小程序Kbone开发教程基础篇1-开发环境搭建
微信官方推出了统一Web前端和小程序的框架—— Kbone,使用Kbone可以将web代码几乎不用修改就可以运行在小程序上,完美解决小程序和web不同框架,需要维护两套代码的问题,本文我们开始一窥Kbone庐山真面目。
一、 基础知识
1.Kbone简介
微信小程序的底层模型和 Web 端不同,我们想直接把 Web 端的代码挪到小程序环境内执行是不可能的。kbone 的诞生就是为了解决这个问题,它实现了一个适配器,在适配层里模拟出了浏览器环境,让 Web 端的代码可以不做什么改动便可运行在小程序里。
2.Kbone 特点
(1) 大部分流行的前端框架都能够在 kbone 上运行,比如 Vue、React、Preact 等。
(2) 支持更为完整的前端框架特性,因为 kbone 不会对框架底层进行删改(比如 Vue 中的 v-html 指令、Vue-router 插件)。
(3) 提供了常用的 dom/bom 接口,让用户代码无需做太大改动便可从 Web 端迁移到小程序端。
(4) 在小程序端运行时,仍然可以使用小程序本身的特性(比如像 live-player 内置组件、分包功能)。
(5) 提供了一些 Dom 扩展接口,让一些无法完美兼容到小程序端的接口也有替代使用方案(比如 getComputedStyle 接口)。
二、开发环境搭建
1.微信开发社区资料
kbone,十分钟让 Vue 项目同时支持小程序:
https://developers.weixin.qq.com/community/develop/article/doc/000e48820100100f2269be0975b813
2.安装Nodejs
进入官网下安装windows下对应系统即可,nodejis中文网地址:http://nodejs.cn/download/
安装完成后,打开控制台,输入npm --version查看版本信息

