微信小程序全局配置知识点
时间:2020-02-21 23:52:34
收藏:0
阅读:124
疫情在家无聊总结一下微信小程序一些基础小知识希望对初学者有帮助。让我们一起对疫情“逆战”吧!
1、全局配置
?程序根?录下的 app.json ?件?来对微信?程序进?全局配置。?件内容为?个JSON 对象
1.1 pages
?于指定?程序由哪些??组成,每?项都对应?个??的 路径(含?件名) 信息。?件名不需要写?件后缀,框架会?动去寻找对于位置的 .json, .js, .wxml,.wxss 四个?件进?处理
有多少个??,此处就应该有多少个选项
数组的第?项代表?程序的初始??(??)。?程序中新增/减少??,都需要对 pages 数组进?修改。
开发?技巧
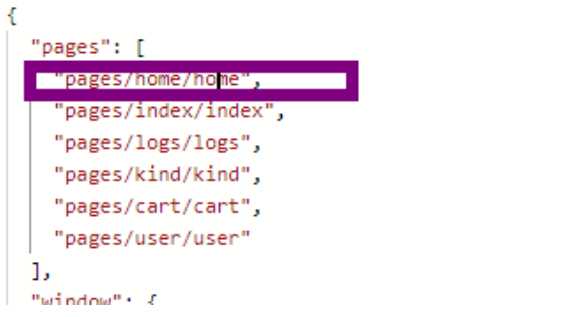
直接在pages选项中写??路径,即可创建相应的??
1.2 window
?于设置?程序的状态栏、导航条、标题、窗?背景?。具体属性参考微信小程序文档https://developers.weixin.qq.com/miniprogram/dev/framework/
1.3 tabBar
如果?程序是?个多 tab 应?(客户端窗?的底部或顶部有 tab 栏可以切换??),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应??。具体属性同上
1.3.1 准备底部选项卡
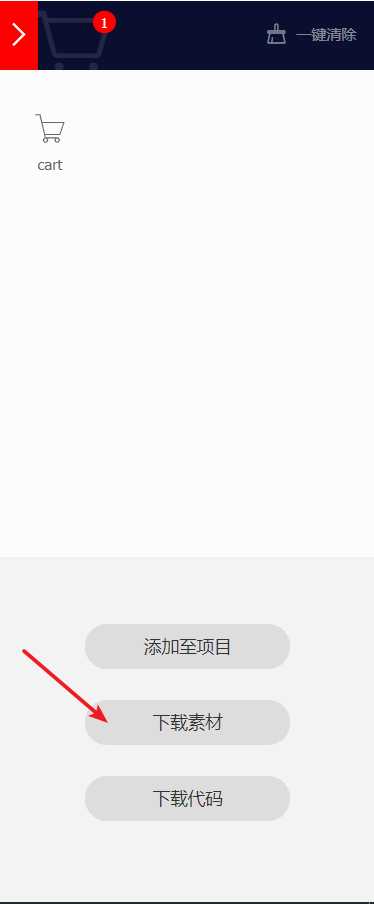
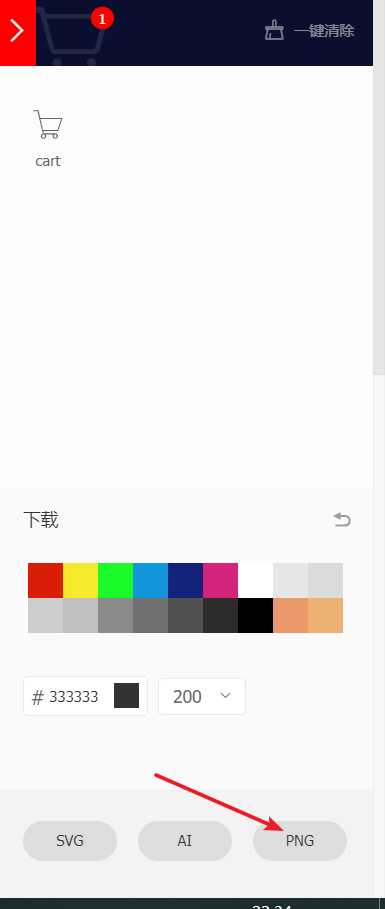
1. icon字体图标 在 iconfont字体图标库(https://www.iconfont.cn/) 中选择需要的图标,然后选择下载


