学习微信小程序的系列(3) 如何优雅的使用微信开发者工具
前言
如何优雅的使用微信开发者工具,提到优雅,我相信大家都会在自己的脑海里脑补了很多画面吧。当然了,根本就不能的事情了。好了~我们言归正传。回到我们的题面,如何才能做到“优雅”呢?孙子兵法有云:“知彼知己,方百战不殆”。
一、编辑功能
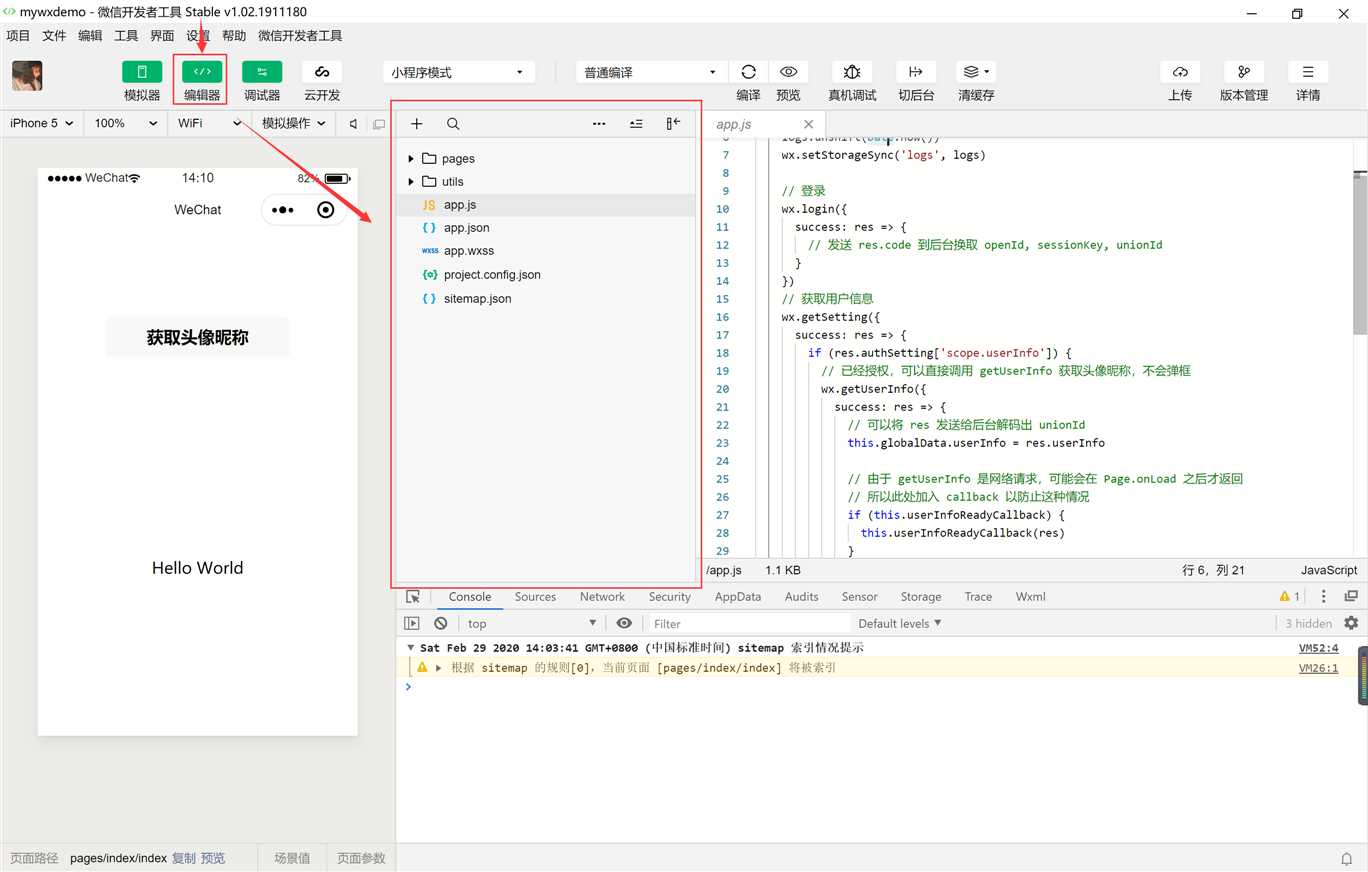