3.下载Kbone
git clone https://github.com/Tencent/kbone.git

4.运行kbone示例程序
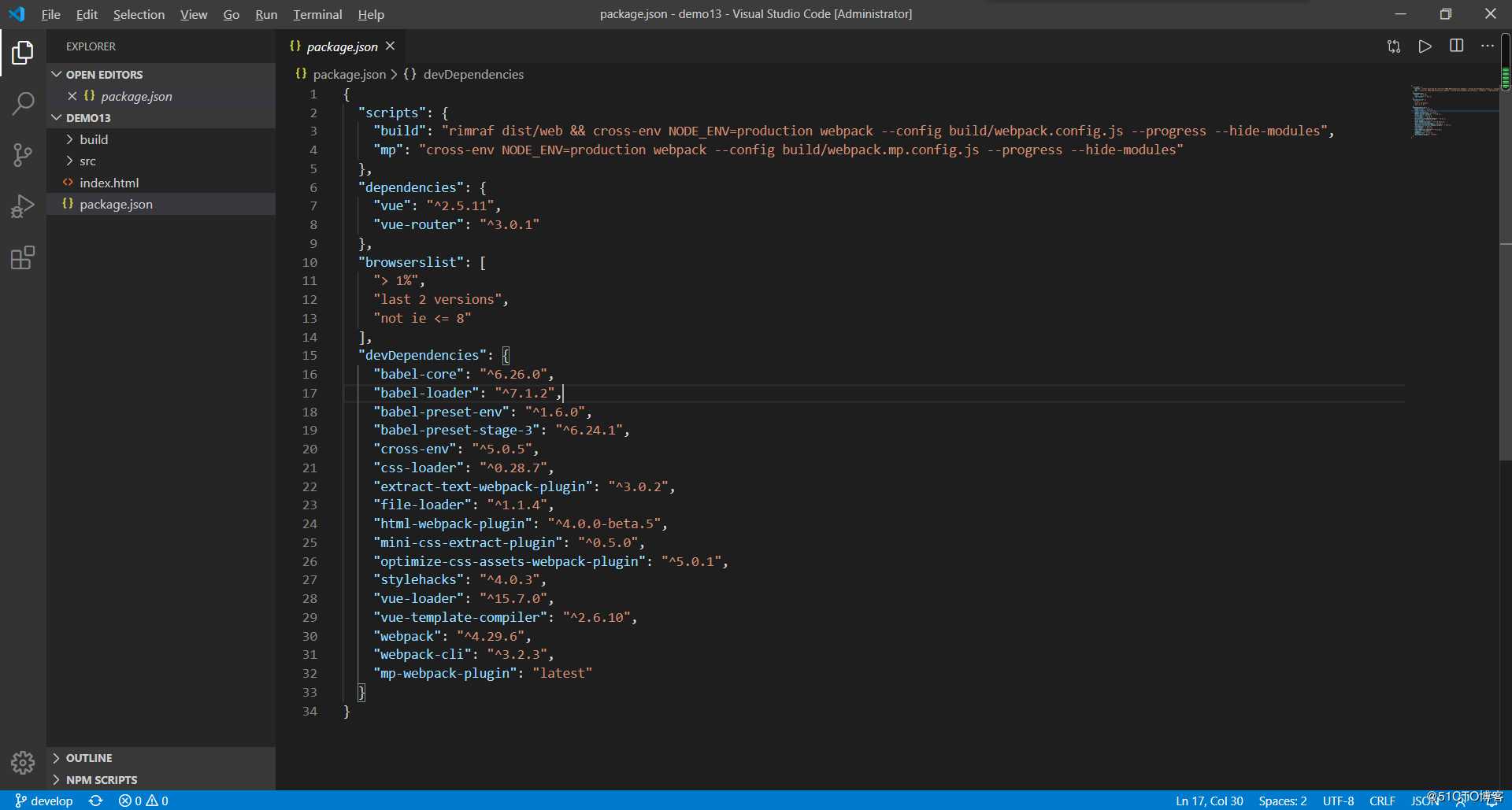
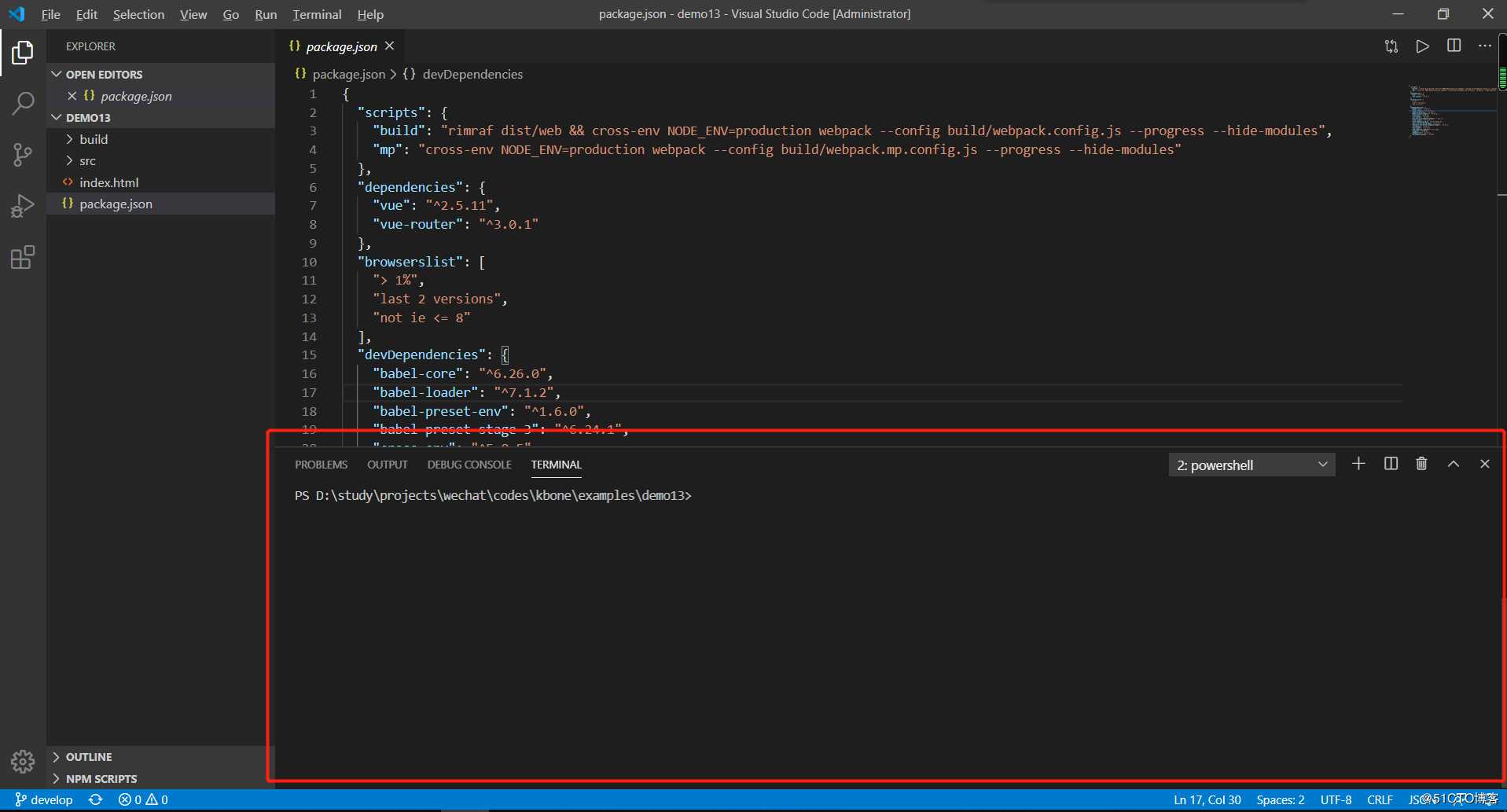
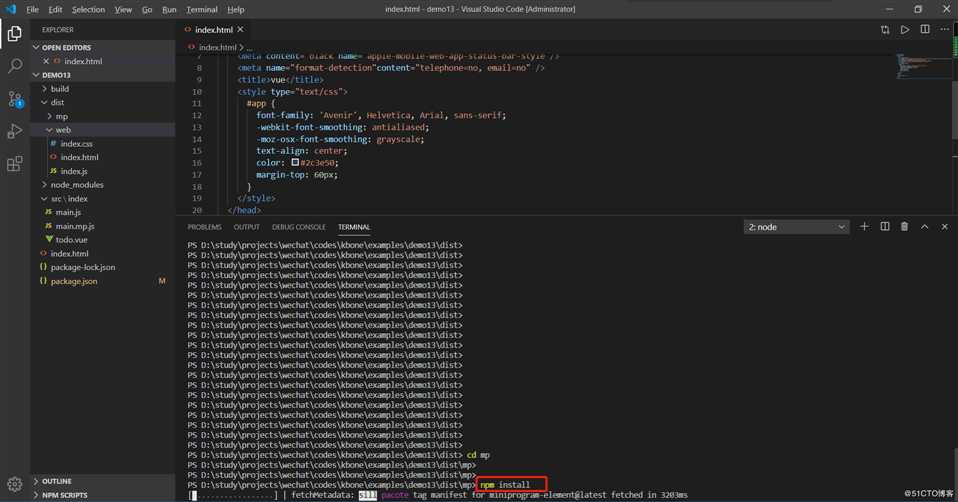
将kbone/examples/demo13文件夹拖到VS Code中

