高德地图Android SDK通过View初始化Marker的一些用途
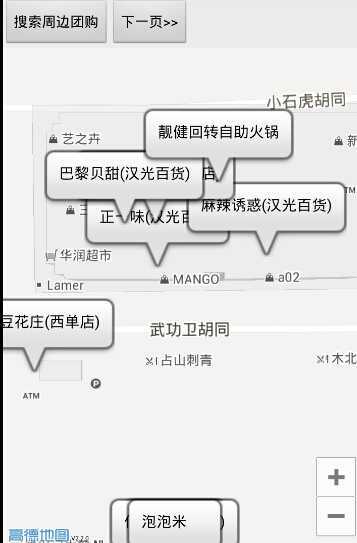
大家都知道在高德地图Android SDK中,InfoWindow是全局唯一的,并且这个infowindow与AMap和Marker有关,使用起来不是很灵活,并且没法实现如下类似的需求:现在我们有一些自定义marker,或者查询得到的poi数据,我们想在地图上直观的看到这些点具体情况(效果如下图所示),而不是需要点击每个marker,弹出一个infowindow来才能查看到它的消息。这种需求我们就需要考虑别的方式来实现了。

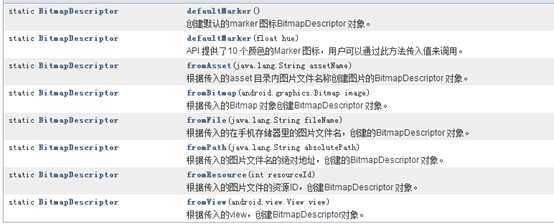
其实实现这个功能也很简单,我们需要变通一下,从Marker去着手而非从InfoWindow去处理。我们知道将一个marker添加到地图上时需要BitmapDescriptor对象,而BitmapDescriptor对象的获取能是由BitmapDescriptorFactory来进行实例化的,实例化方法有如下几个:

其中fromView这个方法就是我们实现这个功能的核心方法,从名字我们也可以推断这个方法使我们可以通过一个具体的View来初始化一个Marker,这样我们就可以去做这个功能了。
首先咱们先看下核心代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39 |
//位置信息 double
latitude = 39.908127; double
longtitude = 116.375257; //显示的内容 String tile = "一眼就知道我是谁了吧"; //初始化marker内容 MarkerOptions markerOptions = new
MarkerOptions(); //这里很简单就加了一个TextView,根据需求可以加载复杂的View TextView textView = new
TextView(getApplicationContext()); textView.setText(tile); textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 15); textView.setTextColor(Color.BLACK); textView.setBackgroundResource(R.drawable.custom_info_bubble); //通过View获取BitmapDescriptor对象 BitmapDescriptor markerIcon = BitmapDescriptorFactory .fromView(textView); markerOptions.position(new
LatLng(latitude, longtitude)) .icon(markerIcon).title(tile).perspective(true); //添加到地图上 aMap.addMarker(markerOptions); |
基本代码如上,我们来看下效果:

并且可以根据自己需要去变换样式:

也可以这样(大家根据自己需求去自定义实现自己想要个的功能)

最后来个例子吧,具体的应用场景为我查询了周边的团购信息,我想能直观的看到都是哪些店,OK开始我们的例子:
基本界面如下:

当点击搜索周边团购时,将以西单广场为中心,搜索其周边1000米范围内的餐饮团购,最终效果如下图:

我们来看下核心代码:
点击搜索周边按钮对周边进行查询:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35 |
public void onClick(View v) { mCurrentPage = 0; // 搜索北京市内的餐饮 mQuery = new
Query("", "餐饮", "010"); // 每页显示10条结果 mQuery.setPageSize(10); // 查询的页数 mQuery.setPageNum(mCurrentPage); // 有团购 mQuery.setLimitGroupbuy(true); mPoiSearch = new
PoiSearch(getApplicationContext(), mQuery); // 搜索设置的中心周围1000米范围内的团购 mPoiSearch.setBound(new
SearchBound(mSearchCenterPoint, 1000, true)); mPoiSearch.setOnPoiSearchListener(getOnPoiSearchListener()); mPoiSearch.searchPOIAsyn(); } |
在查询结果中进行如下处理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41 |
/** * 处理poi搜索结果 */ private
void processPoiSearchResult(PoiResult poiResult, int
resultCode) { if
(resultCode == 0) { if
(poiResult != null
&& poiResult.getQuery() != null) {// 搜索poi的结果 List<PoiItem> poiItems = poiResult.getPois();// 取得poiitem数据 if
(poiItems != null
&& poiItems.size() > 0) { mAMap.clear();// 清理之前的图标 //继承自PoiOverlay ViewPoiOverlay poiOverlay = new
ViewPoiOverlay(mAMap, poiItems, getApplicationContext()); poiOverlay.removeFromMap(); poiOverlay.addToMap(); poiOverlay.zoomToSpan(); mNextPageButton.setClickable(true);// 设置下一页可点 } } } } |
其中ViewPoiOverlay是继承自PoiOverlay类,主要重写了getBitmapDescriptor(int index)方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35 |
protected
BitmapDescriptor getBitmapDescriptor(int
index) { TextView textView = null; //缓存View,减少系统消耗 if
(views.size() <= index || views.get(index) == null) { textView = new
TextView(mContext); String tile = getTitle(index); textView.setText(tile); textView.setBackgroundResource(R.drawable.custom_info_bubble); textView.setTextColor(Color.BLACK); textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 15); views.add(textView); } else
{ textView = (TextView) views.get(index); String tile = getTitle(index); textView.setText(tile); } return
BitmapDescriptorFactory.fromView(textView); } |
PS:其实根据这个例子去发散思路,对于这个效果我们还可以有不同思路去实现,也可以实现更多效果。例如我们可以fromBitmap()的方式去实例化一个BitmapDescriptor,这样我们就可以用Canvas进行绘制,绘制出自己需要的图形和样式来作为Marker添加到地图上。这样这个Marker就可以有无数可能,大家可以充分发挥想象力去实现想要的效果了。
大家都知道在高德地图Android SDK中,InfoWindow是全局唯一的,并且这个infowindow与AMap和Marker有关,使用起来不是很灵活,并且没法实现如下类似的需求:现在我们有一些自定义marker,或者查询得到的poi数据,我们想在地图上直观的看到这些点具体情况(效果如下图所示),而不是需要点击每个marker,弹出一个infowindow来才能查看到它的消息。这种需求我们就需要考虑别的方式来实现了。