微信开发者工具的界面可以用于代码编写、代码调试、项目预览与上传、编译、前后台切换、缓存数据清理以及关闭项目。如图所示:

在项目文件中,可以在文件中点击鼠标右键可以新建4种文件:.js、.json、.wxml 和 .wxss 文件。可以对文件进行重命名、删除和查找操作。在代码编写的过程中js会自动补全功能,并提供实时预览的功能。
二、调试功能
调试工具有Console、Sources、NetWork、Storage、AppData、Wxml。
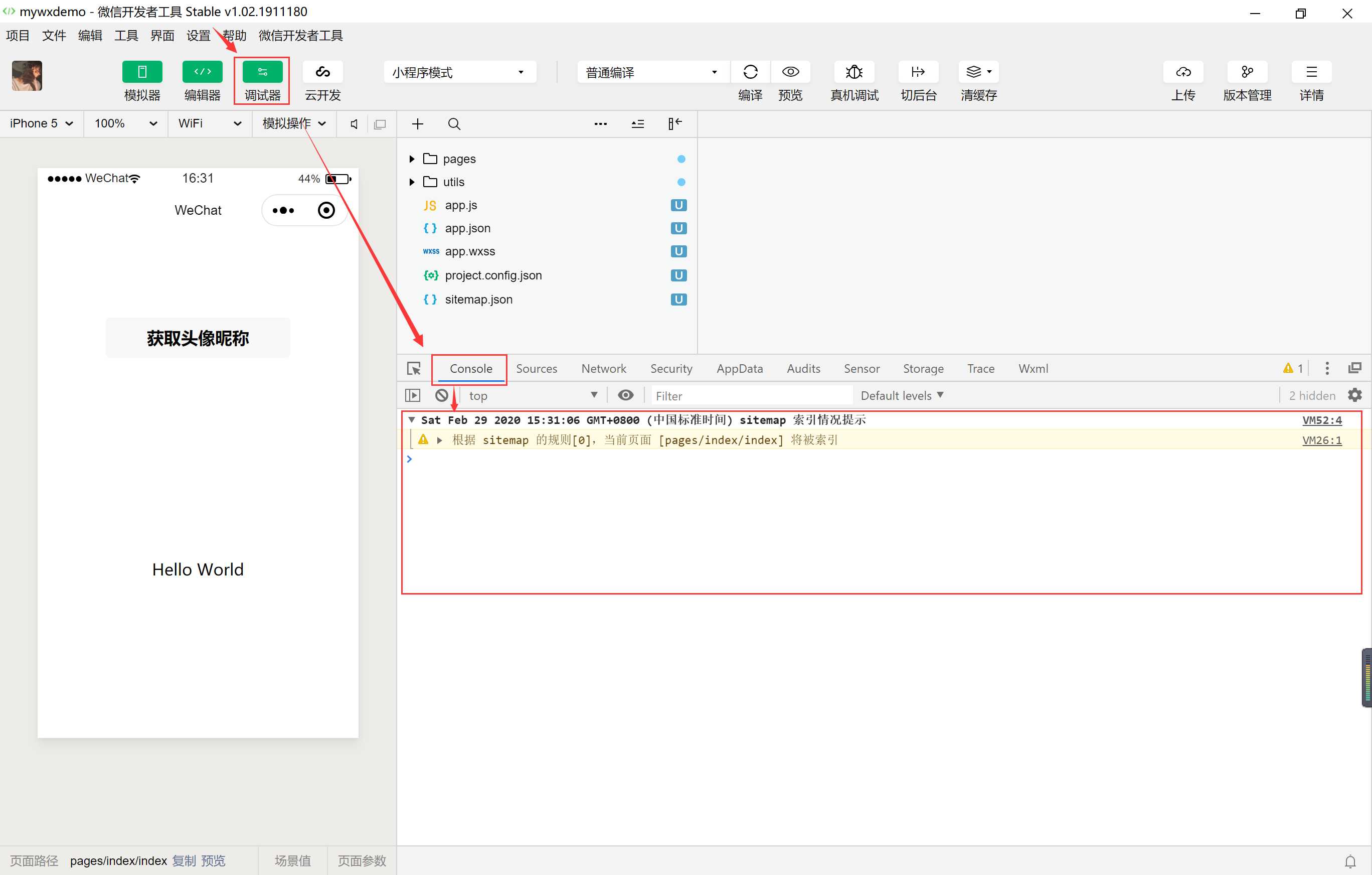
【1】Console 用于显示微信小程序的输出出错信息和代码错误信息.如下图所示:

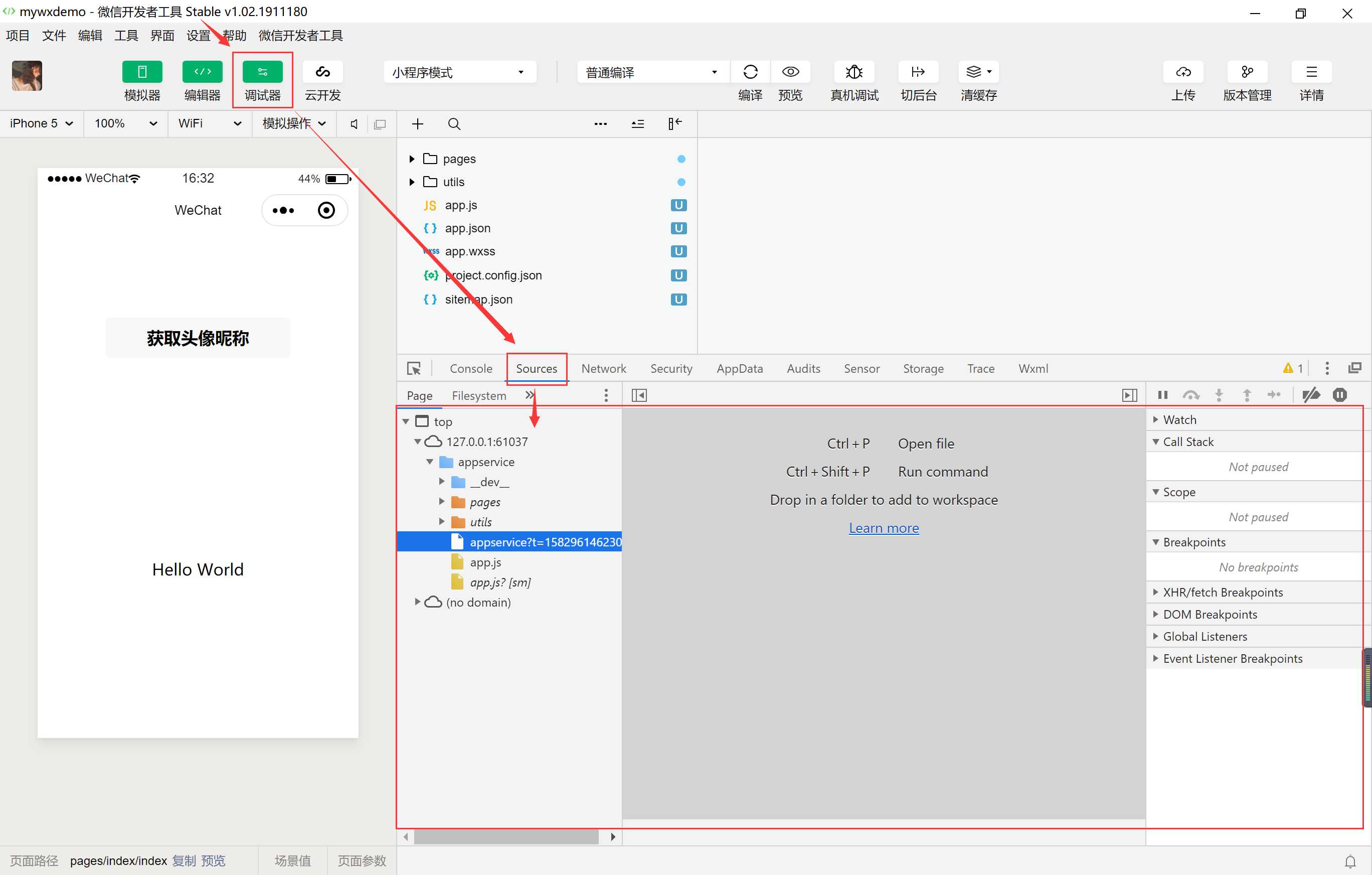
【2】Sources 用于显示当前项目的脚本文件,同时可以看到文件经过处理后的脚本文件。如下图所示:

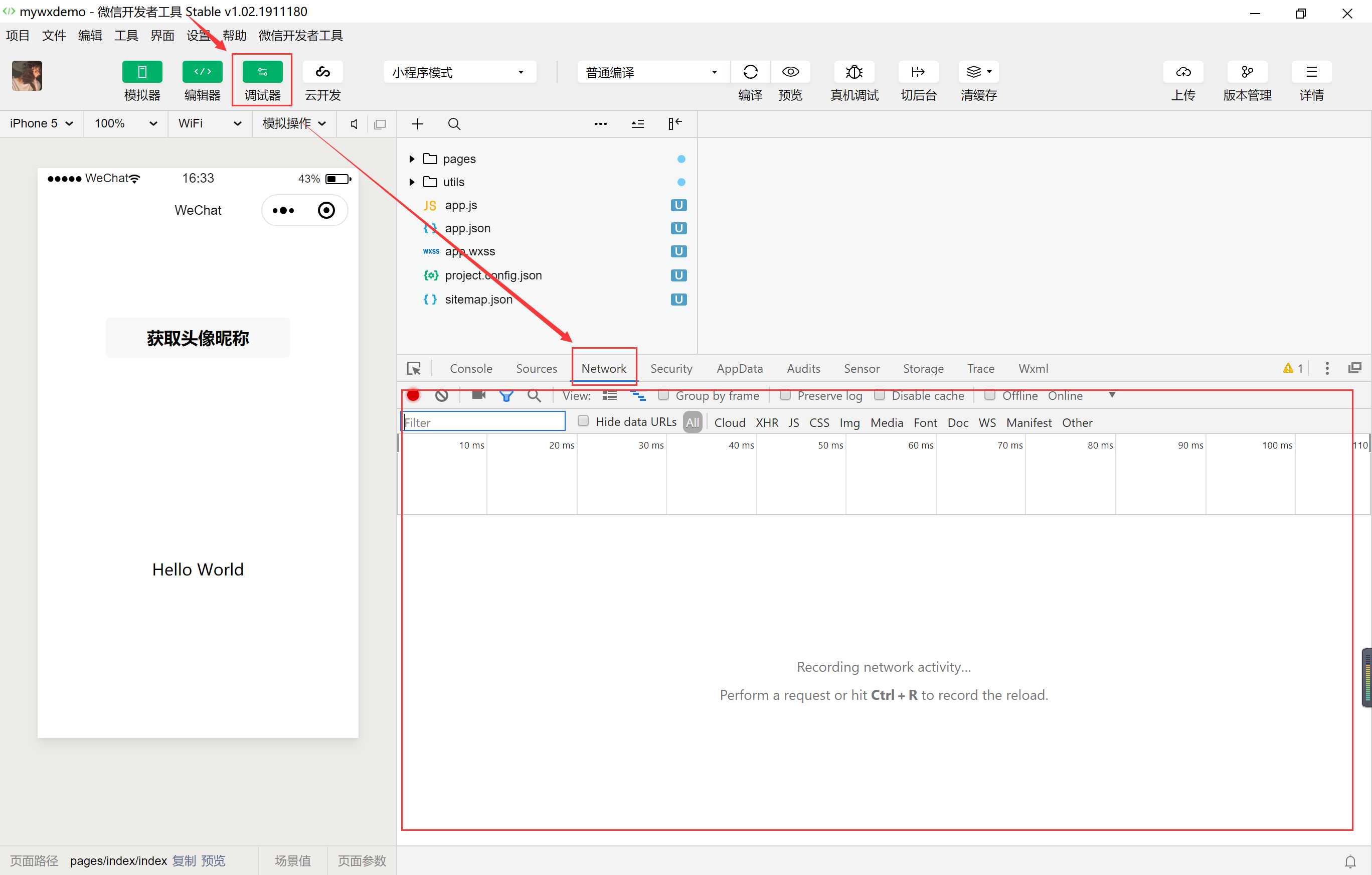
