uni-app为组件uni-icons增加自定义图标(超简单)
时间:2020-02-15 11:40:29
收藏:0
阅读:4074
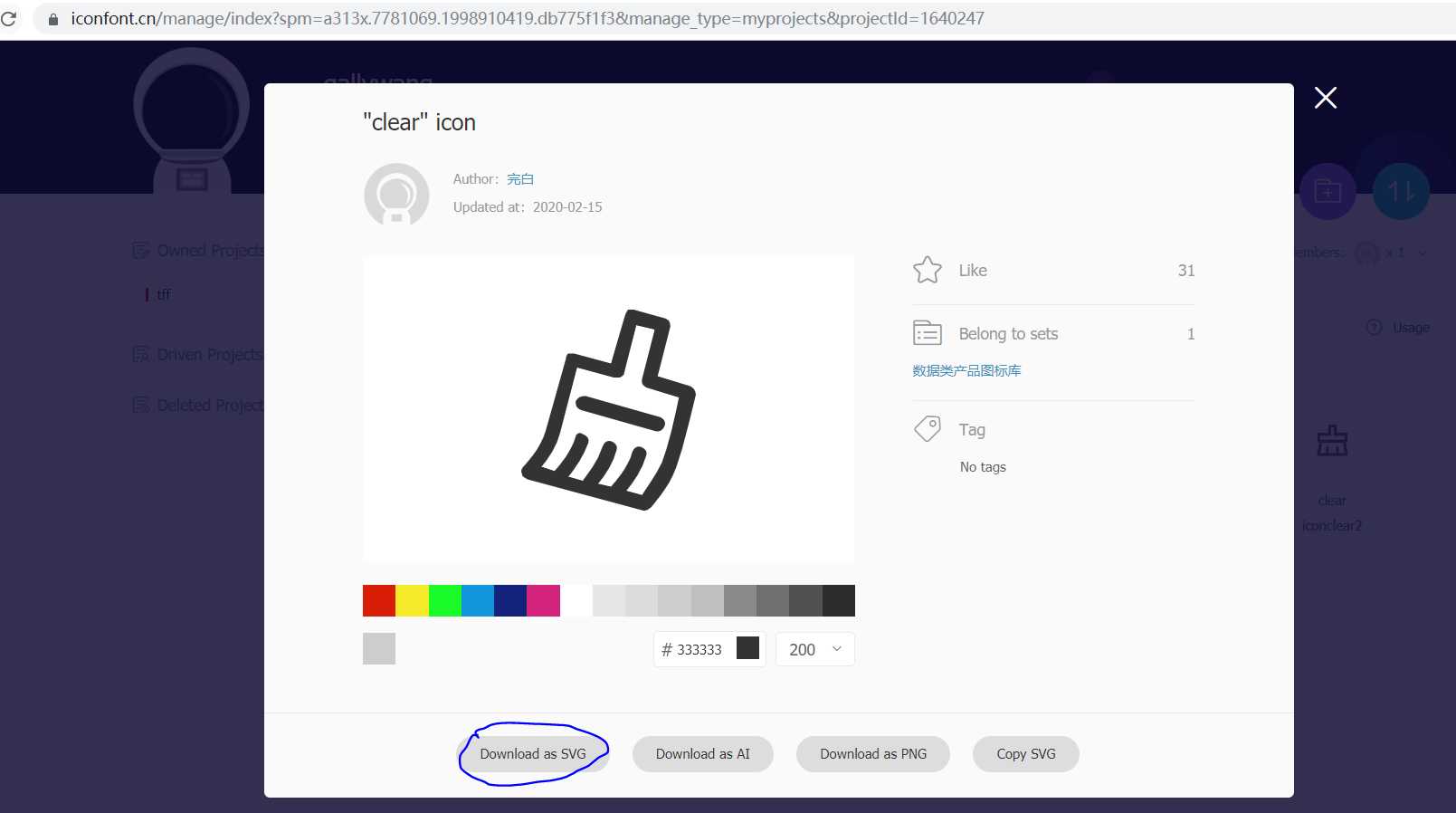
1、找到需要的图标,这里我是在阿里巴巴图标库(https://www.iconfont.cn/)中找到对应的图标
下载为svg格式备用:

