uniapp-小程序-环形进度条
时间:2020-04-09 12:26:14
收藏:0
阅读:551
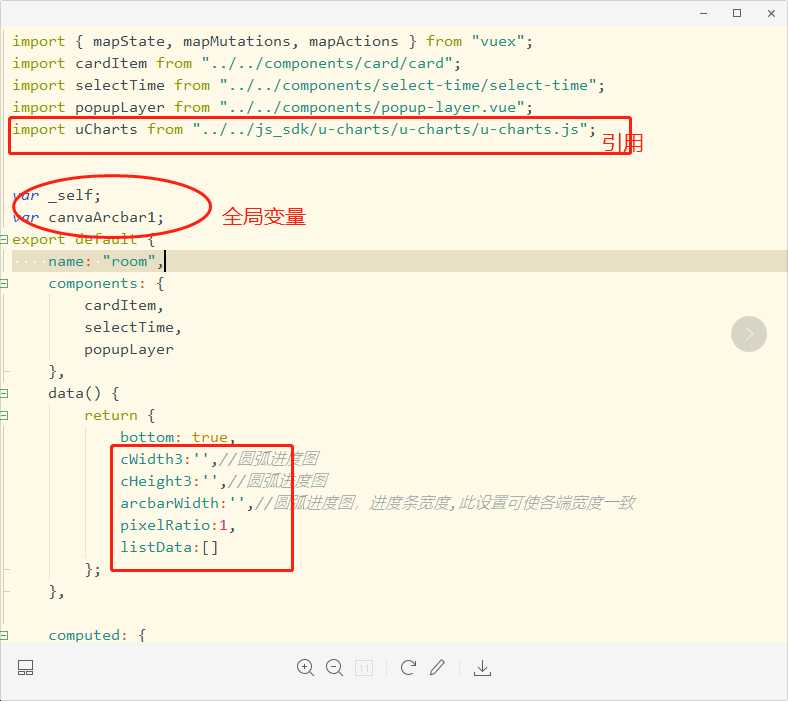
html部分 <view class="qcard" v-for="(item, k) in listData" :key="k"> <view class="ql"> <view class="tu" > <!-- 环形进度条 canvas --> <canvas :canvas-id="‘canvasArcbar‘+k" :id="‘canvasArcbar‘+k" class="charts3" ></canvas ></view> <view class="text"> <view class="qname">{{item.name}}</view> <view class="qtime">更换时间:{{item.last_data_time}}</view> <!-- <view class="qtime">持续时间:28/天</view> --> </view> </view> <view class="qr" v-if="item.battery==‘100‘"> <text>满电</text> <text>状态</text> </view> </view> js部分: //全局变量 var _self; var canvaArcbar1; getList() { this.$http .get("/LockManage/getLockInfo",{ hotelId:this.$store.state.hotelId }, { header: {} /* 会覆盖全局header */, dataType: "json", responseType: "text" }) .then(res => { let data = res.data; if (data.code == 0) { this.listData=res.data.data.data; for(let i=0;i<this.listData.length;i++){ this.getServerData(this.listData[i],i); } } else { uni.showToast({ title: data.msg, image: "/static/img/warn.png", duration: 2000 }); } }) .catch(err => {}); }, getServerData(item,index) { let Arcbar1 = { series: [] }; //这里我后台返回的是数组,所以用等于,如果您后台返回的是单条数据,需要push进去 if(item.battery==‘‘){ Arcbar1.series = [ { color: "#2fc25b", data:0, name: "剩余电量" } ]; this.showArcbar(‘canvasArcbar‘+index, Arcbar1); }else{ Arcbar1.series = [ { color: "#2fc25b", data:parseInt(item.battery)/100, name: "剩余电量" } ]; this.showArcbar(‘canvasArcbar‘+index, Arcbar1); } // setTimeout(res =>{ }, 50); }, showArcbar(canvasId, chartData) { // console.log("aaaaaaaaaaaaaaaaa"); // console.log(canvasId); // console.log(chartData); canvaArcbar1 = new uCharts({ $this: _self, canvasId: canvasId, type: "arcbar", fontSize: 11, legend: { show: false }, background: "#FFFFFF", pixelRatio: _self.pixelRatio, series: chartData.series, animation: true, width: _self.cWidth3 * _self.pixelRatio, height: _self.cHeight3 * _self.pixelRatio, dataLabel: true, title: { name: chartData.series[0].data*100 + "%", //这里我自动计算了,您可以直接给任意字符串 color: chartData.series[0].color, fontSize: 10*_self.pixelRatio }, subtitle: { name: chartData.series[0].name, //这里您可以直接给任意字符串 color: "#666666", fontSize: 10*_self.pixelRatio }, extra: { arcbar: { type: "circle", //整圆类型进度条图 width: _self.arcbarWidth * _self.pixelRatio, //圆弧的宽度 startAngle: 0.5 //整圆类型只需配置起始角度即可 } } }); } onLoad() { _self = this; this.cWidth3 = 79; //这里要与样式的宽高对应 this.cHeight3 = 79; //这里要与样式的宽高对应 this.arcbarWidth=uni.upx2px(24); this.getList(); },


评论(0)