【3】NetWork 用于观察发送的请求和调试的文件信息。如下图所示:

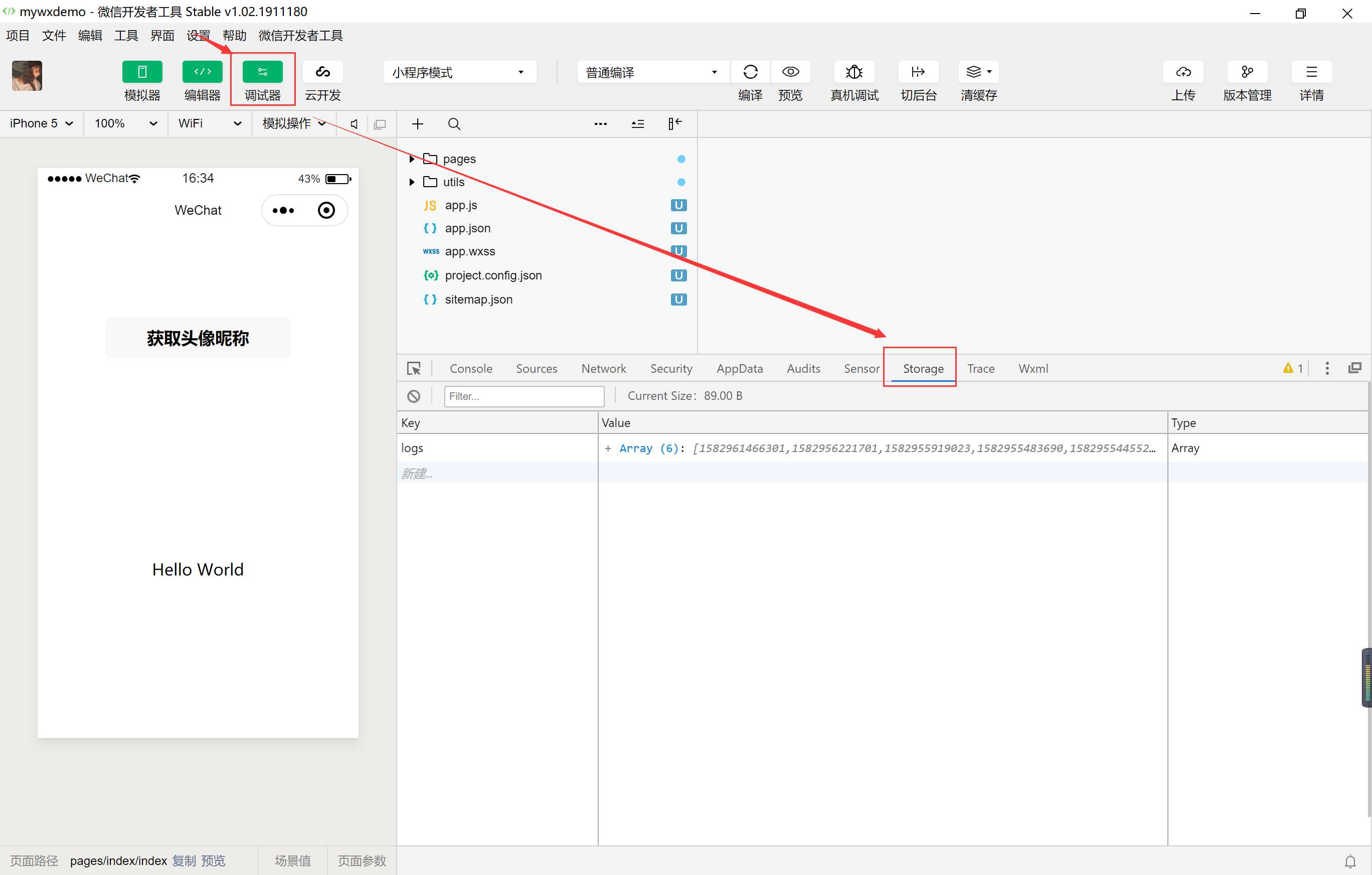
【4】Storage 用于显示当前项目使用 wx.setStorage 或 wx.setStorageSync 后地数据存储情况。如下图所示:

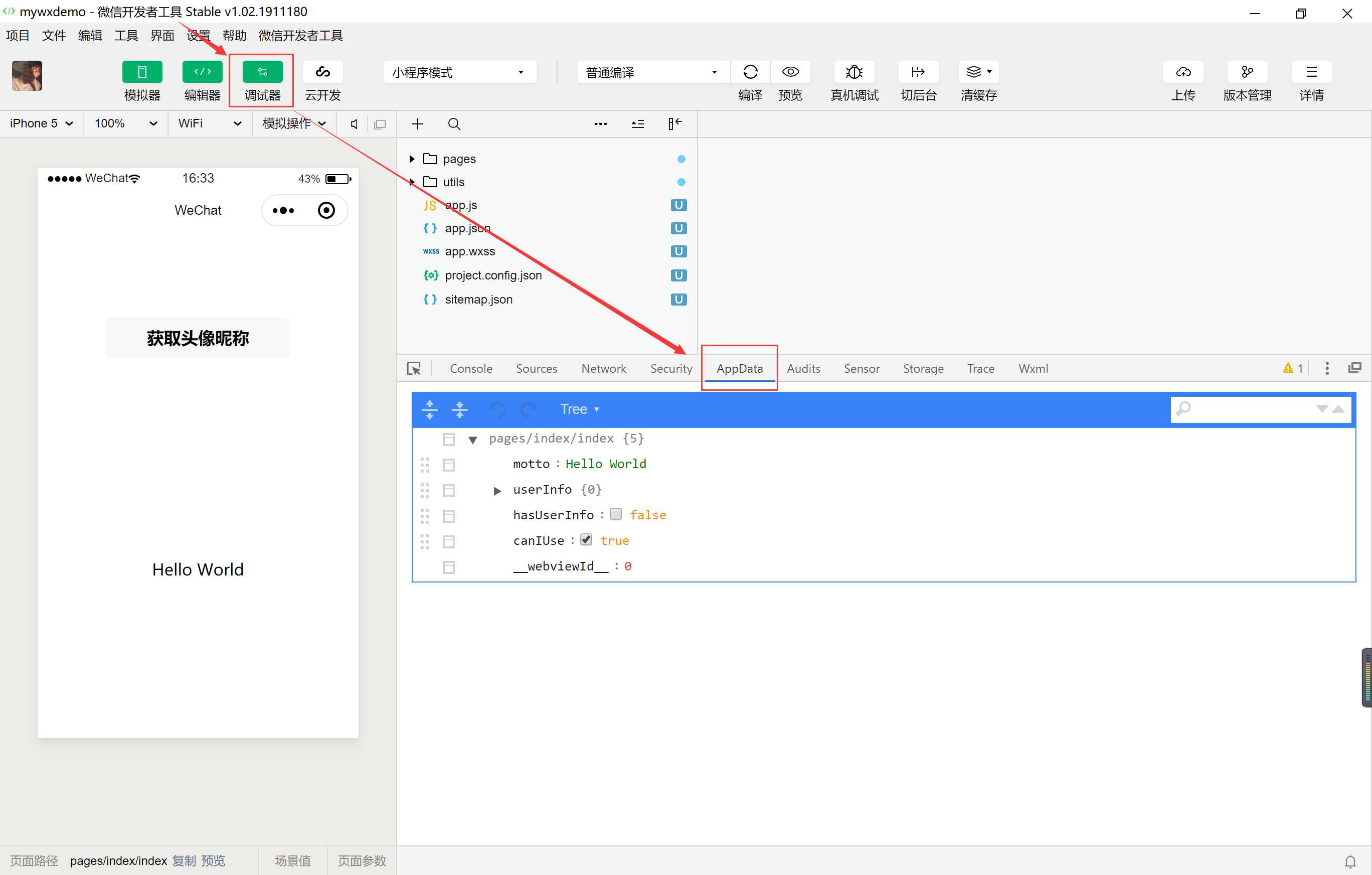
