小程序中组件公用属性和data-的使用
时间:2020-01-17 16:18:02
收藏:0
阅读:427
属性名 类型 描述 注解
hidden Boolean 组件是否显示 所有组件默认显示
data-* Any 自定义属性 组件上触发的事件时,会发送给事件处理函数
bind* / catch* EventHandler 组件的事件
小程序中, 要想实现数据的传输,我们必须先要在data中设置数据,然后才能进行传输,那么,data-的具体使用是:
在wxml文件一个标签中,bindtap一个事件,然后写上 data-*,这个 * 是自己定义的名称,则,在js文件的bindtap事件中,传入 e(event),则:e(event).currentTarget.dataset.定义的data-后的名字 则为data-携带要传的数据,其中,currentTarget是你当前点击的对象,dataset就是你自定义属性的集合
示例:
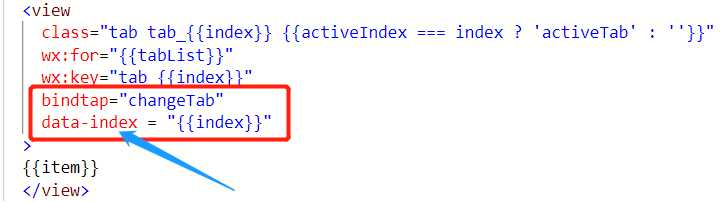
wxml文件

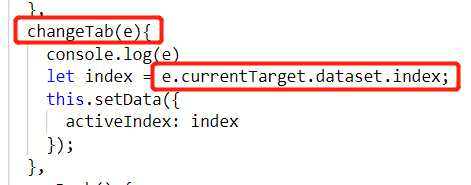
.js文件

大家也可以参考这个: https://blog.csdn.net/qq_41999617/article/details/83449841
评论(0)
