微信小程序中通过npm引用第三方插件
本文包含的内容:
- 安装npm环境
- 以weui的搜索插件为例,如何在小程序中使用第三方插件
首先附上几个比较有用的链接:
小程序扩展组件使用文档:https://developers.weixin.qq.com/miniprogram/dev/extended/component-plus/
weui的 npm的地址:https://www.npmjs.com/package/weui-miniprogram
小程序demo的GitHub链接:https://github.com/wechat-miniprogram/miniprogram-demo
1、安装npm环境
npm的全称是node package manager,主要的作用可以理解为方便使用node js的用户管理node包,
方便在什么地方呢?主要方便在:安装、卸载、更新、查看、搜索、发布
我们在下载的时候可以选择包含npm的node js 包,下载地址:https://nodejs.org/en/download/
下载后依次执行安装步骤即可,安装结束后,打开控制台(win+R 输入cmd 回车)
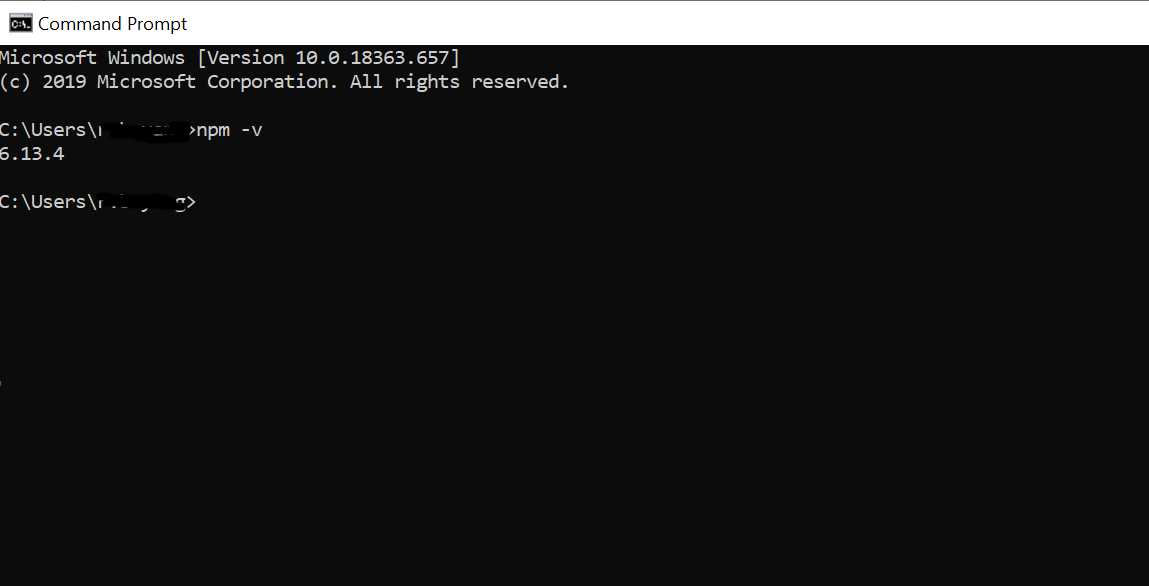
在控制台中输入【npm -v】看是否可以显示出相关信息,如果可以看到说明安装成功

2、在小程序中通过npm使用第三方插件
本次我们使用【weui-miniprogram】中的搜索功能
