05小程序WXS语法
时间:2020-02-05 20:08:20
收藏:0
阅读:114
WXS概述:
Weixin Script:
在传统的网页开发中,HTML中是可以写JavaScript代码的,而在小程序中,是不允许在WXML文件中写JavaScript的,但是有些时候,我们需要在wxml中实现一些逻辑的处理。比如举个例子,我们渲染一个数字到wxml中,在wxml文件中根据这个数字来渲染具体星期几。
这时候通过wxml文件中就做不了了,或者只能在JavaScript先计算好再渲染。
下面展示 在js中操作完之后,才能显示:


此时效果:

虽然上面实现了显示星期的 需要,但是,这样无疑是麻烦的,
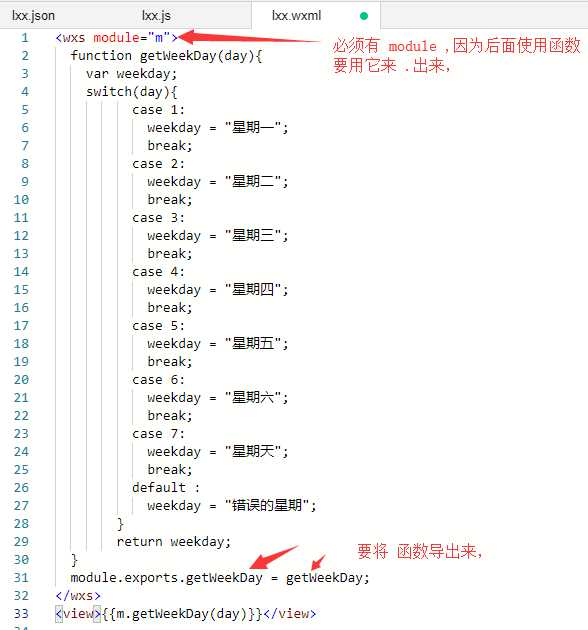
下面就可以借助 WXS 的语法 ,就可以解决, WXS 非常类似于 在html 中我们在 <script> </script> 中写 js代码,
这里是在 <wxs> </wxs> 中写,

导出函数时的语法:
module.exports.想在外面使用的函数名 = wxs 中的函数名,
评论(0)