按下CTRL + SHIT + ~ 打开终端

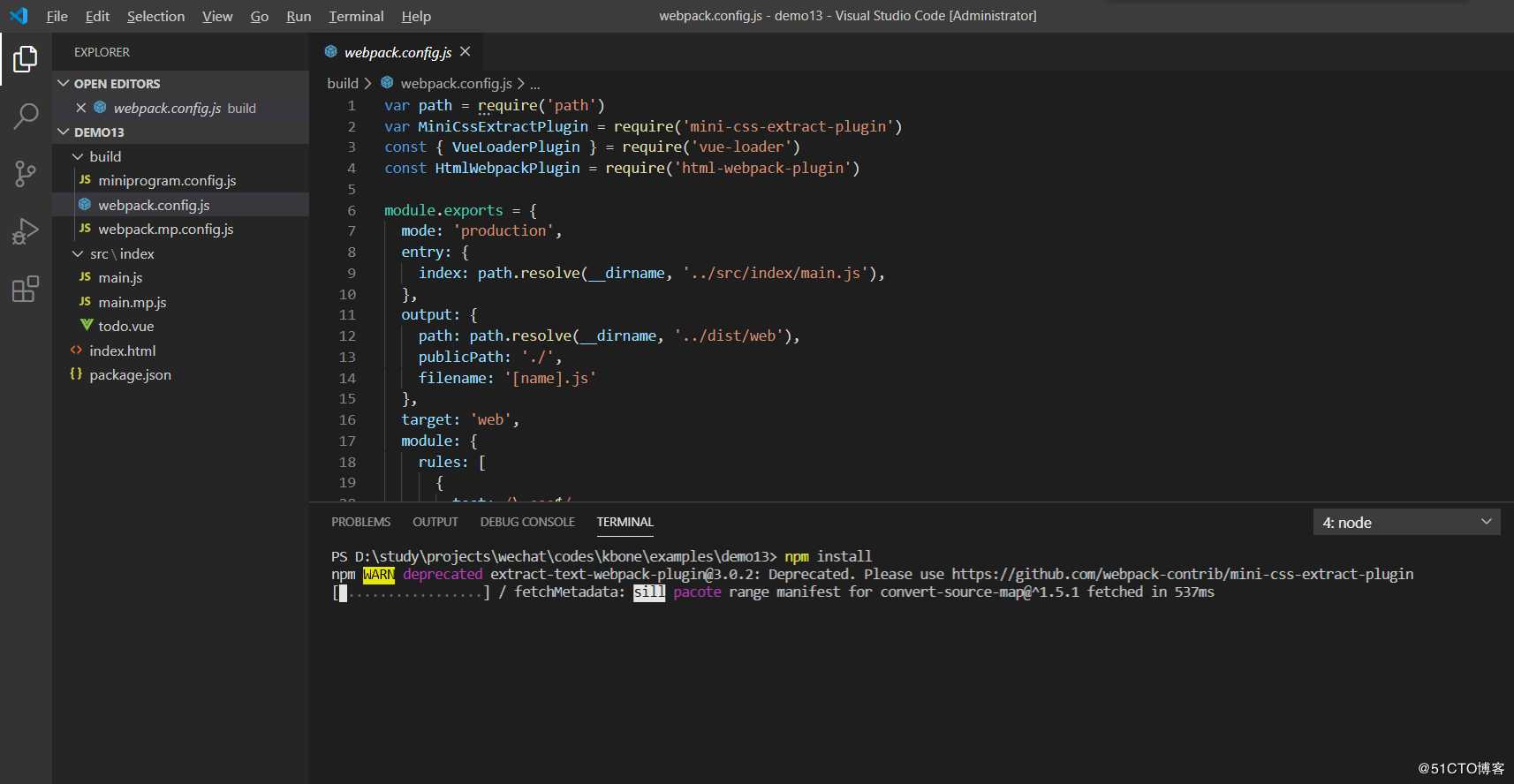
安装缺少的包,输入命令:npm install

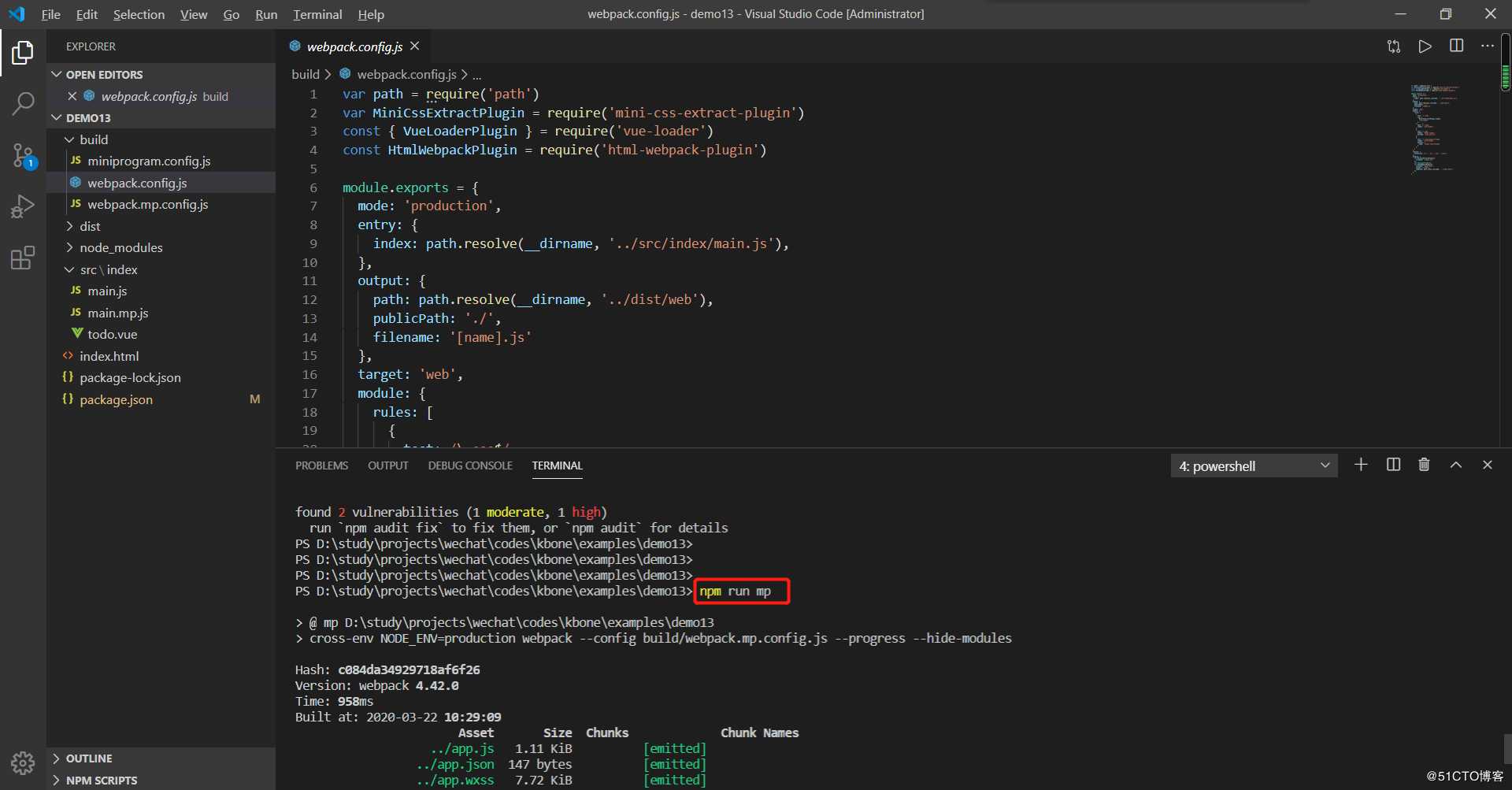
然后构建小程序,输入命令:npm run mp

