从0到1完成小程序开发(3)
时间:2020-02-19 05:42:03
收藏:0
阅读:96
一,数据的绑定
一个页面只有静态数据往往是不够的,大部分情况下需要在小程序运行的过程中,动态的从服务器端去获取,然后再渲染输出到这个视图中进行显示。
之前的页面为硬解码的方式
<view class="usermotto"> <text style="font-size:60rpx">今日推荐:恋爱循环</text> <image class="img" src="/imgs/banner.png"></image> <text class="text">推荐精彩点评:</text> <text class="text">问世间情为何物,执教人生死相许</text> <view> <text>豆瓣评分:{{score}}</text> </view> </view>
这样的页面只能用来展示,如果数据变更会很不方便,所以需要用到数据绑定。
在小程序框架中,每个页面所需要的各种数据,都是集中在这个页面所注册的页面对象中进行定义
在当前页面的js文件中通过调用page函数来给这个页面注册所需要的对象函数。
比如我需要给下面的页面添加数据绑定。

在这个页面文件夹下的脚本文件中的data属性中定义一个movie的数据:
Page({ /** * 页面的初始数据 */ data: {//通过data属性来给页面定义各种需要的数据 imovie:{ name:‘恋爱循环‘, img:‘/imgs/banner.png‘, comment:‘问世间,情为何物,直教生死相许‘ } }
在小程序中用{{}}来对数据进行绑定。
<view class="usermotto"> <text style="font-size:60rpx">今日推荐:{{imovie.name}}</text> <image class="img" src="{{imovie.img}}"></image> <text class="text">推荐精彩点评:</text> <text class="text">{{imovie.comment}}</text> <view> <text>豆瓣评分:</text> </view> </view>
在上面代码中标题的名字,图片的路径,评论的语句都使用{{数据对象.数据名}}来放到相应的位置。
在{{}}中可以使用表达式
例如:创建一个数据名为score 和number数据变量
data: {//通过data属性来给页面定义各种需要的数据
imovie:{
name:‘恋爱循环‘,
img:‘/imgs/banner.png‘,
comment:‘问世间,情为何物,直教生死相许‘
},
number:18,//创建一个数字为18
score:58//创建一个评分数为58
},
在WXML中使用表达式相加
<text>豆瓣评分:{{score + number}}</text>
页面展示为76。
![]()
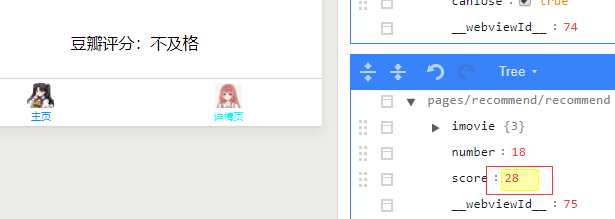
在例如如果相加的和超过或者等于60的时候显示及格否则显示为不及格。
<text>豆瓣评分:{{(score + number>=60)?"及格":"不及格"}}</text>
为true显示及格

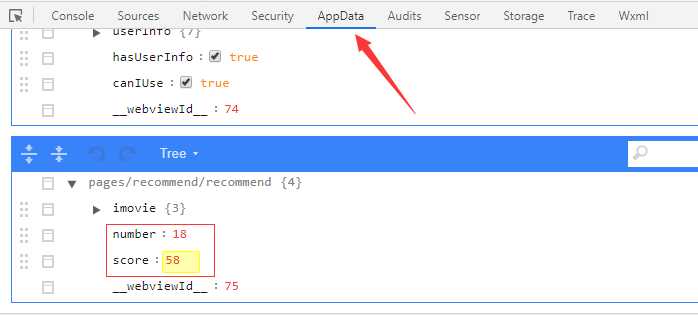
在调试框的AppData中可快速找到对应的内部变量和取值。

可以快速修改取值,当你修改后脚本内数据也会变化。

评论(0)
