微信小程序富文本编译wxParse
时间:2020-02-26 22:46:52
收藏:0
阅读:109
资料相关:
https://github.com/icindy/wxParse
场景:微信小程序文章详情想要展示一些带有html标签的文章,但是不支持,直接展示一堆html标签,用wxParse可以解析出html标签展示为真正的文本格式。
按照git文档的步骤即可:
1、拷贝文件wxParse:
- wxParse/
-wxParse.js(必须存在)
-html2json.js(必须存在)
-htmlparser.js(必须存在)
-showdown.js(必须存在)
-wxDiscode.js(必须存在)
-wxParse.wxml(必须存在)
-wxParse.wxss(必须存在)
-emojis(可选)
2、引入必要文件:
//在使用的View中引入WxParse模块 var WxParse = require(‘../../wxParse/wxParse.js‘);
3、数据绑定:
//在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "/wxParse/wxParse.wxss";var article = ‘<div>我是HTML代码</div>‘; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse(‘article‘, ‘html‘, article, that, 5);
4、模板引用
// 引入模板
<import src="你的路径/wxParse/wxParse.wxml"/>
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
实际操作:
1、拷贝wxParse文件:

2、引入文件:
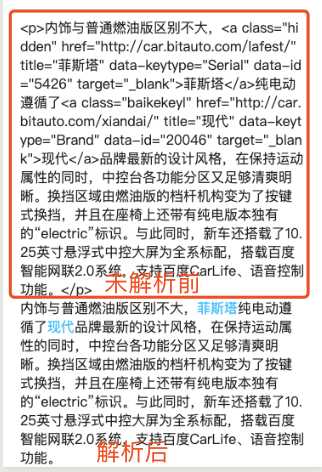
// js中富文本编辑解析 const WxParse = require(‘../../../../utils/wxParse/wxParse.js‘); Page({ data:{ context:‘<p>内饰与普通燃油版区别不大,<a class="hidden" href="http://car.bitauto.com/lafest/" title="菲斯塔" data-keytype="Serial" data-id="5426" target="_blank">菲斯塔</a>纯电动遵循了<a class="baikekeyl" href="http://car.bitauto.com/xiandai/" title="现代" data-keytype="Brand" data-id="20046" target="_blank">现代</a>品牌最新的设计风格,在保持运动属性的同时,中控台各功能分区又足够清爽明晰。换挡区域由燃油版的档杆机构变为了按键式换挡,并且在座椅上还带有纯电版本独有的“electric”标识。与此同时,新车还搭载了10.25英寸悬浮式中控大屏为全系标配,搭载百度智能网联2.0系统,支持百度CarLife、语音控制功能。</p>‘,//富文本内容 } onLoad(){ // 模板名称、转换的格式、具体数据、当前对象、设置padding值,默认为0 WxParse.wxParse(‘article‘, ‘html‘, that.data.context, that, 5); } });
/*css中富文本css*/ @import "/utils/wxParse/wxParse.wxss";
<!--wxml中引入--> <!-- 富文本编辑解析 --> <import src="../../../../utils/wxParse/wxParse.wxml" /> <!-- 富文本编辑解析 start --> <view style="padding:0 40rpx;"> <template is="wxParse" data="{{wxParseData:article.nodes}}" /> </view> <!-- 富文本编辑解析 end -->
截图:

原链接:https://www.cnblogs.com/zengfp/p/9888048.html
评论(0)