【5】AppData 用于显示当前项目、当前时刻具体数据,实时反馈项目数据情况。用户可以在此编辑数据,编辑数据后会及时地反馈到界面上。如下图所示:

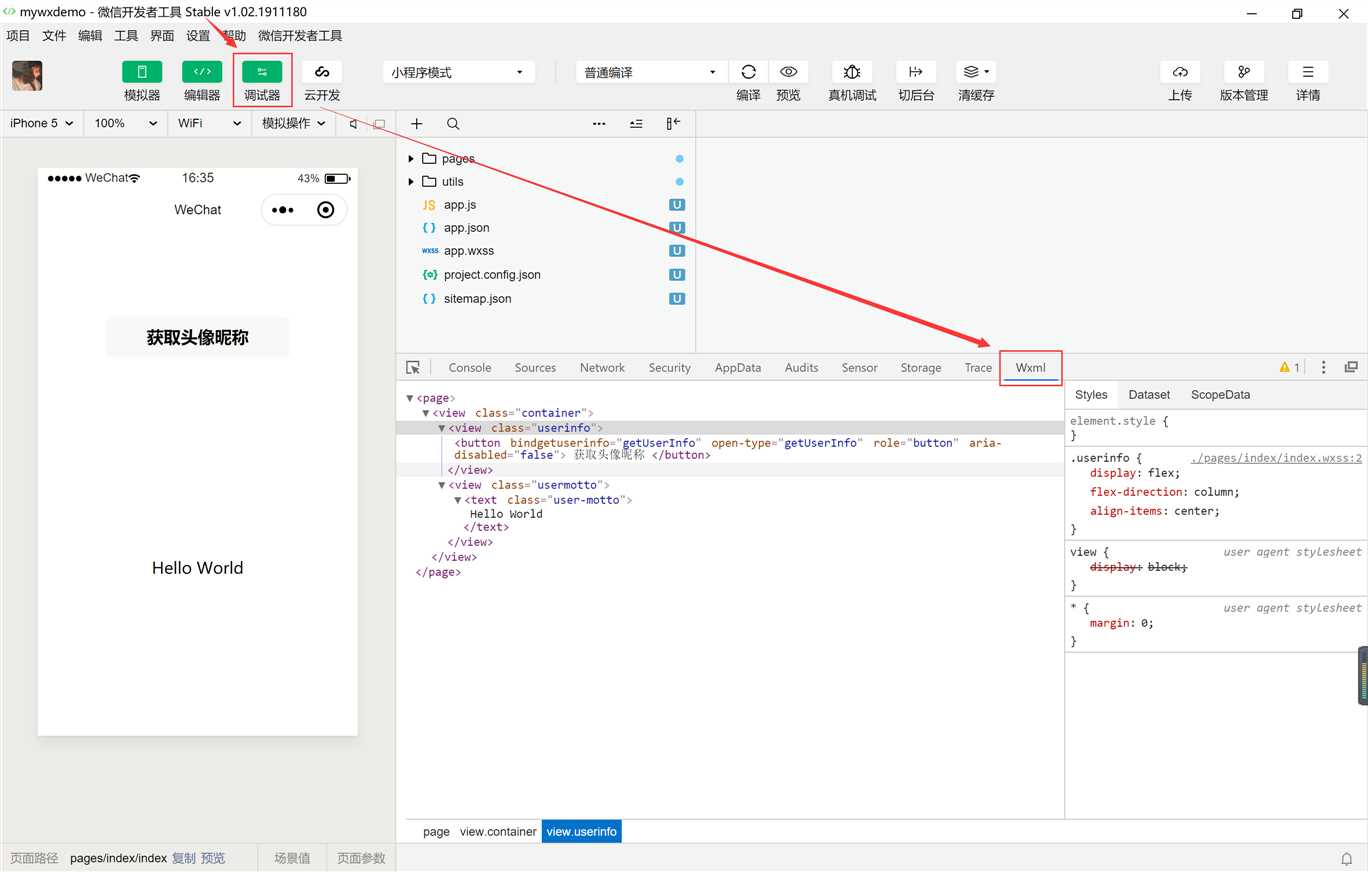
【6】Wxml 用于帮助开发者开发wxml转换后地界面。同时,这里可以实时的看到真实的页面结构以及结构对应的wxss属性,同时可以修改对应wxss属性。如下图所示:

