spring入门篇10 --- springMVC入门小程序
时间:2020-01-18 01:14:57
收藏:0
阅读:106
继续昨晚没有完成的这个小demo,完成这个,我们基本上算入门
首先,这个demo继续使用注解方式,源码地址github
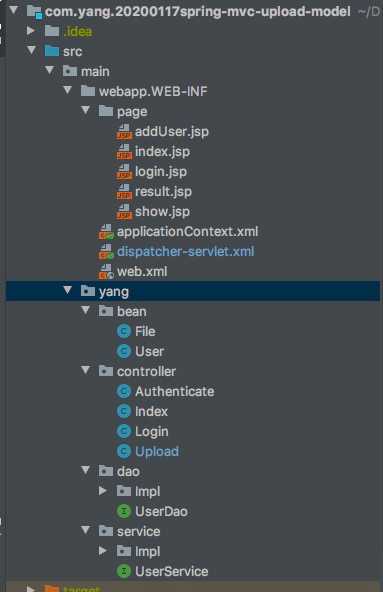
首先看一下这个,这个就是maven起的项目结构,使用SpringMVC起项目,webapp就会与src同级,但是我们一般把src当作源码目录,所以做好可以做到同级,但这个就是为了练习。

首先明确一下,DispatcherServlet是实现servlet接口,Dispatcher使用Spring配置文件告知spring他需要请求反射,视图解析,异常处理等,而我们项目一般是跑在tomcat上,tomcat是servlet容器,它会自动检测到我们的servlet配置
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <!--这个web-app里面的东西是为了告知在处理jsp文件使用jctl处理参数用的--> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <display-name>Archetype Created Web Application</display-name> <context-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/applicationContext.xml</param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <!--这个就是注册servlet功能--> <servlet> <servlet-name>dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
上面的xml配置信息就相当于下面的java
public class MyWebApplicationInitializer implements WebApplicationInitializer { @Override public void onStartup(ServletContext servletCxt) { // 将在springweb的配置 AnnotationConfigWebApplicationContext ac = new AnnotationConfigWebApplicationContext(); ac.register(AppConfig.class); ac.refresh(); // 创建并将dispatcherServlet注册到我们的应用中 DispatcherServlet servlet = new DispatcherServlet(ac); ServletRegistration.Dynamic registration = servletCxt.addServlet("app", servlet); registration.setLoadOnStartup(1); registration.addMapping("/"); } }
接下来看一下我们的dispatcher-servlet,这里面增加了一个bean,他的作用就是帮助我们到时候读取文件使用的
<!--扫描我们包--> <context:component-scan base-package="main.yang"/> <!--为视图加前缀以及后缀, WEB-INF为安全路径,外部无法直接访问--> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/page/"/> <property name="suffix" value=".jsp"/> </bean> <!--这个是读取文件用的--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"/>
接下来我们看一下Controller的几个类
首先看login,这个里面增加了一个重定向的函数,也就是用户访问/redirect路径是,会自动重定向到login函数
package main.yang.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; @Controller public class Login { @RequestMapping("/login") public ModelAndView login() { ModelAndView login = new ModelAndView("login"); login.addObject("message", "请登陆!"); return login; } // 支持重定向 @RequestMapping("/redirect") public String redirect() { // 使用这个以及直接进行页面重定向 return "redirect: login"; } }
authenticate,这个验证函数就是进行调用-->serveice --> dao 层对象,最终在数据库中获取数据,并记性对比,来验证用户登陆信息。
package main.yang.controller; import main.yang.bean.User; import main.yang.service.UserService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.servlet.ModelAndView; @Controller public class Authenticate { // 自动加载,这个就是DI注入,应该回忆一下 @Autowired UserService userService; @RequestMapping("/authenticate") public ModelAndView check (@RequestParam(name = "username", required = true) String username, @RequestParam("password") String password){ ModelAndView mav = new ModelAndView(); String msg = "认证失败"; // 调用server层对象进行处理 User user = userService.getUser(username); if(user.getPassword().equals(password)){ msg = "认证成功"; } mav.addObject("message", msg); mav.setViewName("result"); return mav; } }
file这个就增加了一个文件上传的功能,可以帮助我们获取文件
package main.yang.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.multipart.MultipartFile; import org.springframework.web.servlet.ModelAndView; @Controller public class Upload { // 文件上传,需要带入common-io以及common-filepath两个包,并在dispatcherServlet中配置 @RequestMapping("/upload") public ModelAndView upload(MultipartFile file) { ModelAndView mav = new ModelAndView("show"); String msg = "上传失败"; if (!file.isEmpty()) { msg = "上传成功"; } mav.addObject("message", msg); return mav; } }
这样,简单的文件上传功能完成,接下来就开始做一个相对完整的项目,这样才能充分学习,代码是敲出来的,多看多做,才能学会。
评论(0)
