微信小程序开发(三)开发工具推荐VSCode
时间:2020-03-20 16:57:36
收藏:0
阅读:158
虽然微信小程序官方开发工具非常优秀,但用的时间久了,会发现一些问题,比如代码编辑区小,自定义能力差,不支持插件,有时还会出现莫名其妙的bug,最不能忍的是编辑器代码提示功能不健全,这对于新手来说,很不友好。为了让新手少走弯路,我推荐一款编辑器VSCode。
Visual Studio Code,简称VSCode,是微软出的一款轻量级代码编辑器,免费,功能强大,支持中文,对JavaScript支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、而且支持各种插件。
官网:https://code.visualstudio.com/
关于vscode,我就不过多描述了,他功能很强大,下面我们来重点看看如何来用他开发微信小程序。
由于用原生vscode开发微信小程序,代码提示,并不友好,为此,我们需要安装几个插件,放心,非常简单。
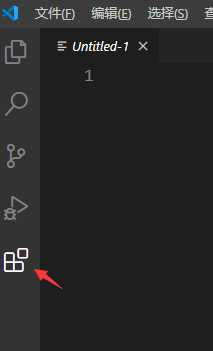
打开vscode,点击扩展管理按钮,如下图示:或者直接按快捷键:ctrl+shift+x

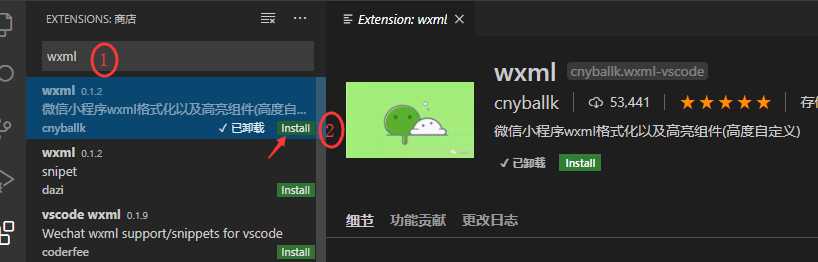
在打开的扩展管理面板,搜索wxml,如下图示:

然后点击install按钮,即可!是不是很简单。
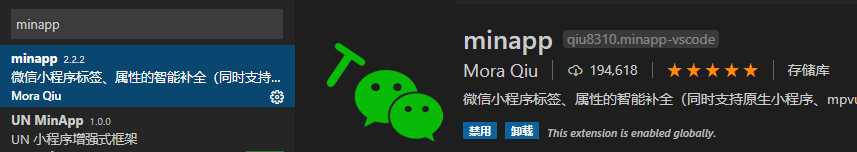
同样操作,我们再安装minapp与wechat-snippet



OK!
这就差不多了。
下面我们结合微信小程序开发工具与VScode一起开发小程序的具体步骤,
-
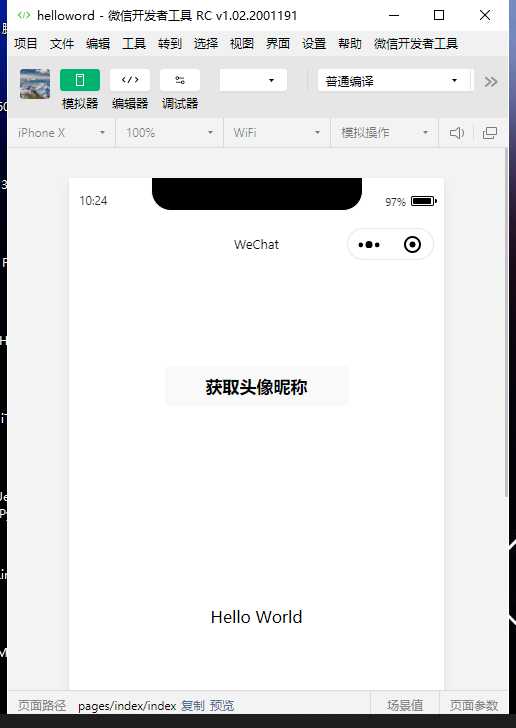
首先,用微信小程序工具创建一个小程序,比如,我们创建一个helloword的小程序,创建完成后,可以关闭微信小程序开发工具的调试器与 编辑器窗口,如下图示。