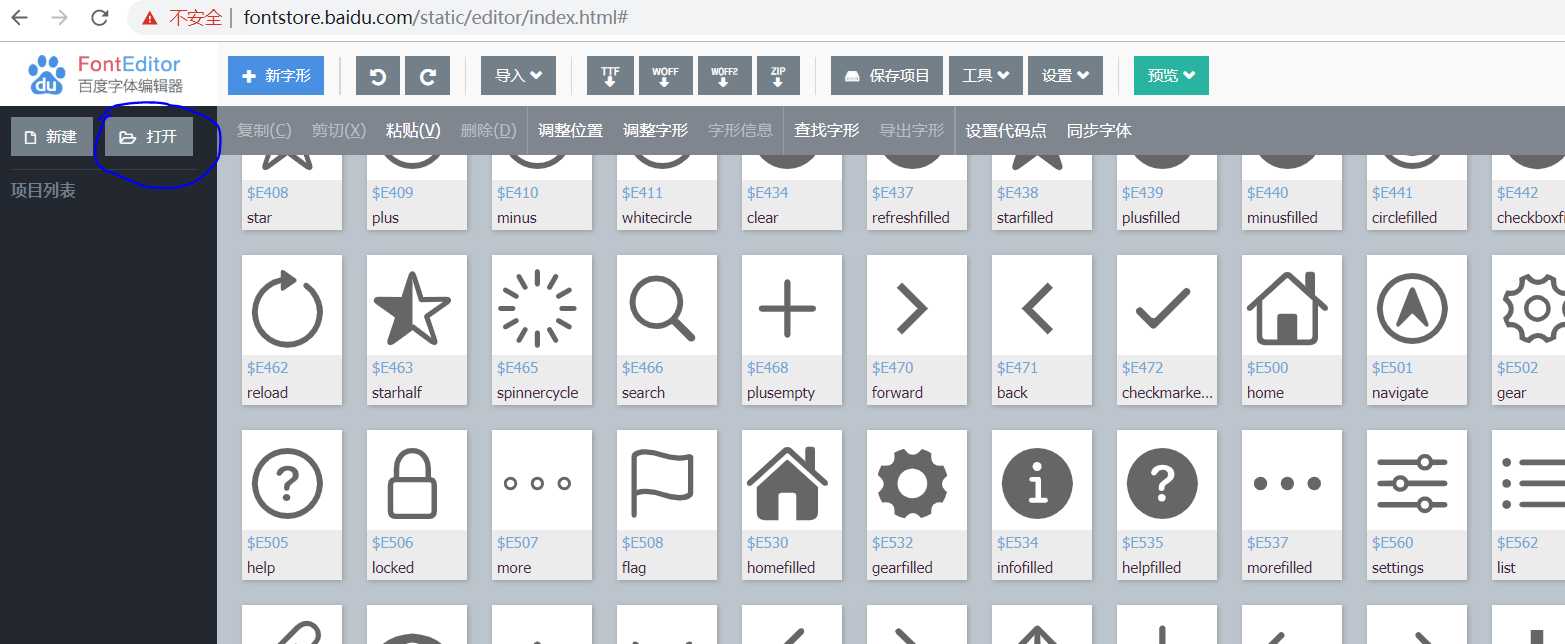
2、通过在线ttf编辑器打开uni.ttf文件(http://fontstore.baidu.com/static/editor/index.html#),打开之后可以看到所有的uni所有图标都在里面

