微信小程序如何创建云函数并安装wx-server-sdk依赖
时间:2020-01-23 12:26:43
收藏:0
阅读:697
时间:2020/01/23
步骤
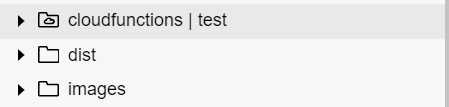
1.在微信开发者工具中云函数所在的文件夹的图标与其他文件夹是不同的,如下(第一个是云函数):

如果需要使一个普通文件变为云函数文件夹,需要在project.config.json(配置文件)中添加一行:
"cloudfunctionRoot": "cloudfunctions/",
2.要使用云函数必须先安装node.js,安装后在cmd中输入node -v和npm -v打印版本号就可以知道是否安装成功.
3.需要为云函数安装wx-server-sdk依赖,在cmd中进入云函数所在的文件夹(可以直接在微信开发者工具中右键在终端打开),然后输入:
npm install --save wx-server-sdk@latest
安装成功后,在云函数的目录下会多一个package-lock.json文件,这就成功了.
4.最后就是上传云函数,上传成功后就可以使用云函数了.
总结
在这里想说一下自己写微信小程序后发现的云函数的优势:
1.使用云函数就可以不用考虑后端的东西,这一方面是由于node.js带来的,另一方面是微信开发者工具给云开发提供了可视化的环境,这就极大的方便了前端程序员的开发(这里吐槽一下,我真的感觉前端的样式位置什么的好乱,可能是我太傻了......)
2.天然的权限控制,由于云开发使用的是微信内部的环境,所以你直接可以通过可视化的环境进行权限控制,而不用写复杂的代码,而且由于openid的存在,这种权限控制也十分安全.
以上只是自己的体会,有不对的地方可以在评论区怼我,手动笑脸
评论(0)