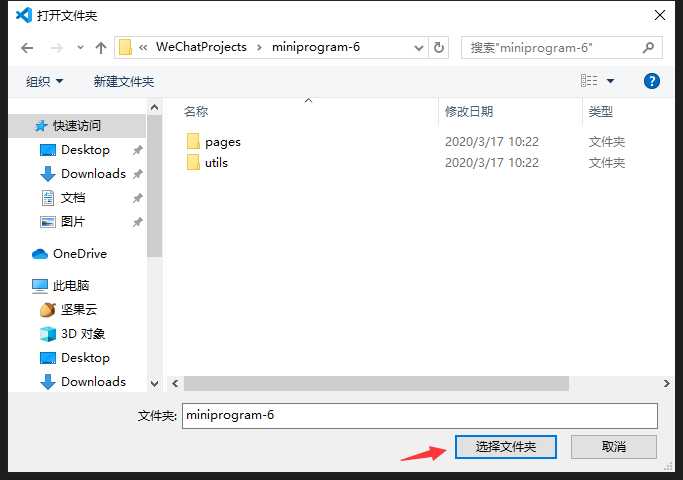
2.打开VScode,选择文件-打开文件夹(ctrl+k, ctrl+o),然后选择刚创建的helloword项目的文件夹,点击选择文件夹

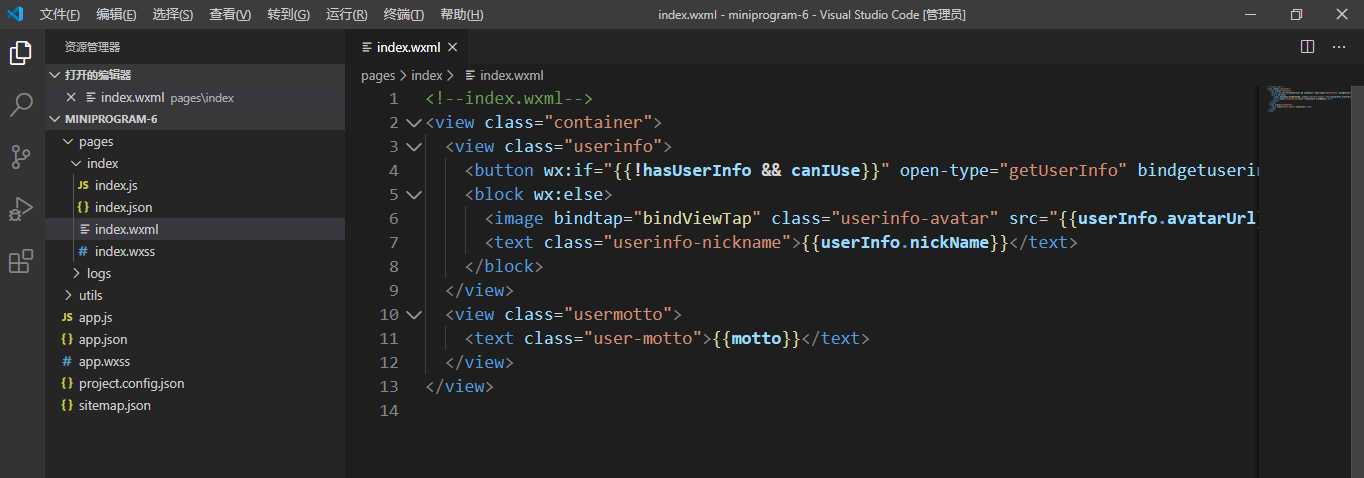
3.可以愉快的撸代码了!

是不是很容易!
选择适合自己的工具,会大大提升自己的编程效率。
关注我!让你有更愉快的编程体验!
评论(0)