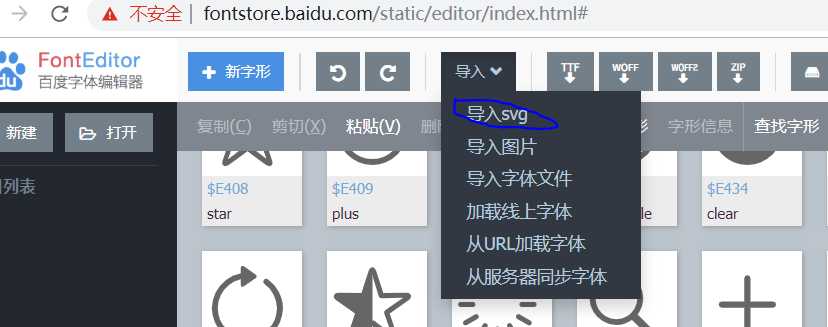
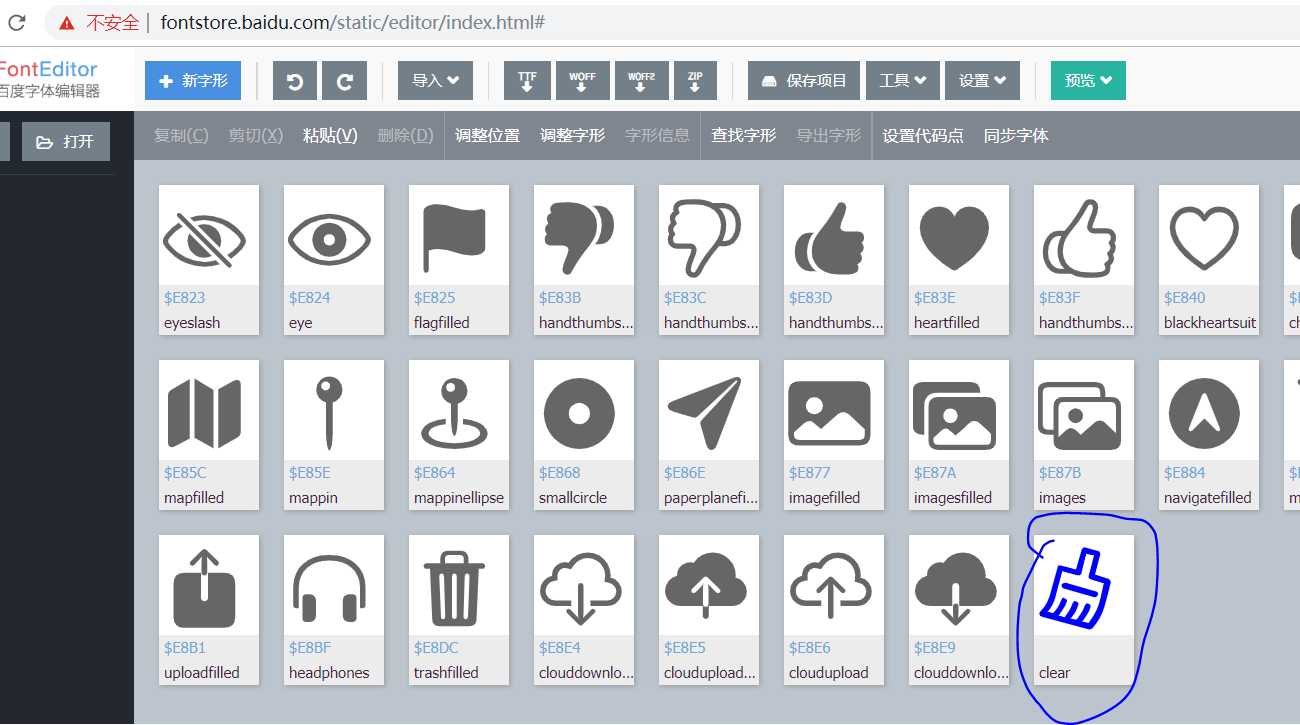
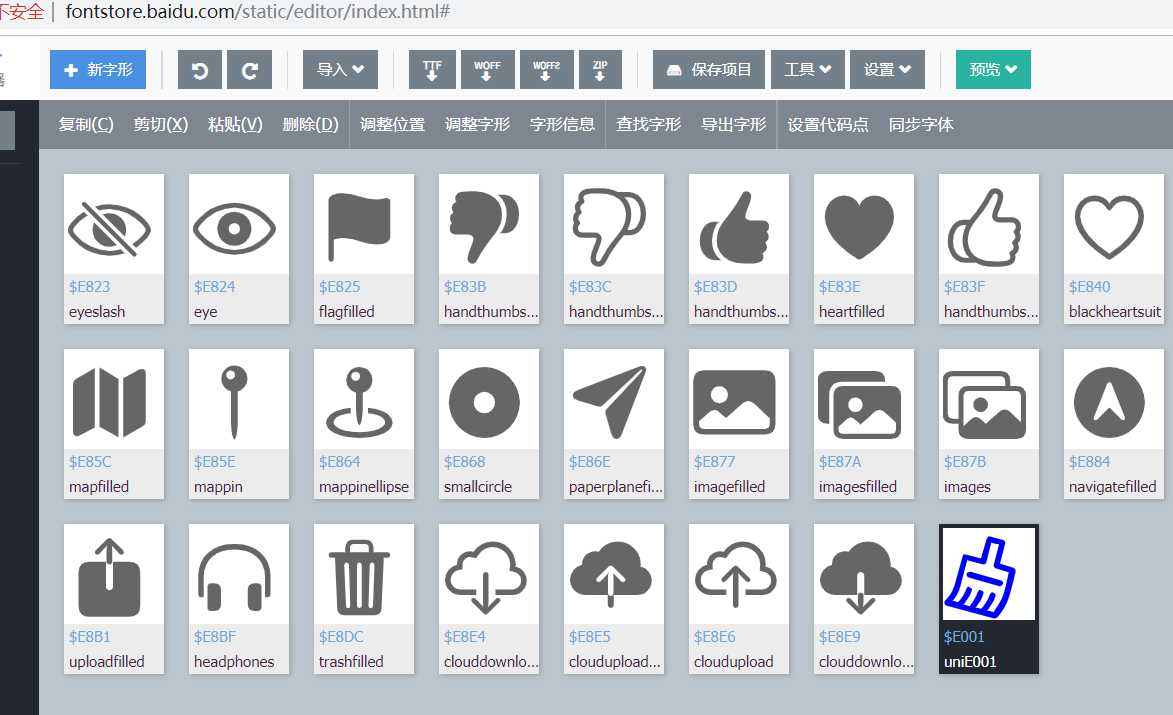
3、导入第一步下载好的图标,导入之后,可以看到在最后一页的末尾已经有我们新增的图标了


