React-5-状态管理器Redux
时间:2020-02-01 14:51:45
收藏:0
阅读:76
一、Redux成员及数据流
1.Redux成员
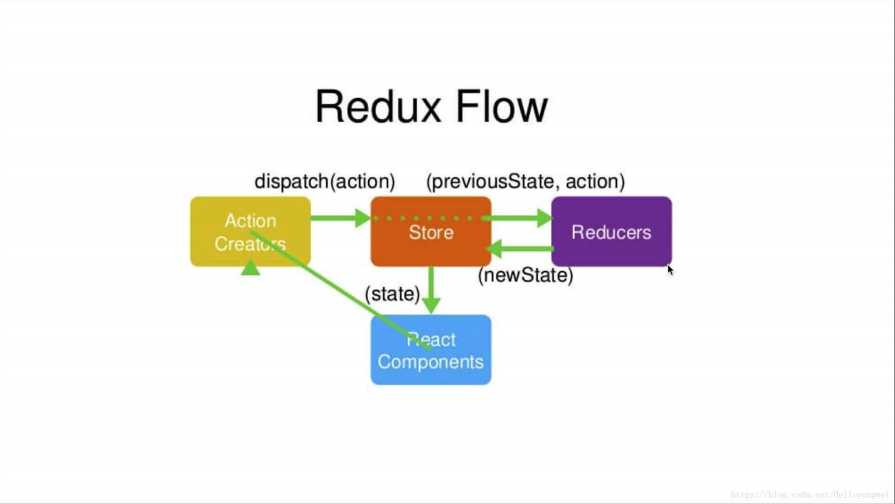
①actions:描述操作的对象,调用dispatch时需要传入
②store:整个应用数据存储的仓库,把全局数据保存起来
③reducers:接收actions并更新store
注意:redux是一个单独的数据流框架,和react没有直接联系,我们也可以在其他项目中使用redux
2.Redux数据流

二、学习并写一个简单的累加器
1.redux使用步骤
- 安装
npm install redux --save
- 从redux引入createStore来创建数据仓库store,createStore是一个函数,需要传入reducer作为参数,返回值是我们需要的store
- 在使用页面引入数据仓库store
- 通过getState()方法可以获取到数据仓库里的状态数据state
- 通过dispatch(action)方法可以触发更改reducer函数
- 每次触发dispatch都会触发store.subscribe()方法,重新渲染页面
2.代码演示

import { createStore } from ‘redux‘
// 编写reducer
const firstReducer = (state=0, action) => {
switch(action.type) {
// 根据type进行不同操作
case ‘add‘:
return state+1;
case ‘reduce‘:
return state-1;
default:
return state;
}
}
// 创建数据仓库,把编写好的reducer传入createStore,会返回一个新的state
const store = createStore(firstReducer)
export default store

import React, { Component } from ‘react‘
import store from ‘./store‘
export default class FirstRedux extends Component {
render() {
return (
<div>
<h1>学习redux编写第一个redux累加器</h1>
{/* 通过store的getState方法可以获取到状态数据 */}
{store.getState()}
<div>
<button onClick={()=>store.dispatch({type: ‘add‘})}>加一</button>
<button onClick={()=>store.dispatch({type: ‘reduce‘})}>减一</button>
</div>
</div>
)
}
}

import FirstRedux from ‘./ReduxFloder/FirstRedux‘ import store from ‘./ReduxFloder/store‘ const render = () => { ReactDOM.render(<FirstRedux></FirstRedux>, document.getElementById(‘root‘)) } render() store.subscribe(render)
三、react-redux
评论(0)