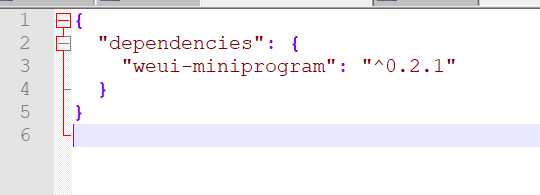
1、首先创建一个名字叫【package.json】的文件,里面写的内容是我们要用插件的信息,
然后将这个文件放到根目录下


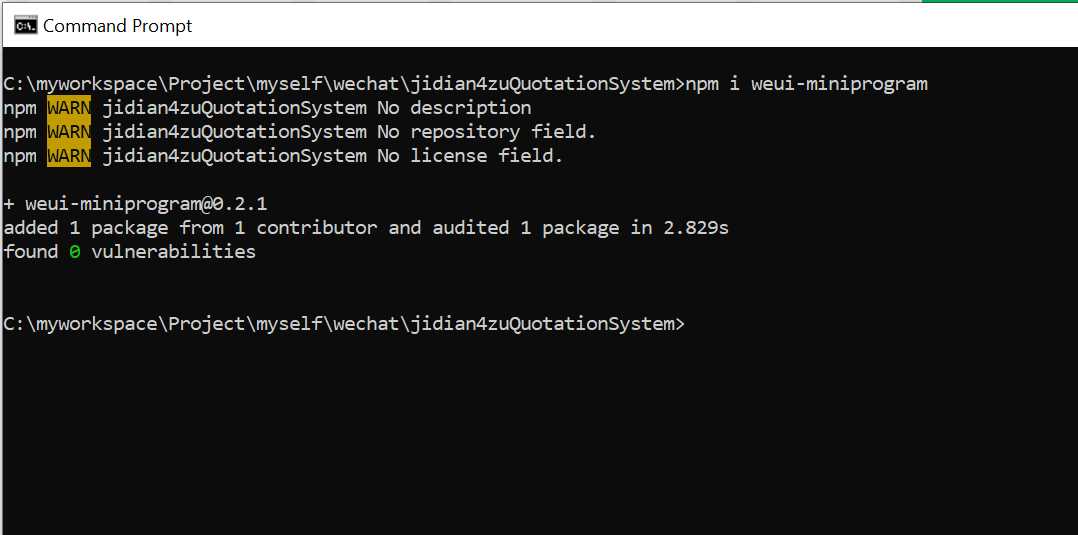
2、打开控制台,将路径选择到项目的根路径(其它位置也可以),执行命令【npm i weui-miniprogram】
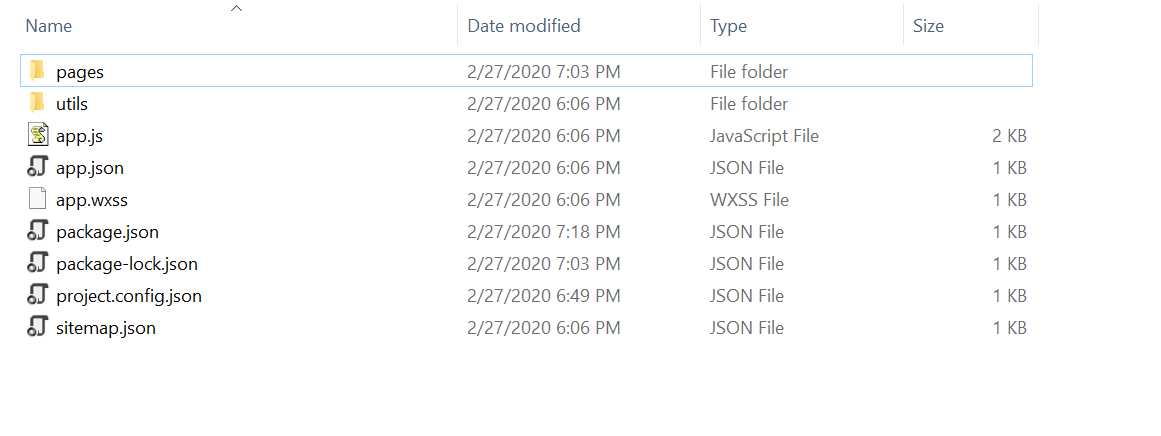
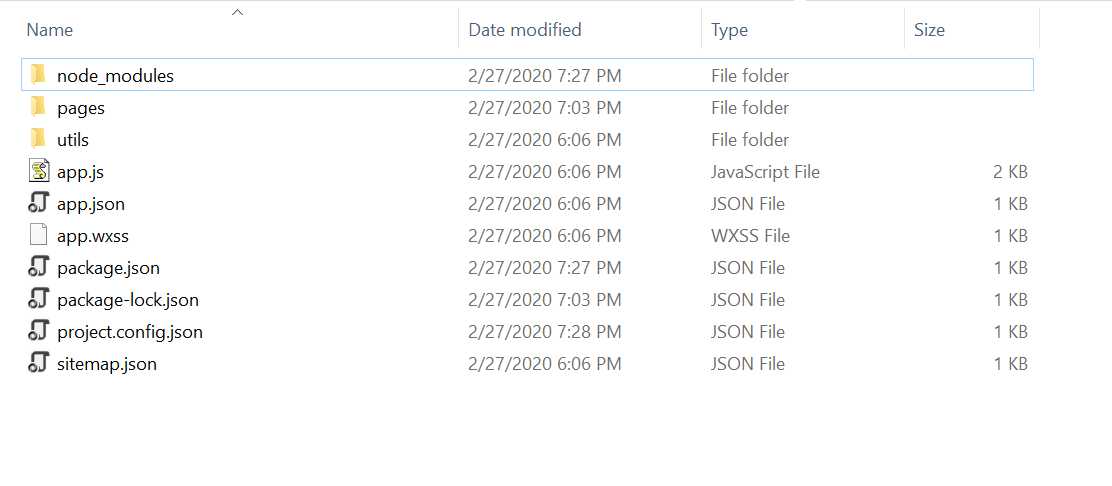
将文件下载到本地,可以看到多出了一个文件夹【node_modules】