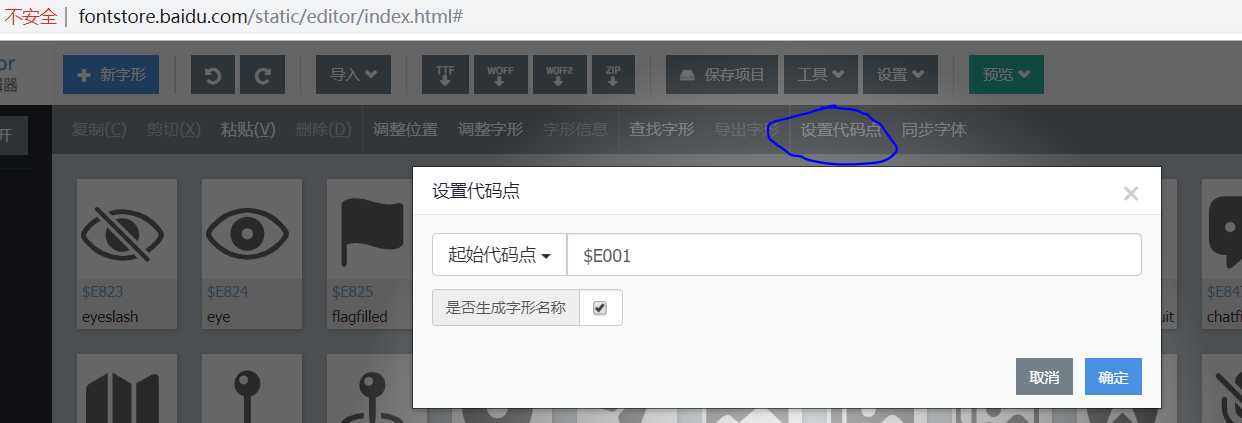
4、点击设置代码点,新增的图标会按顺序自动生成代码
注意:先选中新增的图标再设置,否则所有的图标代码都会改变


5、导出为ttf,然后修改名称,替换掉项目中的uni.ttf文件

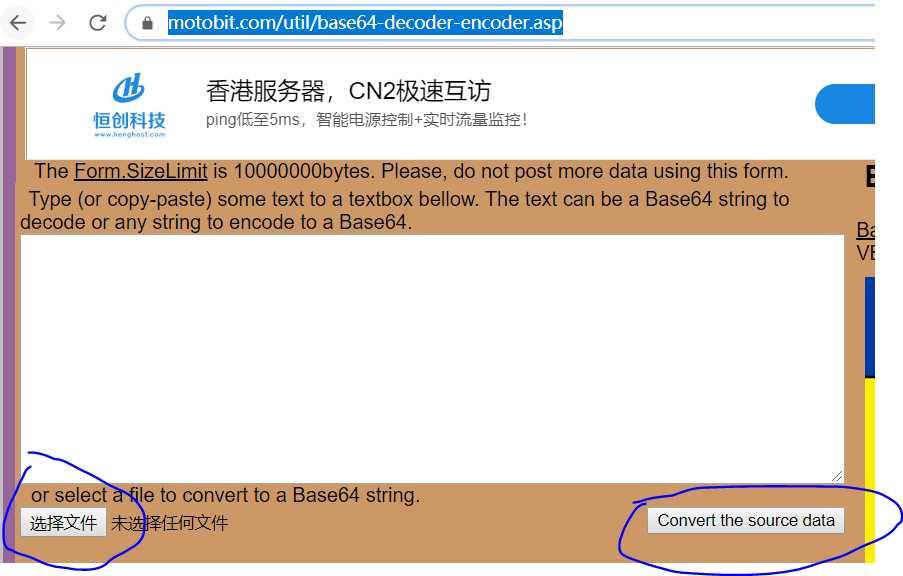
6、将uni.tff文件转为base64字符串,一样通过在线转换工具(https://www.motobit.com/util/base64-decoder-encoder.asp)