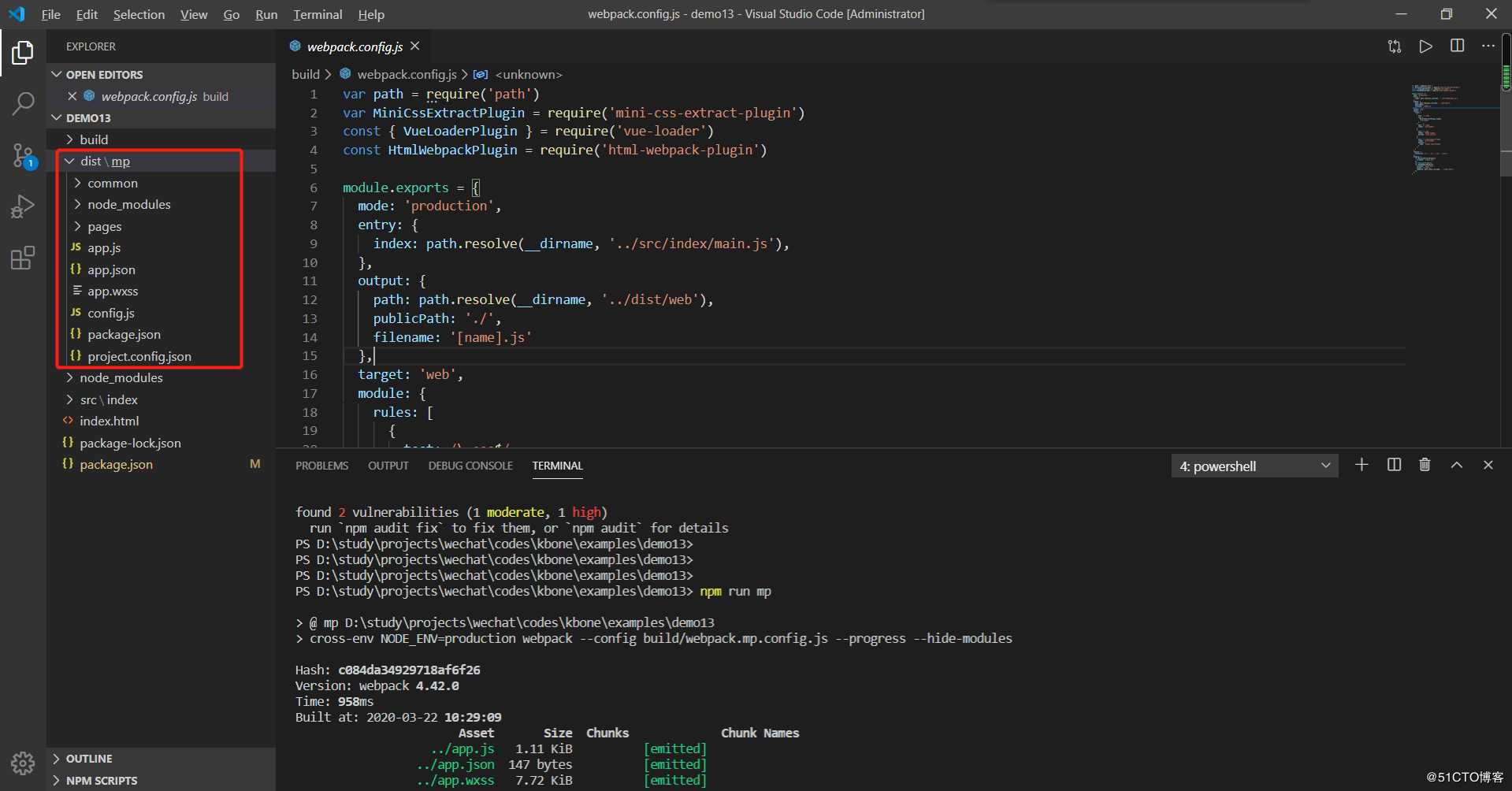
可以看到在demos13文件夹下面生成了dist

进入dist/mp,输入nmp install

5.导入dist/mp工程
下载微信开发者工具,选择稳定版 Stable Build (1.02.1911180),地