2. 项??录下创建resource?件夹,将图?放置进去
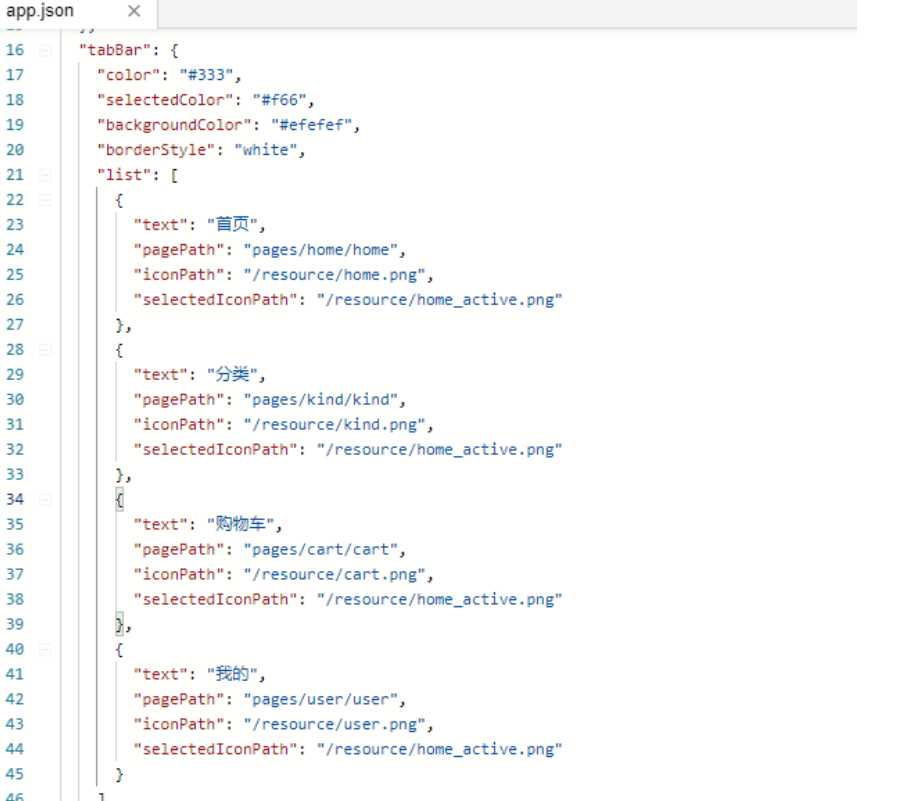
3. app.json中配置底部选项卡

调整??为第?个?? --- 初始化??

1.4 networkTimeout
各类?络请求的超时时间,单位均为毫秒。
1.5 debug
可以在开发者?具中开启 debug 模式,在开发者?具的控制台?板,调试信息以
info 的形式给出,其信息有 Page 的注册,??路由,数据更新,事件触发等。可
以帮助开发者快速定位?些常?的问题
1.6 functionalPages
插件所有者?程序需要设置这?项来启?插件功能?
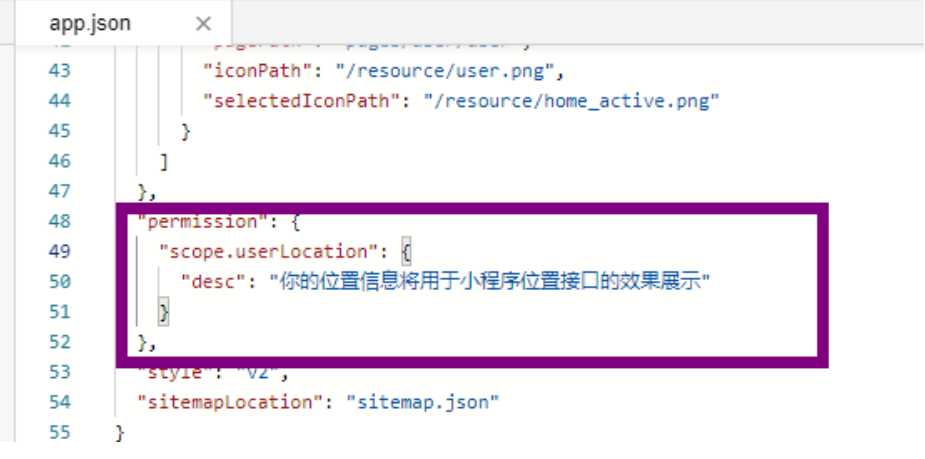
1.7 permission
?程序接?权限相关设置。字段类型为 Object,结构为:

代码如下

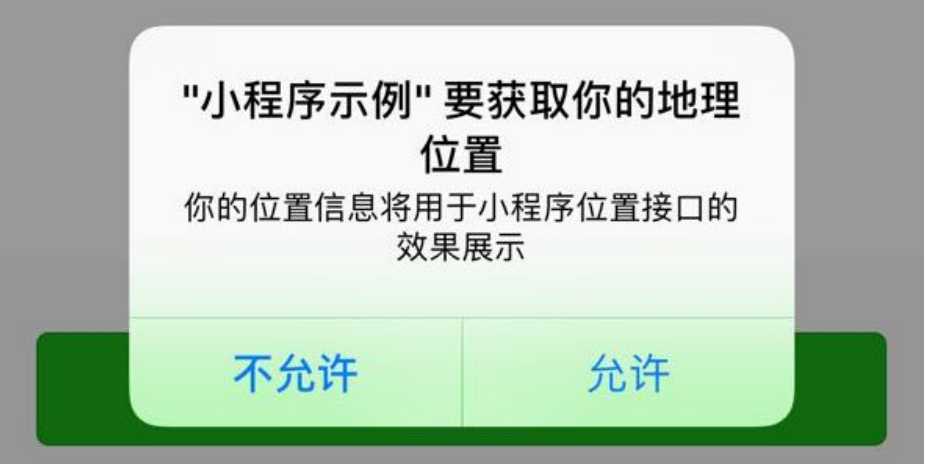
效果

1.8 sitemapLocation
指明 sitemap.json 的位置;默认为 ‘sitemap.json‘ 即在 app.json 同级?录下名字的
sitemap.json ?件
1.9 navigateToMiniProgramAppIdList
当?程序需要使? wx.navigateToMiniProgram 接?跳转到其他?程序时,需要先在
配置?件中声明需要跳转的?程序 appId 列表,最多允许填写 10 个。
好了关于微信小程序全局配置我就知道这些了,希望能帮助到大家!!!
评论(0)
