从0到1完成小程序开发(4)
时间:2020-03-17 08:24:44
收藏:0
阅读:91
组件的自定义数据属性
点击每一个电影卡片进行响应,给每一个卡片元素绑定一个Tab事件处理函数。
新增detail页

加上标题 在detail.wxml中添加一个内容为page的text标签
当点击recommend页的卡片跳转至detail详细信息页


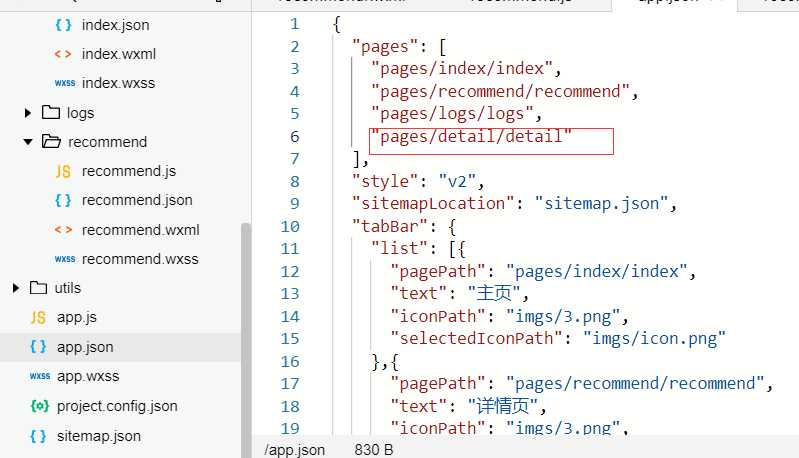
在全局配置文件中对新增的detail页进行配置。

在recommend页找到幻灯片页对应的view元素,然后给它绑定一个tab事件的事件处理函数。
<view bindtap="f1">//绑定函数值f1
定义事件处理函数f1
f1:function(event){ wx.navigateTo({ //做一个基本的导航跳转逻辑 url: ‘/pages/detail/detail‘,//目标页路径 success: function(res) {}, fail: function(res) {}, complete: function(res) {}, }) },
现在完成了一个基本跳转,点击每一个幻灯片卡片都可以跳转到detail页。
但是每一次跳转到detail页 它显示的信息都是一样的。
组件的自定义数据属性:向逻辑层的业务数据传递
希望显示对应电影的详情信息该怎么做?
那么就需要对detail页做一个参数化的处理,在导航跳转的时候给detail页指定一些参数,明确告诉它被打开之后进一步显示什么样的信息。
f1:function(event){ wx.navigateTo({ url: ‘/pages/detail/detail?id=15‘,//给路径增加一个参数 //意思是希望从当前页面跳转到detail页并且显示对应id为15的电影详情
如何在这个事件处理函数中找到此次页面跳转需要指定的id取值?
huanDp:[//给每个对象新增一个id取值 { name:‘王牌对王牌‘, img:‘/imgs/wpdwp.jpg‘, id:15 }, { name: ‘朋友清听好‘, img: ‘/imgs/pyqth.jpg‘, id: 16 }, { name: ‘特工007‘, img: ‘/imgs/tg.jpg‘, id: 17 }, ]
<view bindtap="f1">
<swiper class="swiper" previous-margin="25px" next-margin="25px">
<swiper-item wx:for="{{huanDp}}">
<image src="{{item.img}}"></image>
<text>{{item.name}}id值:{{item.id}}</text>//把id值显示到视图上
</swiper-item>
</swiper>
</view>

接下来当每一个电影的veiw元素被点击的时候将这个电影id的值传递给对应的事件处理函数处理。
通过事件对象event访问currentTarget属性找到当前被点击的这个view元素
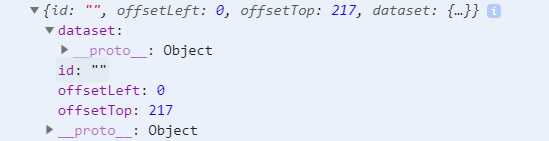
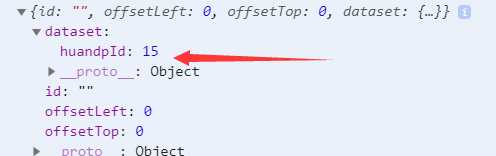
当卡片被点击之后 在接收到的数据中把currentTarget属性打印出来
f1:function(event){ console.log(event.currentTarget)

id 纪录的是当前元素的id取值
dataset属性就是组件元素自定义属性
举个例子
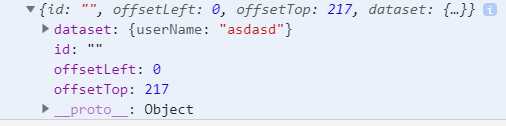
在view元素中添加一个自定义属性data-user-name="asdasd"
<view bindtap="f1" data-user-name="asdasd">
现在再点击一下卡片元素,可以看到控制台输出的dataset属性值和asdasd对应

所以当我们想要将view元素所关联的电影id传递给它所对应的事件处理函数进行使用的时候,在view元素定义一个自定义属性来纪录这个电影id。
<view bindtap="f1" data-huanDp-id="{{item.id}}">

在事件函数f1中输出一下这个自定义属性
f1:function(event){ var huanDp = event.currentTarget.dataset.huandpId console.log(huanDp);

显示当前点击卡片id值为15
通过这种方式获取到的当前view元素所关联的电影id可以直接用于dateil页的完整url的生成。
给之前跳转路径url中的id参数取值进行设置:
f1:function(event){ var huanDp = event.currentTarget.dataset.huandpId console.log(huanDp); wx.navigateTo({ url: ‘/pages/detail/detail?id=‘ + huanDp,
评论(0)