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
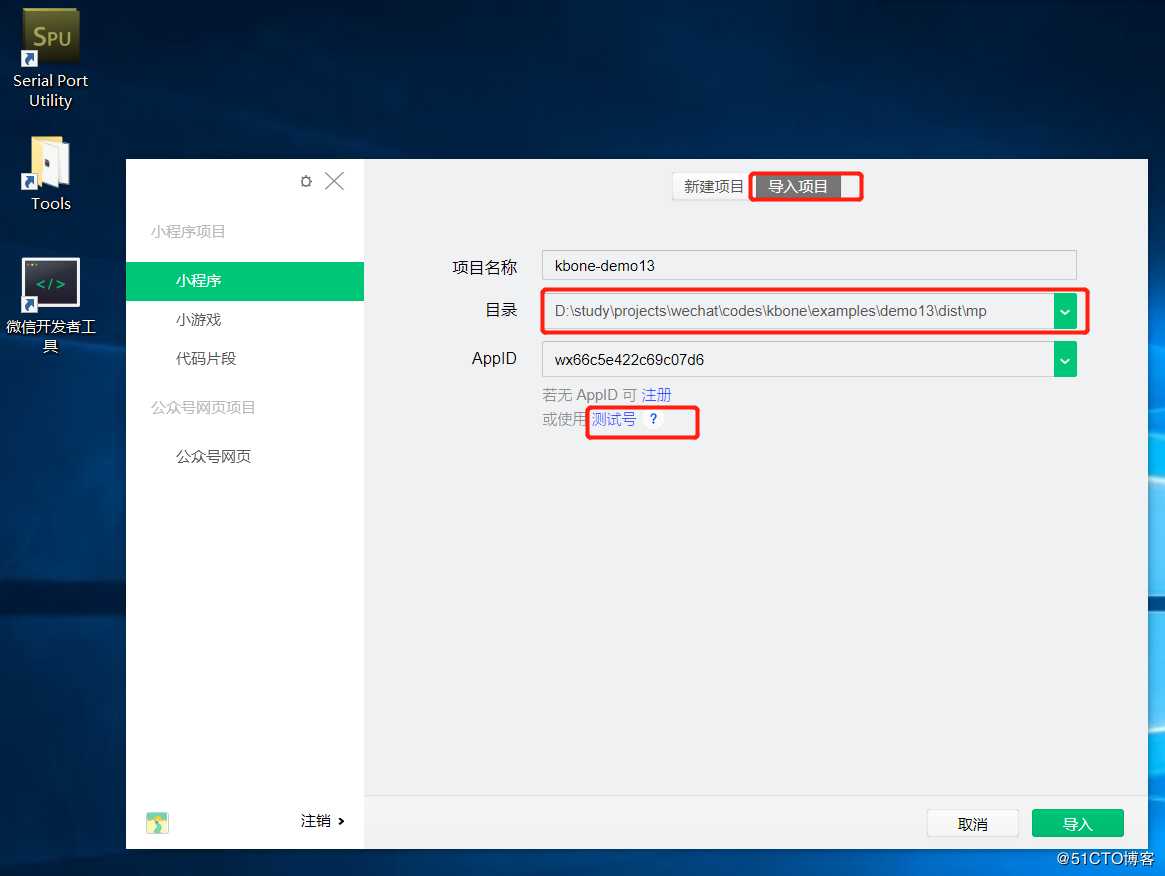
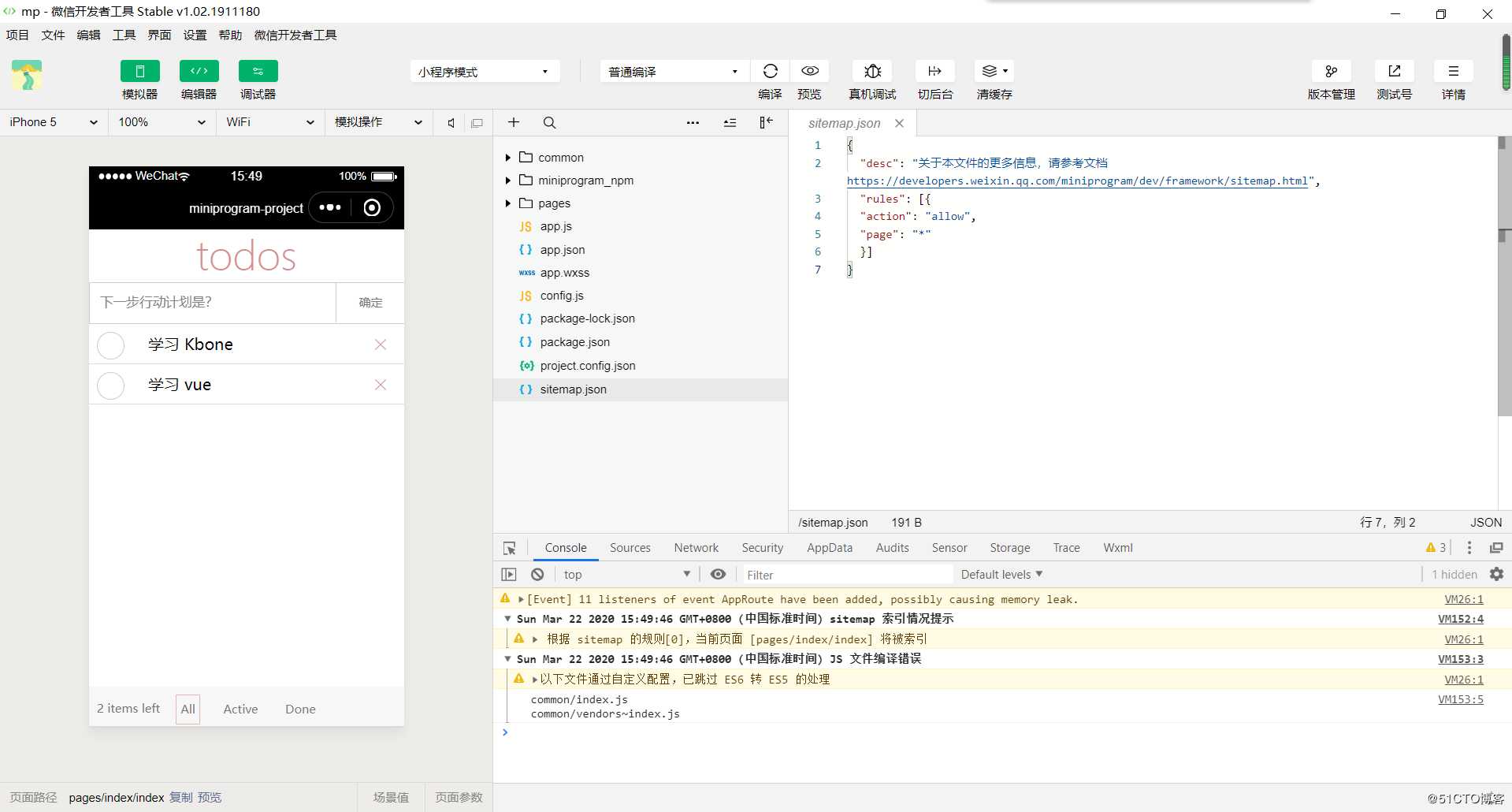
导入上述生成的dist中程序,AppID使用测试号即可

