微信小程序(四):UI布局基础
时间:2020-03-24 22:54:07
收藏:0
阅读:101
-
一、flex布局基础
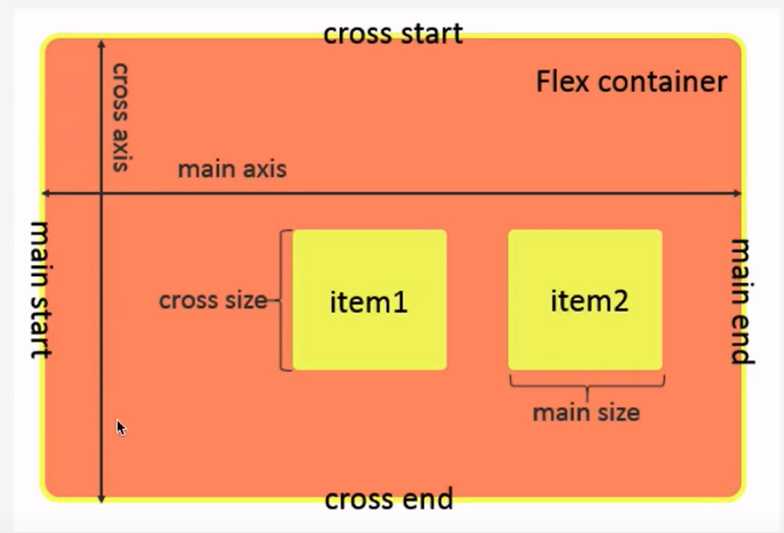
1、flex布局的容器和元素

2、flex容器属性详解(用在容器上)
1)flex-direction 决定元素的排列方向
2)flex-wrap决定元素如何换行(排列不下时)
3)flex-flow flex-direction和flex-wrap的简写
4)justify-content 元素在主轴上的排列方式
5)align-items元素在交叉轴的对齐方式
3、flex元素属性详解(总在元素上)
1)flex-grow当有多余空间时,元素的放大比例
2)flex-shrink当空间不足时,元素的缩小比例
3)flex-basis元素在主轴上占据的空间
4)flex是grow、shrink、basis的简写
5)order定义元素的排列顺序
6)align-self定义元素自身的对齐方式
4、flex布局实战
二、相对定位和绝对定位
评论(0)