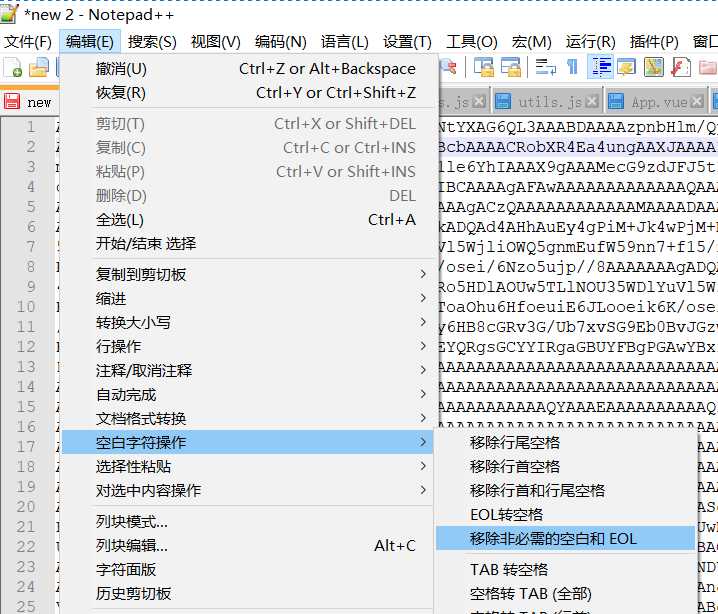
7、转换完之后,需要去除掉换行,因为该工具默认一行76字符,借助一下文本编辑器即可,这里我使用的是Notepad++

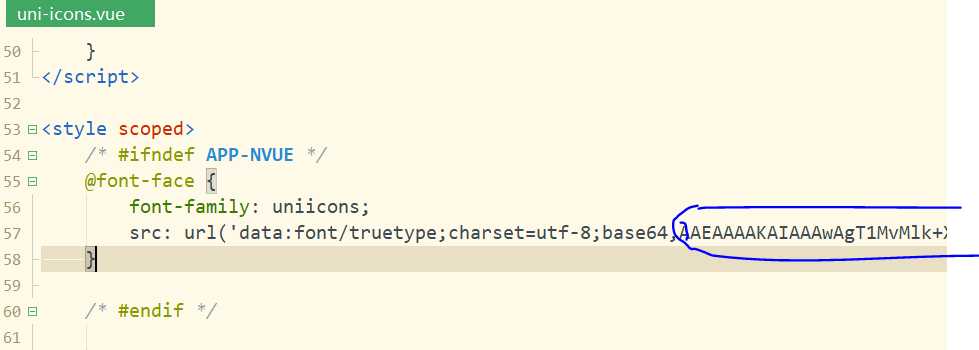
8、将整理好的一行字符串替换掉uni-icons.vue文件中原有的base64字符串

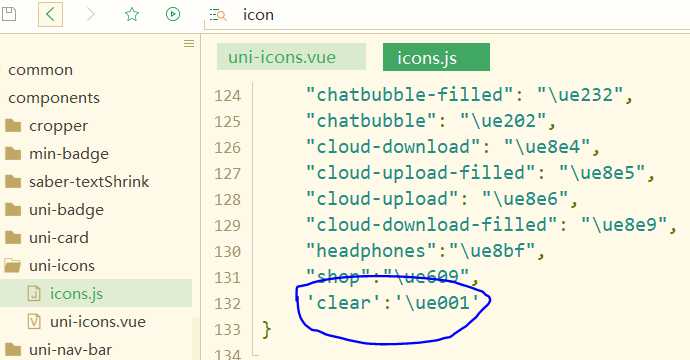
9、在icons.js中增加图标

然后就可以愉快的使用自定义图标了,完美收工!
评论(0)