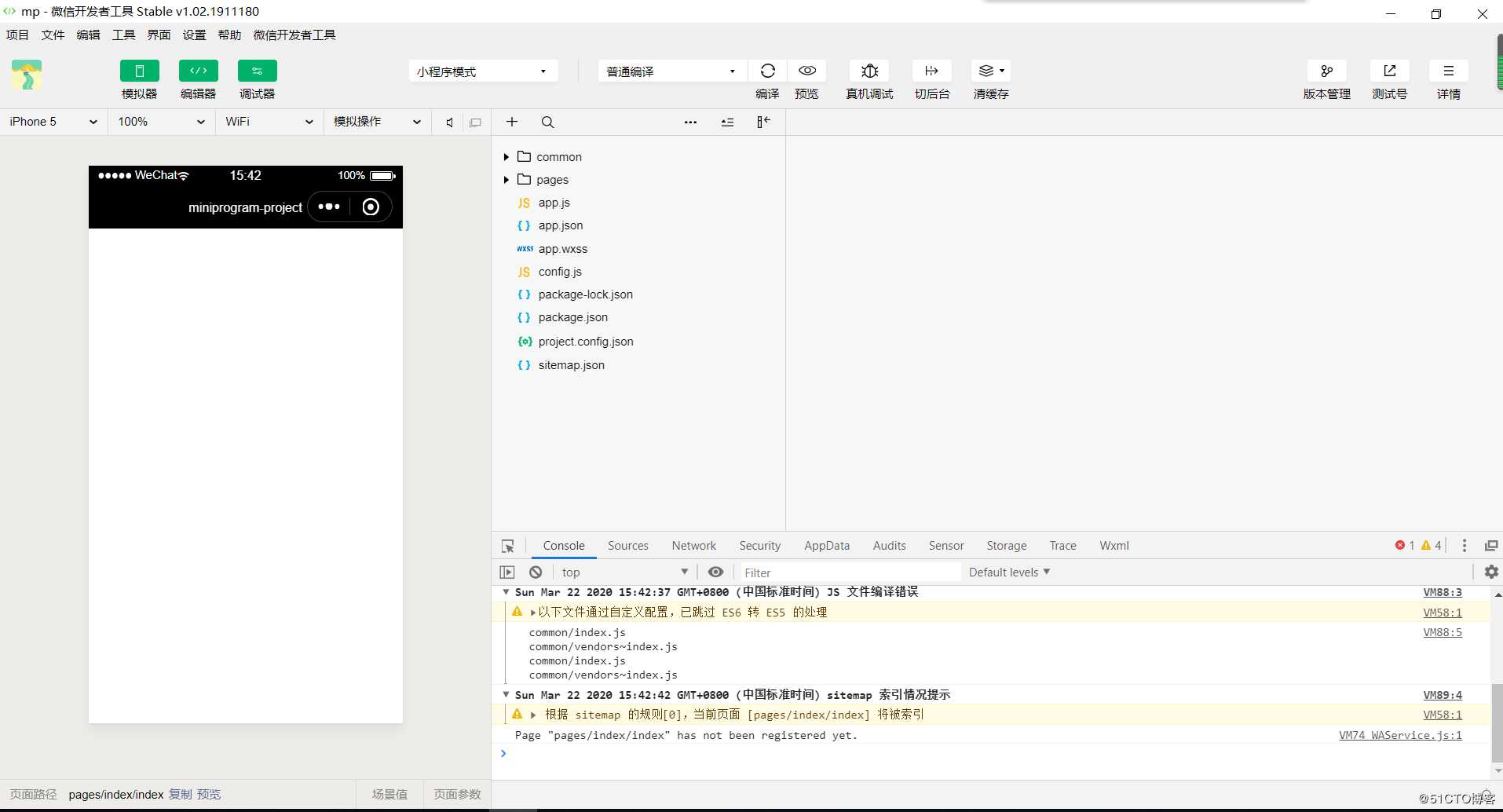
导入成功后,界面如下所示

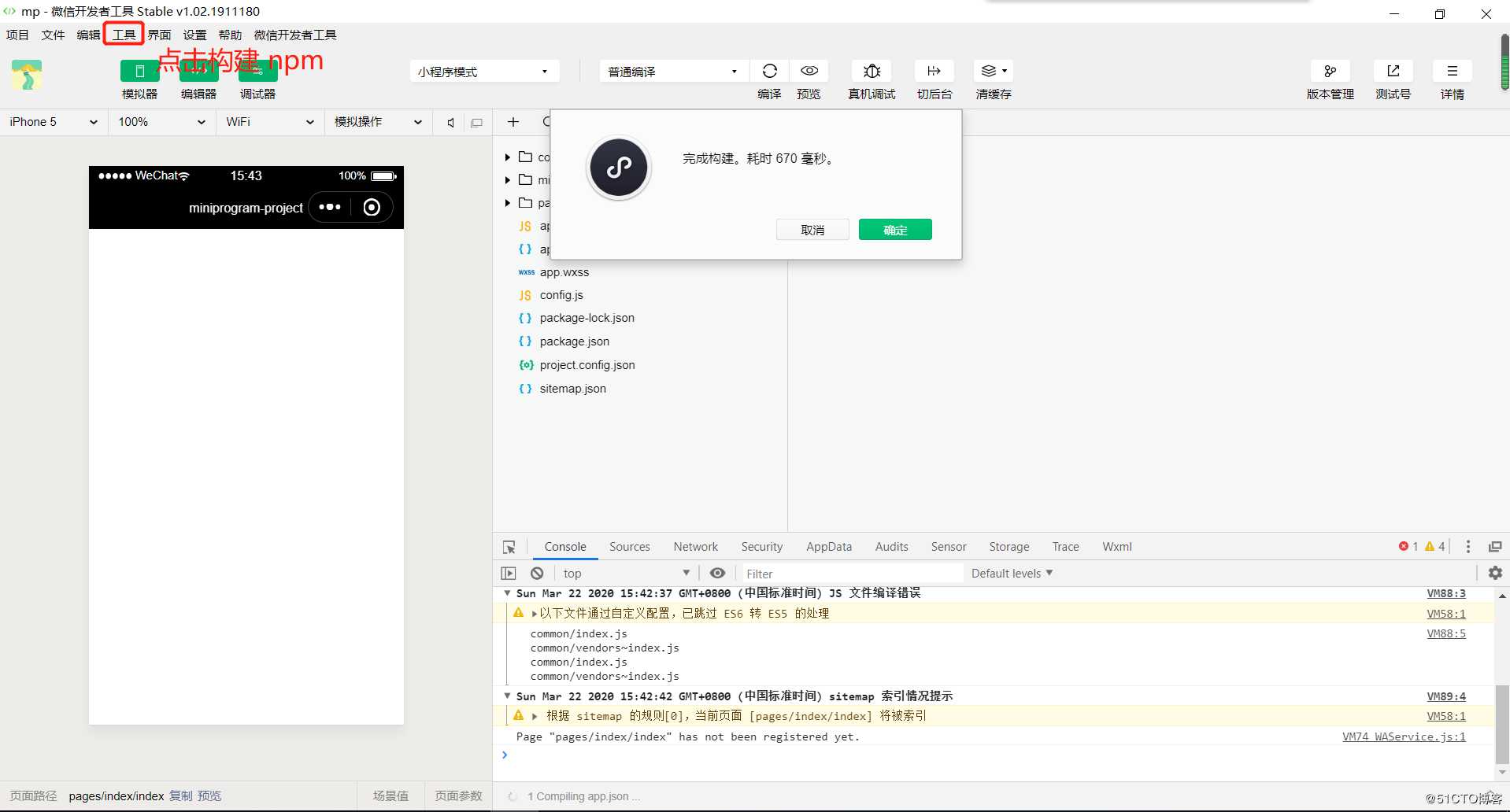
工具栏选择构建npm

可以看到在微信开发者工具中构建npm似乎并没有立刻显示在工具预览界面中,此时关闭微信开发者工具,重新打开即可

