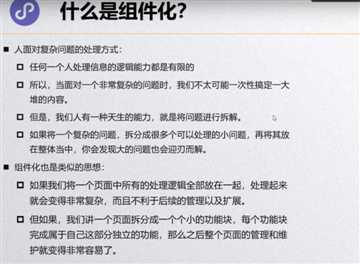
小程序组件化、自定义组件
时间:2020-02-20 09:55:43
收藏:0
阅读:121


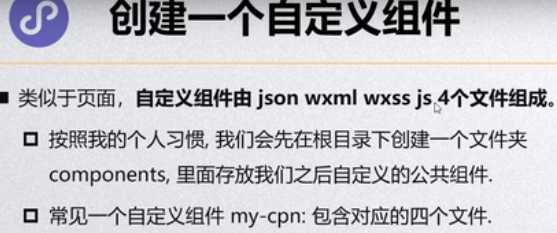
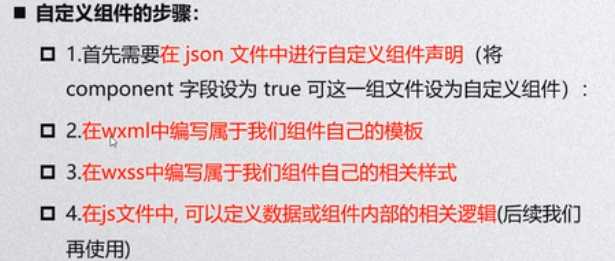
如何创建自定义组件?
文档地址:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Component.html


其实和页面是一样一样的
在页面中如何引入自定义组件?
在当前页面的json文件中注册组件

组件名:“相对路径/绝对路径”
在wxml中使用就可以了

如果组件中间不需要写上内容的话,也可以使用单标签

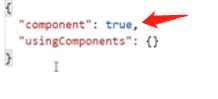
补充一下,在自定义组件的json文件中

component:true,不能写成false或删除,否则它就不是组件了
小结一下:

。
评论(0)