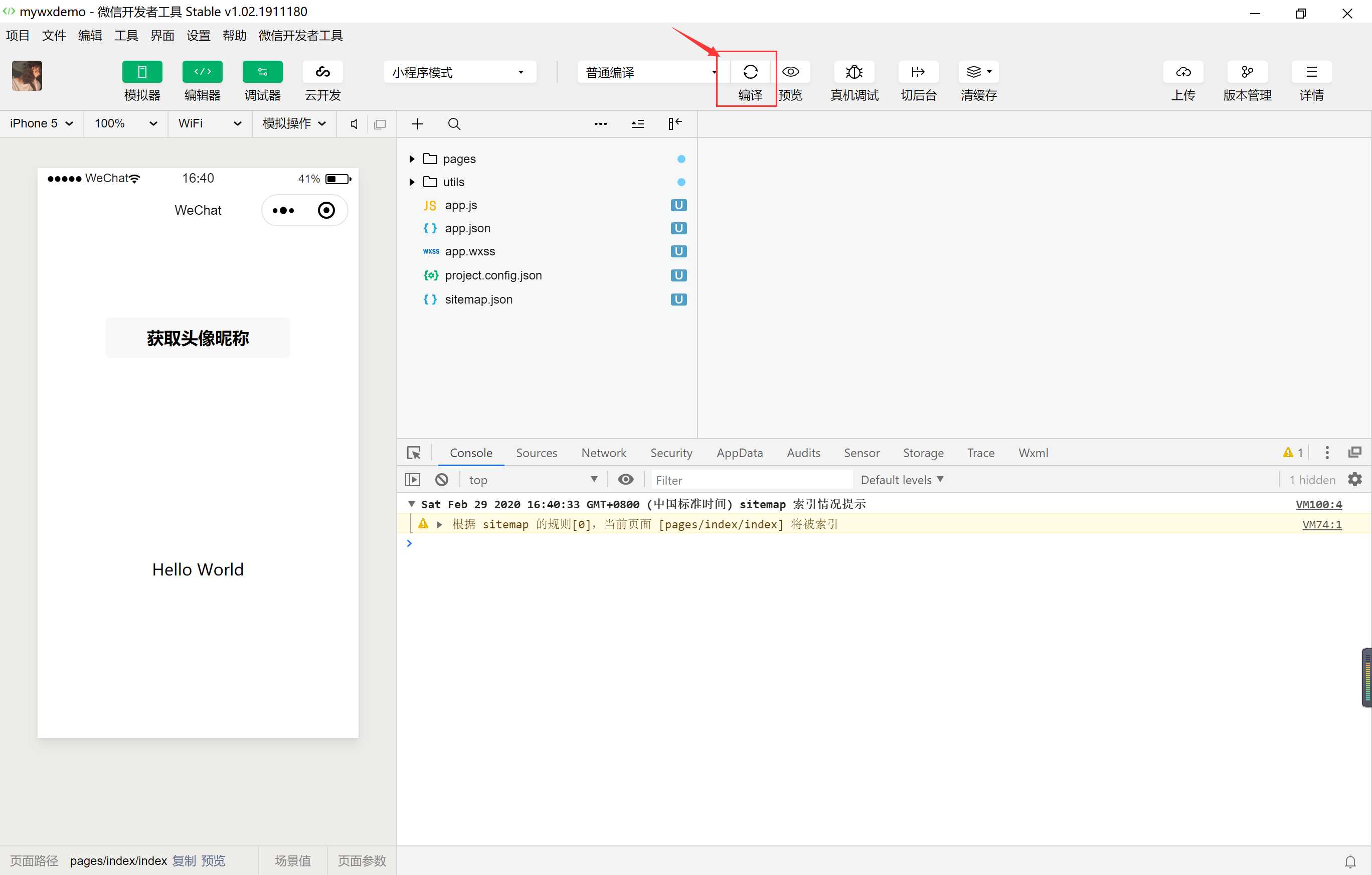
三、编译功能
对项目进行重新编译。如下图所示:

四、前后台功能
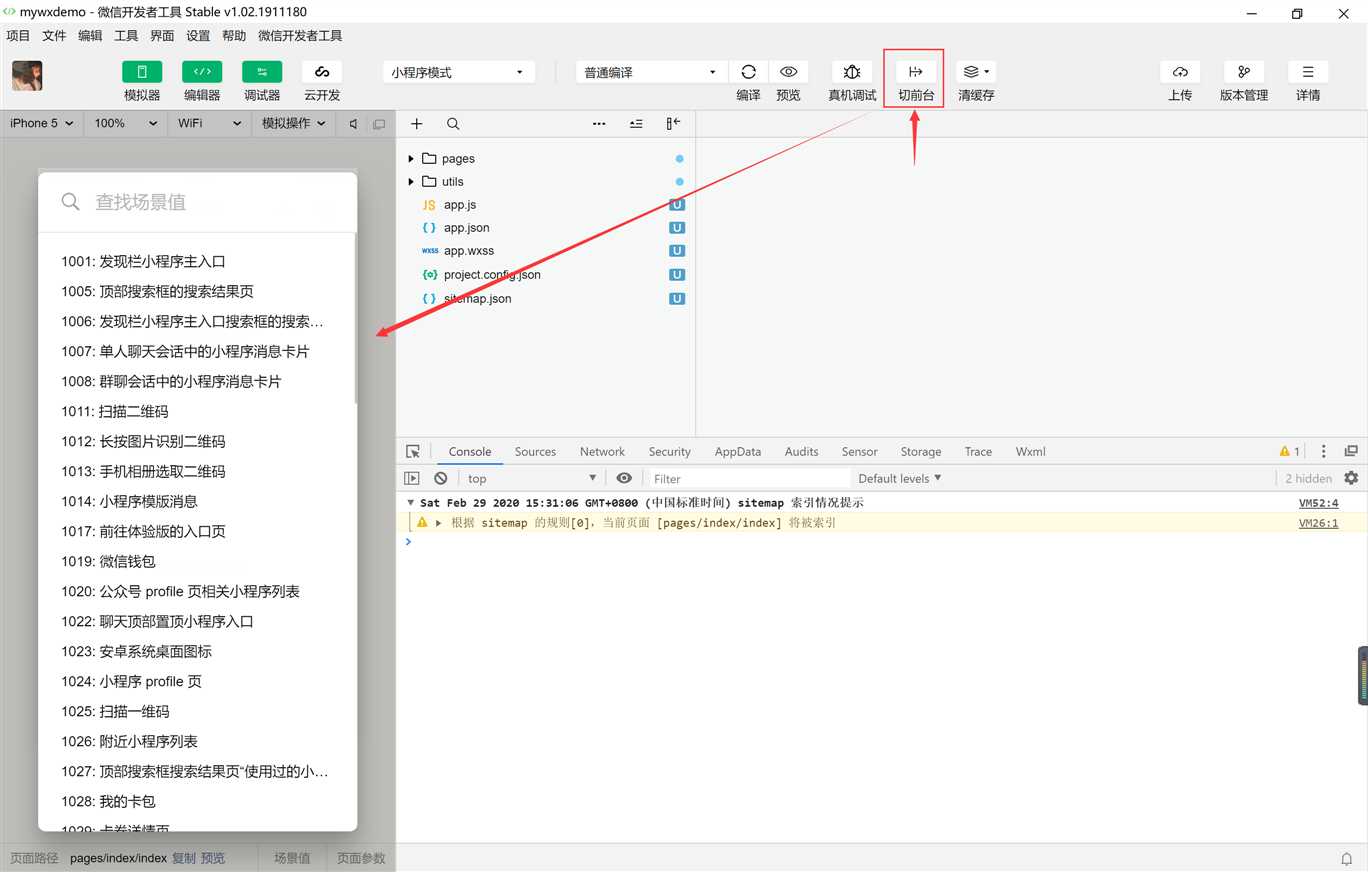
后台是指微信小程序从前台进入后台。例如:操作微信小程序中,突然打进电话。如果接了电话,这个时候小程序从前台进入后台;重新访问小程序,又会从后台进前台。如下图所示:

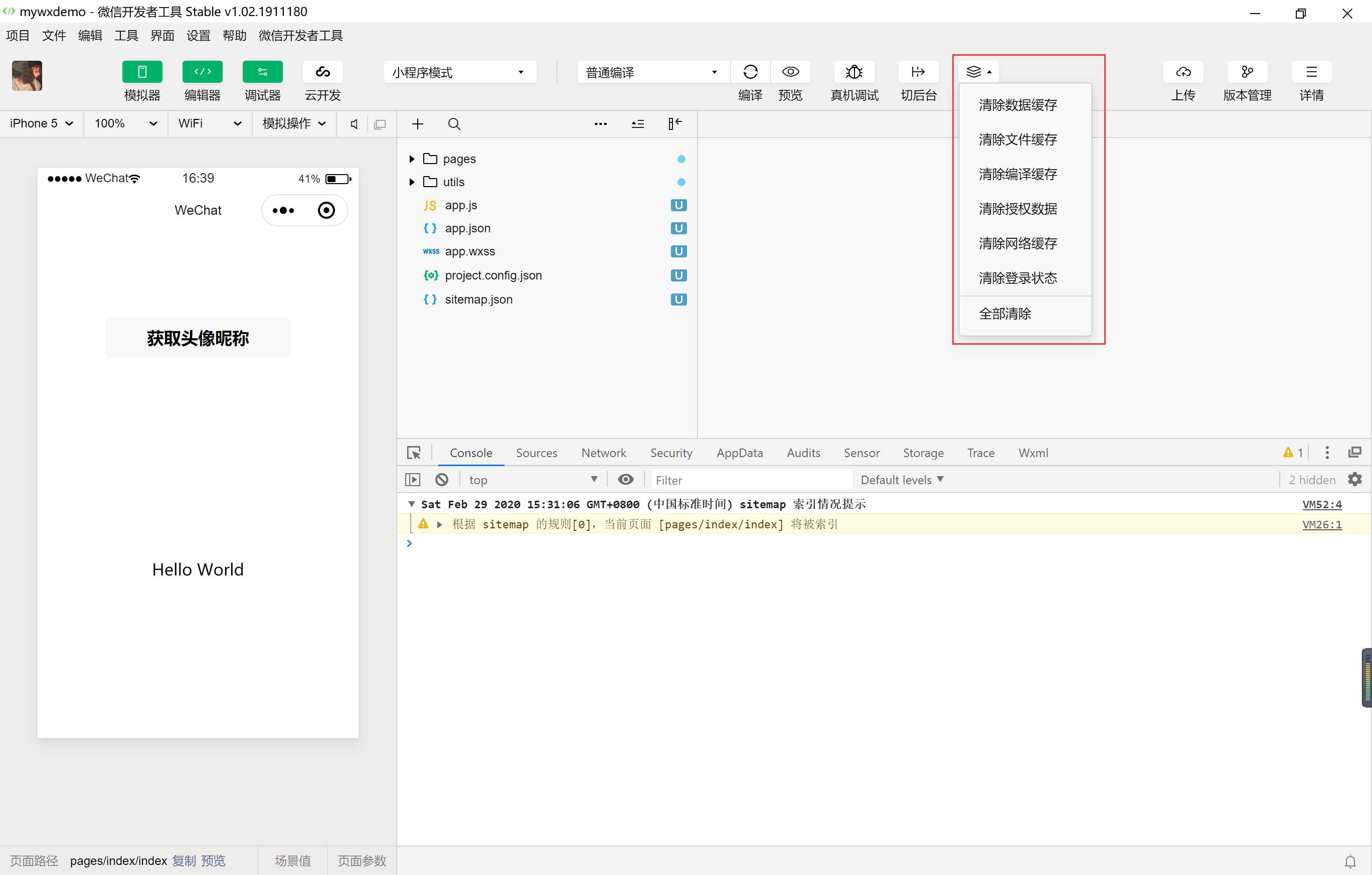
五、缓存功能
用于清除数据存储、清除文件存储以及清除用户授权数据。如下图所示:

六、详情功能
在详情功能中可以看到基本信息、本地设置、项目配置信息。
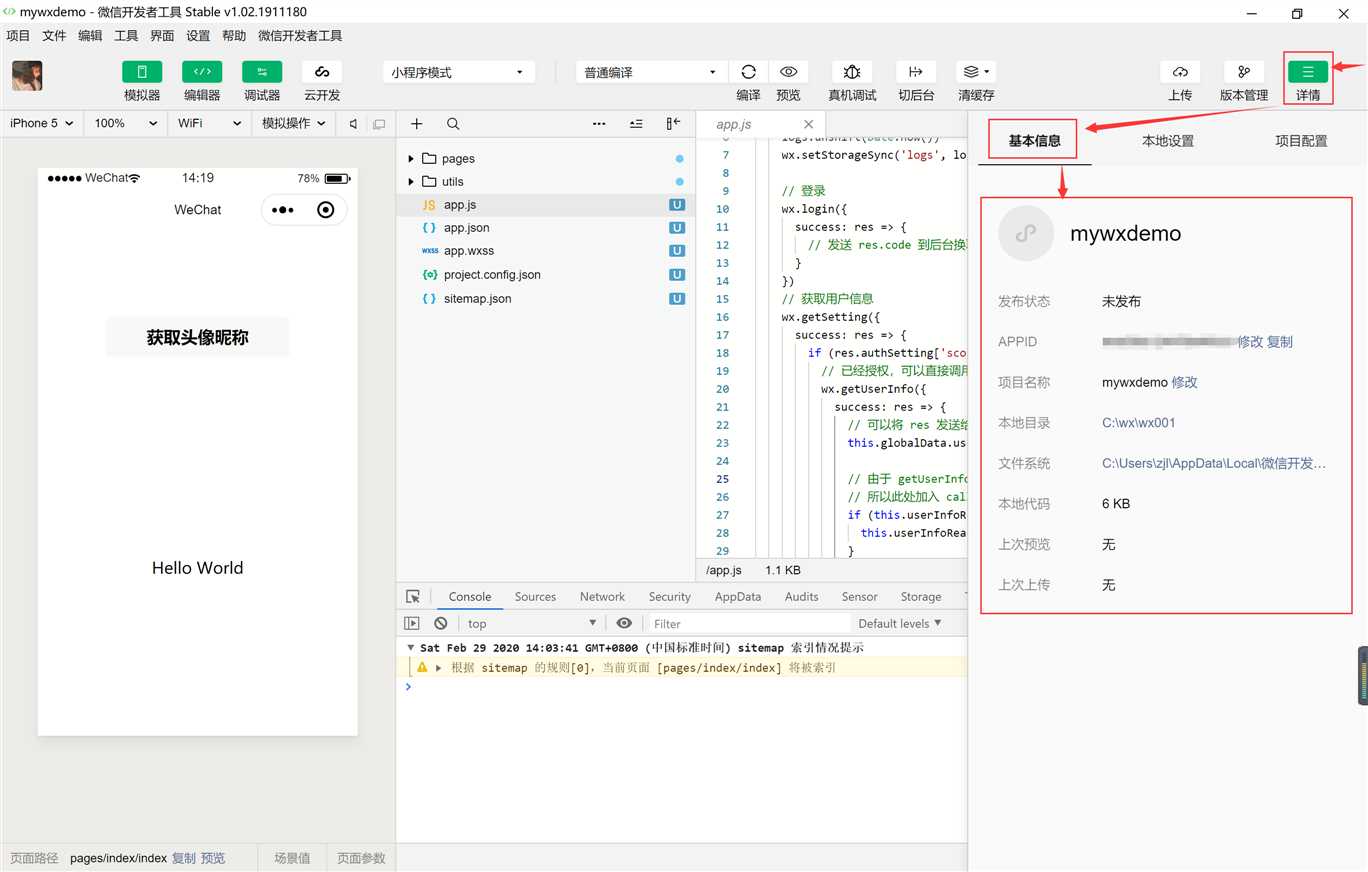
【1】基本信息
包括了项目名称、AppID、项目文件的路径,如果有AppID的项目,可以在微信上预览微信小程序。如下图所示:

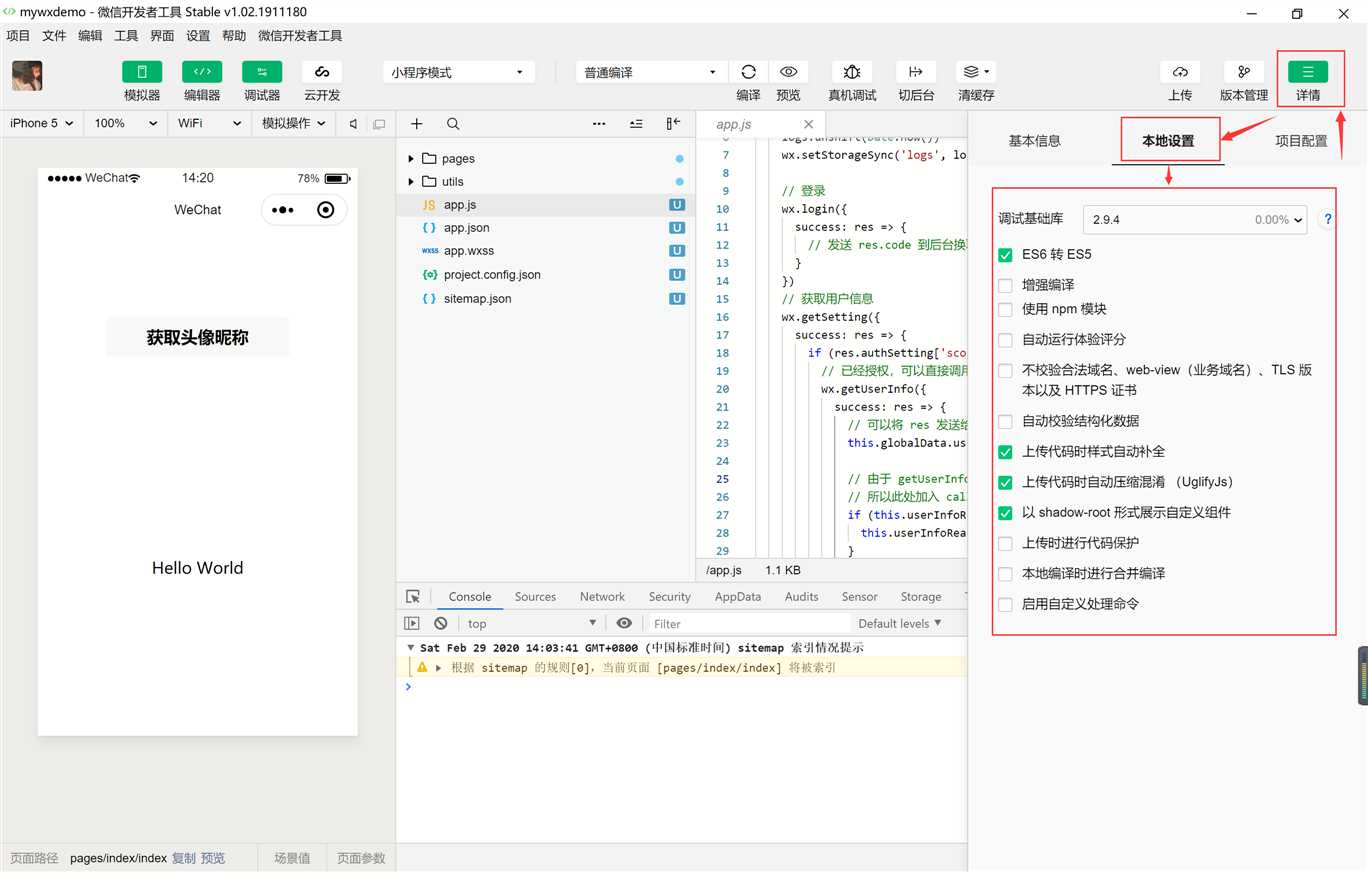
【2】本地设置
针对代码编写执行中,所需要的环境。如下图所示:

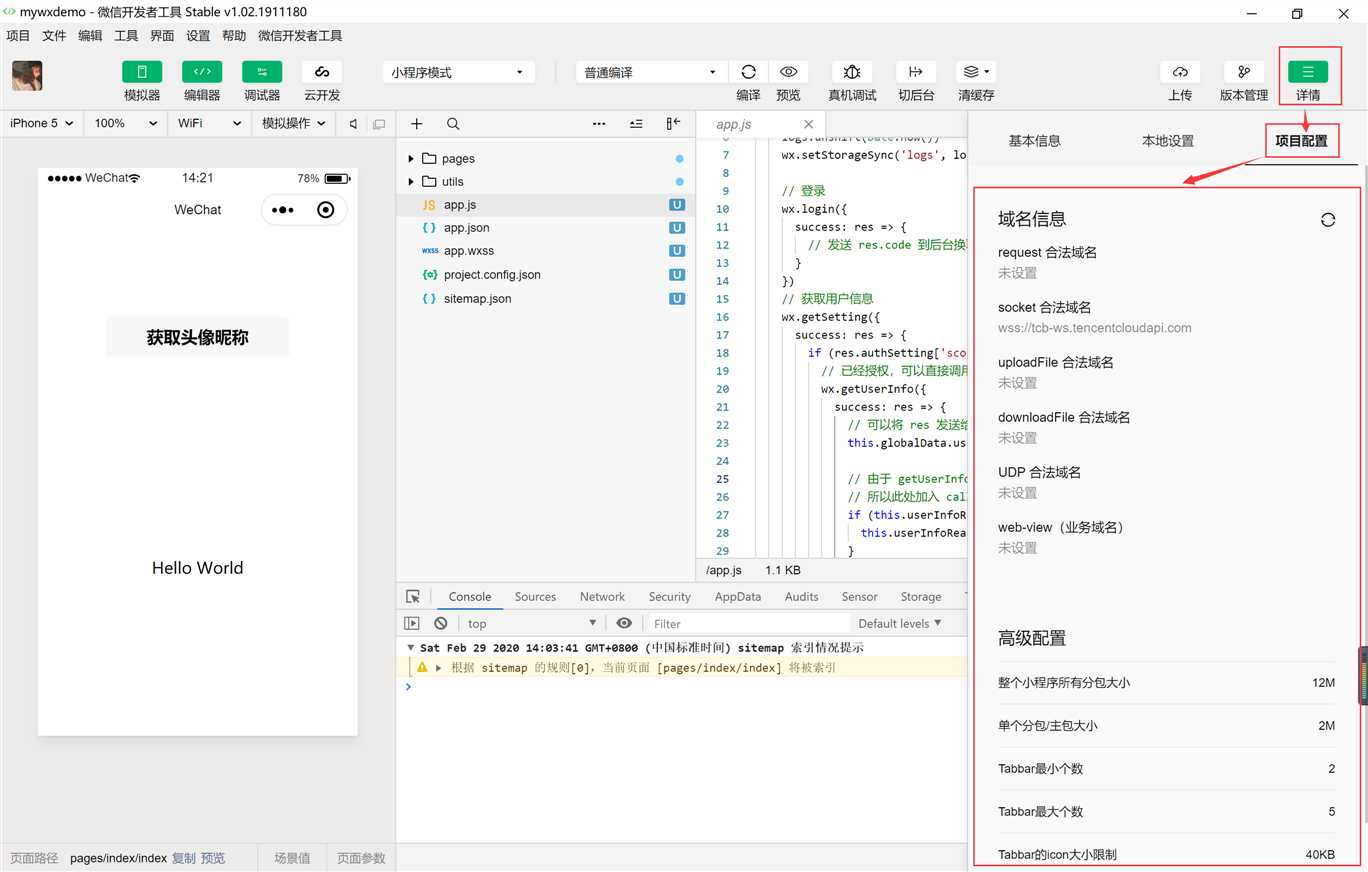
【3】项目配置
可以在项目配置中查询到域名信息以及高级配置信息。如下图所示:

最后,今天是2020年02月29日。四年后,再见。你又会在哪里呢?!