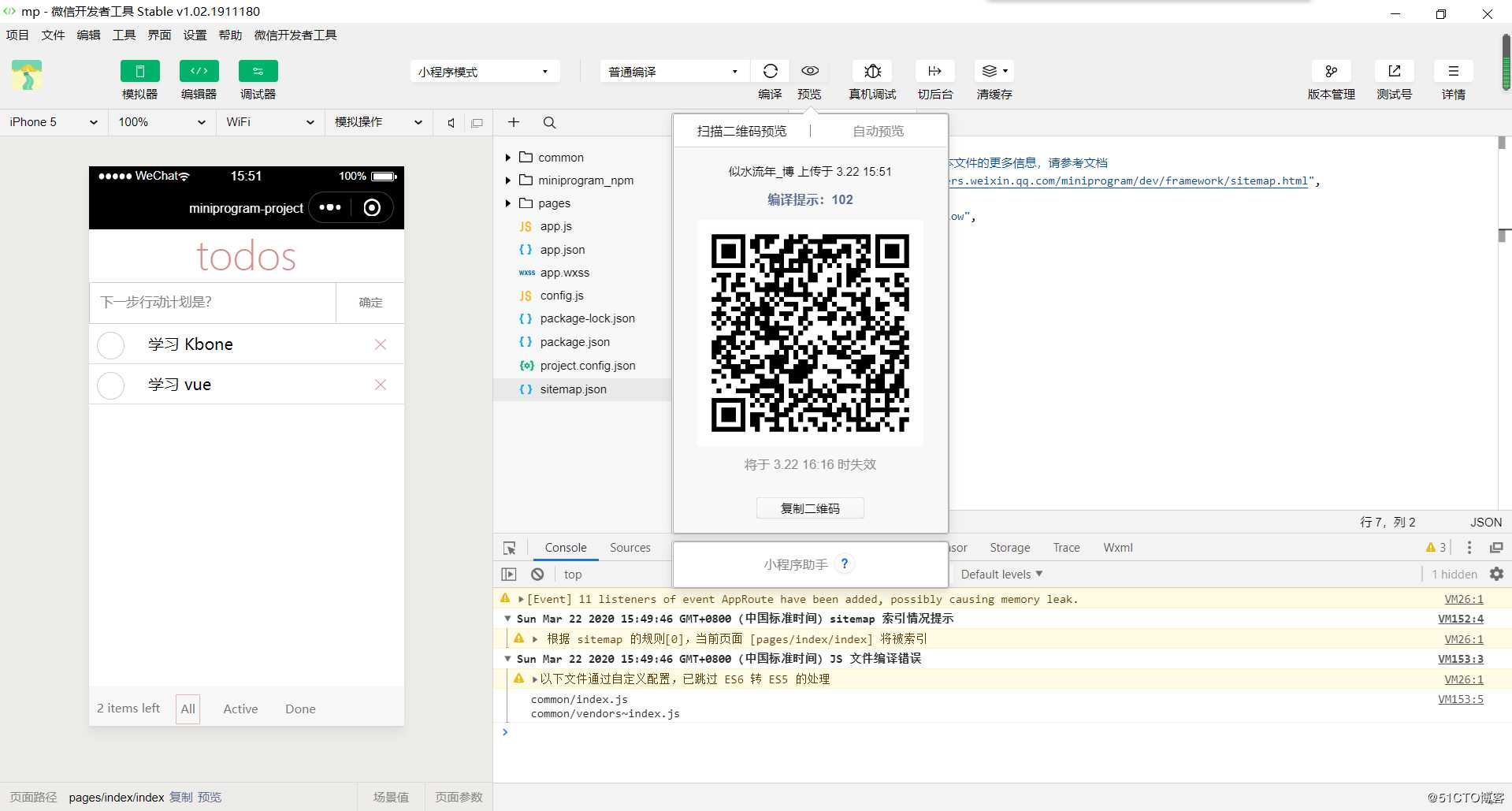
点击预览

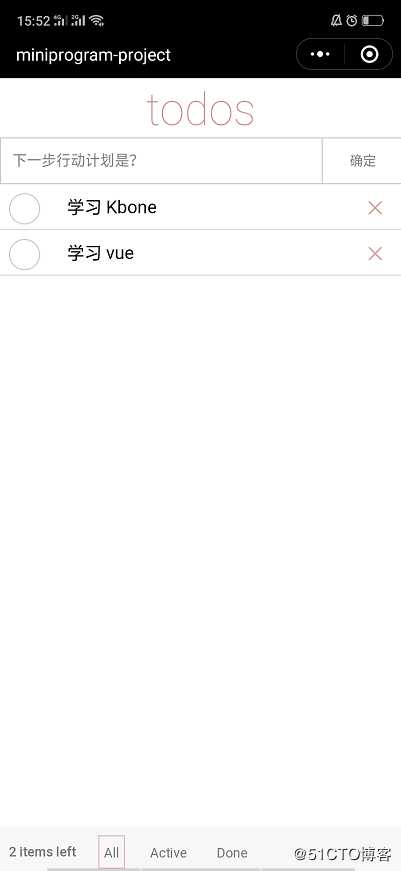
手机微信扫描二维码

至此,我们完成了小程序Kbone开发环境搭建。
三、结语
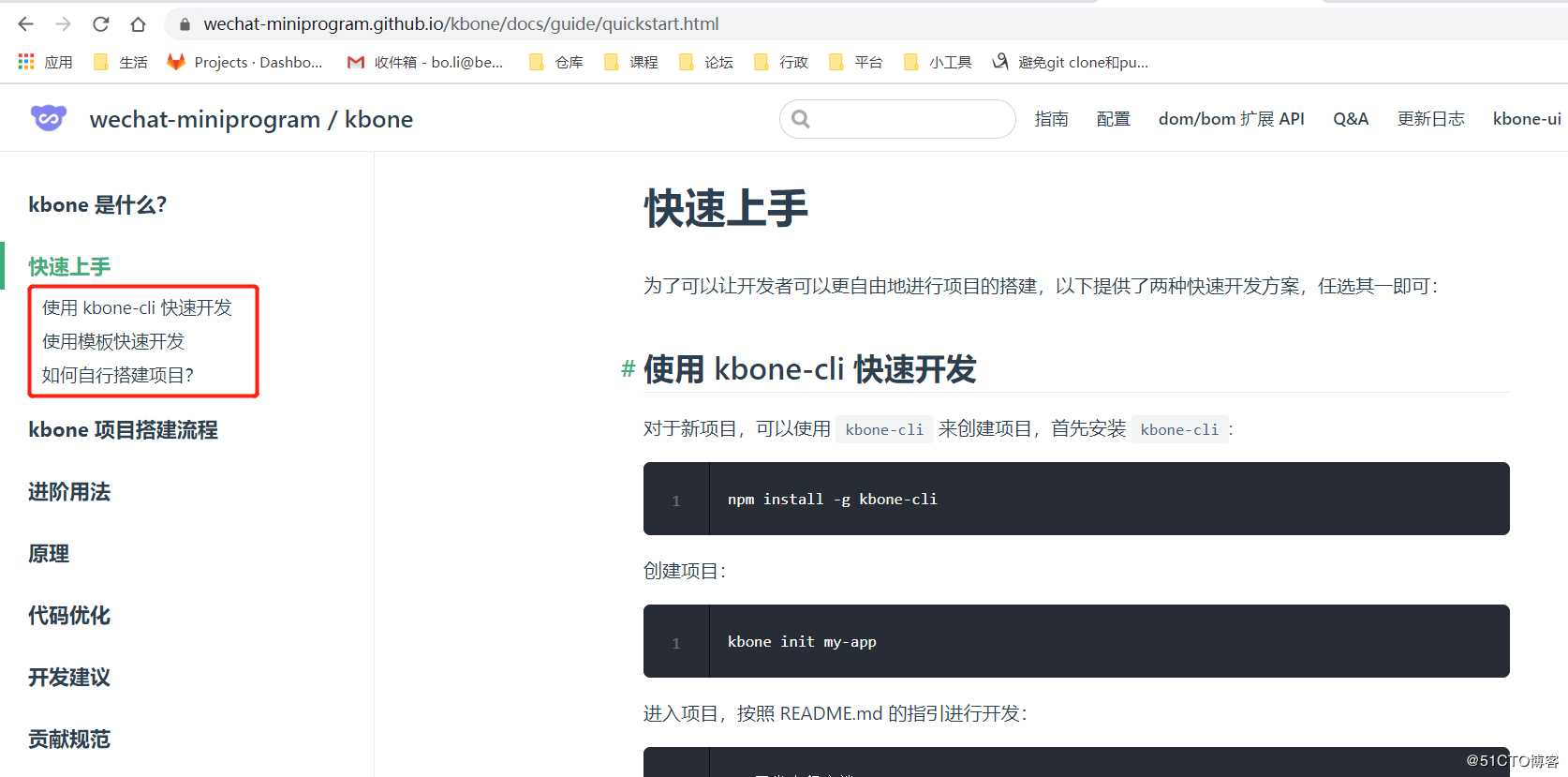
(1) 构建Kbone小程序项目
微信官方提供三种方式构建Kbone项目,分别是:使用 kbone-cli 快速开发、使用模板快速开发、手动配置开发;本文使用的算是使用模板快速开发。

(2) 获取资料
如您在使用过程中有任何问题,请加QQ群进一步交流,也可以github提Issue。
QQ交流群:906015840 (备注:物联网项目交流)
资料获取:扫描关注下方公众号,回复wecaht即可
一叶孤沙出品:一沙一世界,一叶一菩提