uniapp中使用微信jssdk
时间:2020-01-24 23:47:07
收藏:0
阅读:1259
在做自定义分享时,用到了微信jssdk,记录一下。
声明:本文演示uniapp中使用jssdk,示例为网页自定义分享
npm方式使用下方指令进行安装,正文部分为非npm方式。
npm install jweixin-module --save
1、下载导入jssdk文件
下载链接:https://www.lanzous.com/i8ujkvi
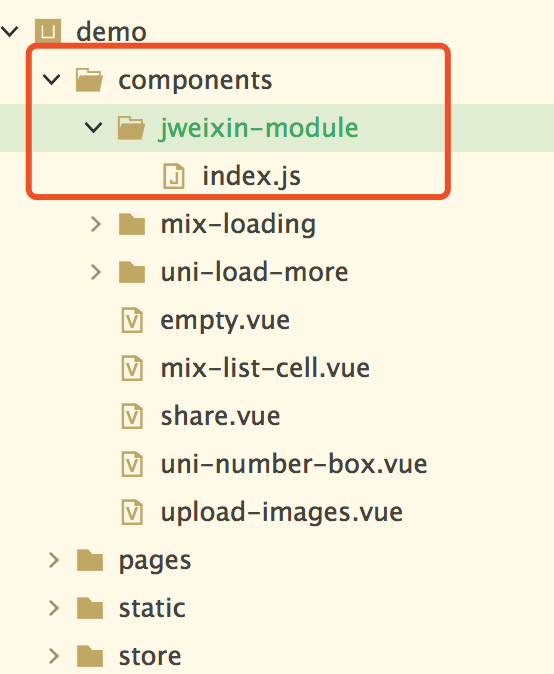
下载后放在项目中,具体放置位置可自行选择,比如直接放在根目录,或者放在 components 目录,如下是我的参考截图:

2、在项目中引用
为了方便使用,我们单独出一个微信相关的 js 文件,进行相关的初始化等操作。
wechat.js
// 自己封装的 uni.request 工具类
var request = require("./jsTools/request.js");
var jweixin = require(‘./components/jweixin-module/index.js‘);
export default {
//判断是否在微信中
isWechat: function() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/micromessenger/i) == ‘micromessenger‘) {
// console.log(‘是微信客户端‘)
return true;
} else {
// console.log(‘不是微信客户端‘)
return false;
}
},
//初始化sdk配置
initJssdkShare: function(callback, url) {
console.log("init Url : "+url)
// 这是我这边封装的 request 请求工具,实际就是 uni.request 方法。
request.post(
‘http://127.0.0.1:8080/mptask/api/getSignPackage‘,
{
url: url
},
"form",
function(res){
let success = res["success"];
let result = res["result"];
if(success){
jweixin.config({
debug: false,
appId: result.appId,
timestamp: result.timestamp,
nonceStr: result.nonceStr,
signature: result.signature,
jsApiList: [
‘checkJsApi‘,
‘onMenuShareTimeline‘,
‘onMenuShareAppMessage‘
]
});
//配置完成后,再执行分享等功能
if (callback) {
callback(result);
}
}
}
);
},
//在需要自定义分享的页面中调用
share: function(data, url) {
url = url ? url : window.location.href;
console.log("url:"+url)
if (!this.isWechat()) {
return;
}
//每次都需要重新初始化配置,才可以进行分享
this.initJssdkShare(function(signData) {
jweixin.ready(function() {
var shareData = {
title: data && data.title ? data.title : signData.site_name,
desc: data && data.desc ? data.desc : signData.site_description,
link: url,
imgUrl: data && data.img ? data.img : signData.site_logo,
success: function(res) {
// 分享后的一些操作,比如分享统计等等
},
cancel: function(res) {}
};
//分享给朋友接口
jweixin.onMenuShareAppMessage(shareData);
//分享到朋友圈接口
jweixin.onMenuShareTimeline(shareData);
});
}, url);
},
}
简单说一这里面的方法:
- isWechat:判断当前是否是微信环境
- initJssdkShare:请求后台接口数据,初始化sdk
- share:本次使用的自定义分享的方法
main.js 中引用:
将上方的 wechat.js 定义为为 vue 全局属性,方便后面使用。
import wechat from ‘./wechat.js‘
if(wechat.isWechat()){
Vue.prototype.$wechat =wechat;
}
3、后台方法(Java)「签名方法」
基于 WxJava 开源SDK
/**
* 获取jssdk签名
* @return
*/
@RequestMapping(value = "/getSignPackage", method = RequestMethod.POST)
public Result<Object> getSignPackage(String url) throws WxErrorException {
return new ResultUtil<Object>().setData(wxMpService.createJsapiSignature(url));
}
补充:关于 WxJava 的使用可以参考上一篇 微信h5非内部浏览器支付,该方法接收一个 url 参数,即前端用来分享的 url。
如下是详细的实现:
public WxJsapiSignature createJsapiSignature(String url) throws WxErrorException {
long timestamp = System.currentTimeMillis() / 1000L;
String randomStr = RandomUtils.getRandomStr();
String jsapiTicket = this.getJsapiTicket(false);
String signature = SHA1.genWithAmple(new String[]{"jsapi_ticket=" + jsapiTicket, "noncestr=" + randomStr, "timestamp=" + timestamp, "url=" + url});
WxJsapiSignature jsapiSignature = new WxJsapiSignature();
jsapiSignature.setAppId(this.getWxMpConfigStorage().getAppId());
jsapiSignature.setTimestamp(timestamp);
jsapiSignature.setNonceStr(randomStr);
jsapiSignature.setUrl(url);
jsapiSignature.setSignature(signature);
return jsapiSignature;
}
4、前端使用
在需要自定义分享的界面,简单举个例子,以首页为例:
if (this.$wechat && this.$wechat.isWechat()) {
this.$wechat.share({
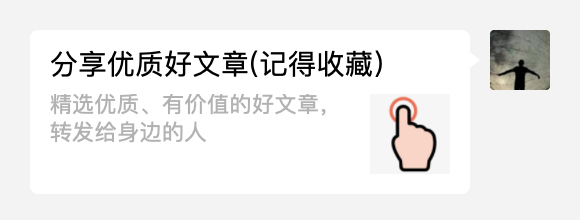
desc: "精选优质、有价值的好文章,转发给身边的人",
img: "http://img.sscai.club/click.jpeg"
});
}
补充:share 方法有个 url 参数,如不指定则使用当前页面url,具体参考 wechat.js
使用截图如下所示:

文章最后
博客地址:https://www.cgblog.com/niceyoo
如果觉得这篇文章有丶东西,不妨关注一下我,关注是对我最大的鼓励~
18年专科毕业后,期间一度迷茫,最近我创建了一个公众号用来记录自己的成长。

评论(0)