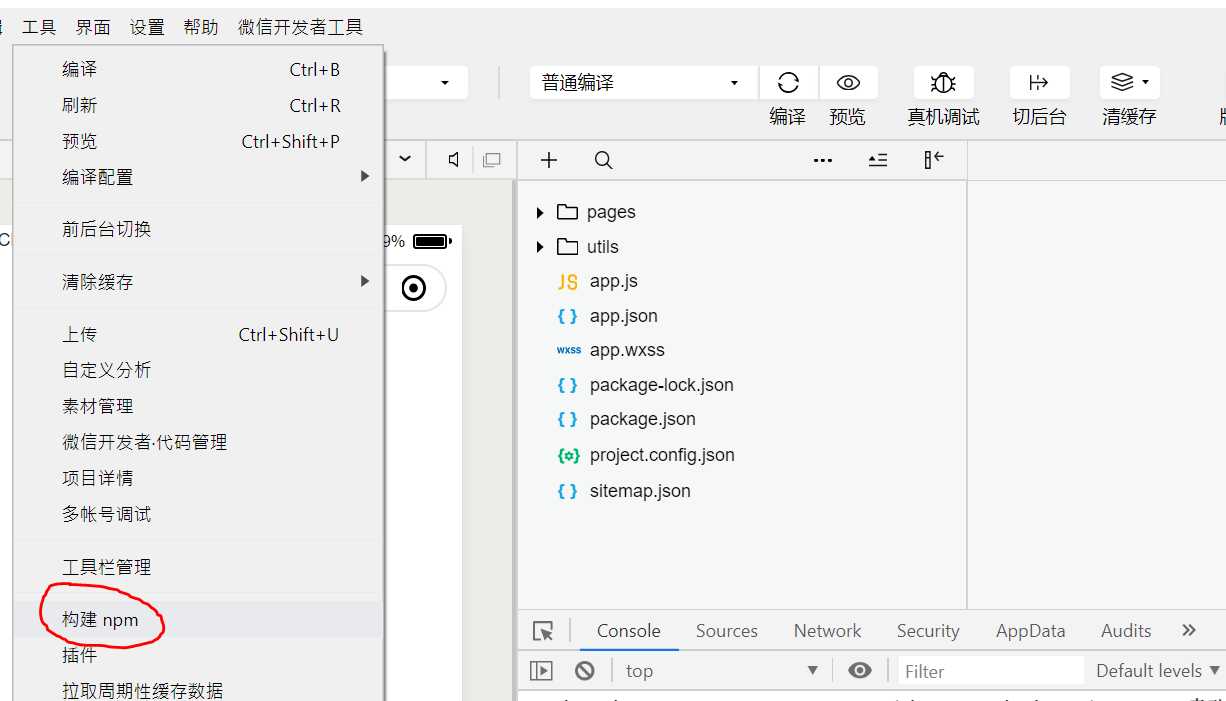
3、构建npm
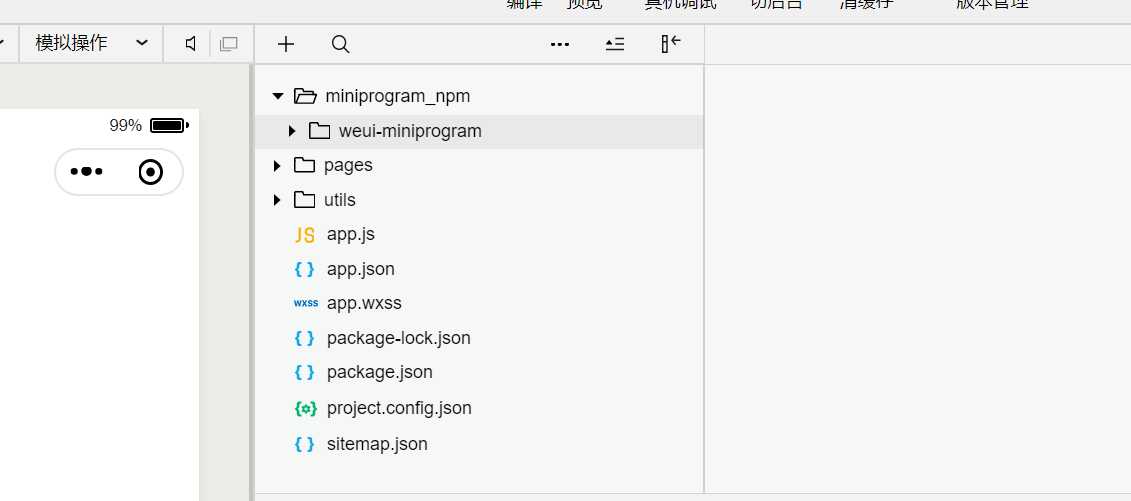
在【工具】下选择构建npm,运行结束后就可以看到多出来的【miniprogram_npm】文件夹


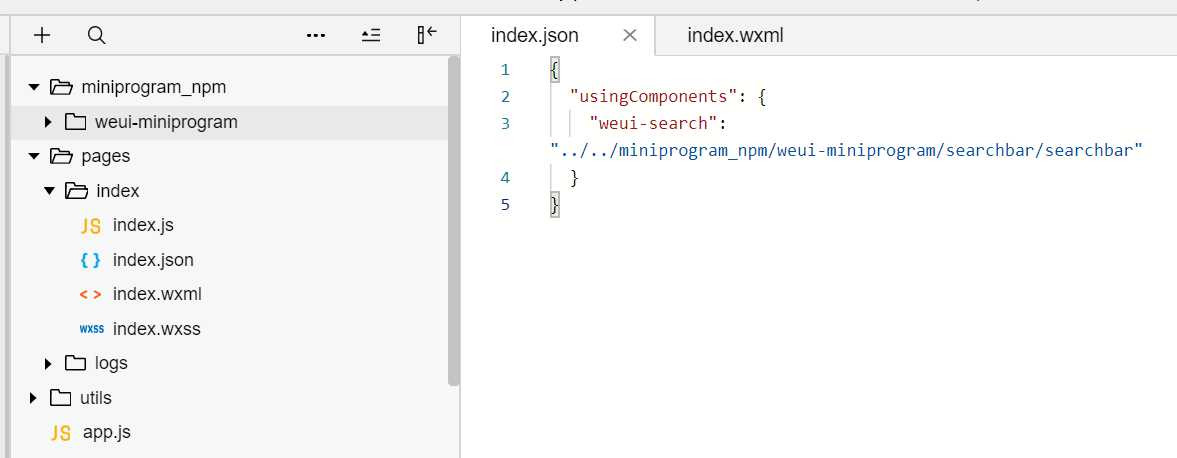
4、在想要使用的页面添加引用
比如我想在index页面中使用这个搜索框,那么我就需要在index.json中配置如下内容

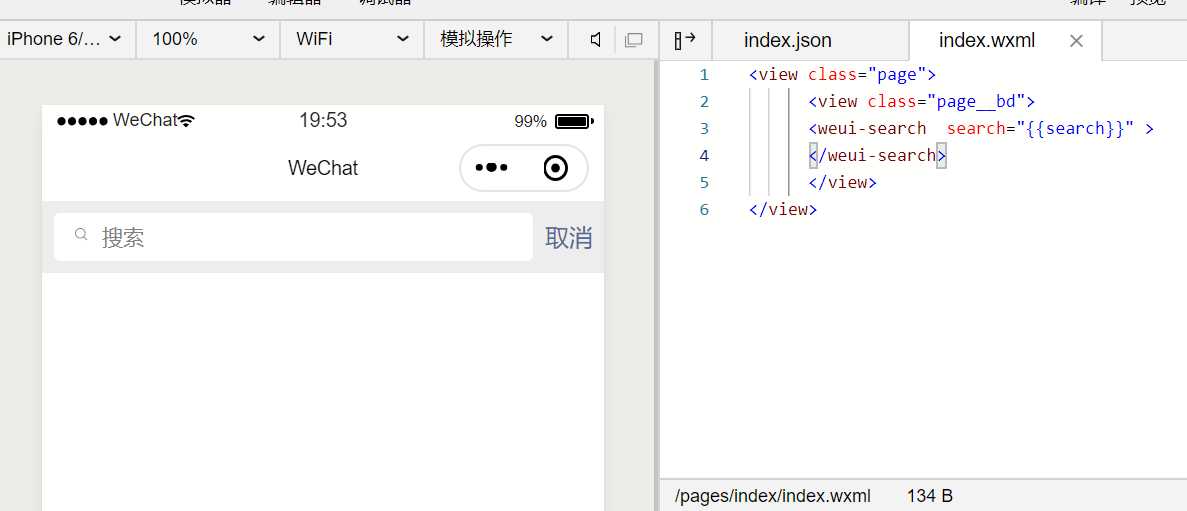
5、使用这个标签
在前台页面直接使用<weui-search>标签即可使用搜索控件