微信小程序的入门
一、什么是小程序
小程序是一种用户不需要下载安装即可使用的应用,实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用,同时具有出色的使用体验,也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
二、小程序的优势
1、用户体验好:便捷地获取服务,无需安装卸载,即用即走;
2、开发成本低:节省大量资金、时间、人力,从而做好自己的产品;
3、微信生态强:微信生态体系、多渠道实现营销推广,节省推广成本;
4、具有更丰富的功能和出色的使用体验,也会降低用户的使用难度;
三、这里我要提醒一下,微信小程序是不是真的不用下载安装,其实并不是,是因为我们微信小程序开发的大小只有2Mb,以我们现在的网速来说,不是秒秒钟的事,会很快
四、在这我就不教大家怎么注册微信小程序公众号了;
五、首先我们要知道开发微信小程序要运用哪些知识,html、c3、h5,js
这是个知识点基本上就可以来开发微信小程序了
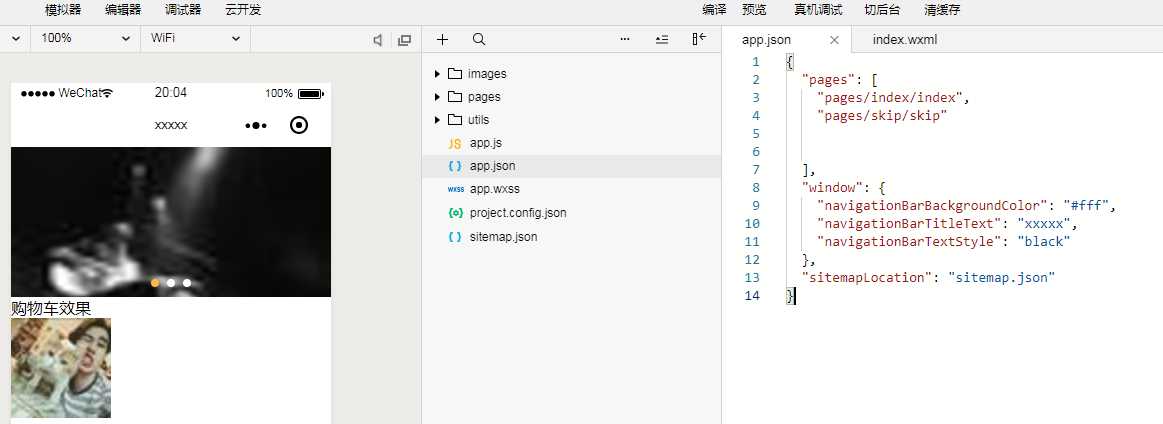
我们首先在桌面上创建一个文件夹,在通过开发工具打开文件打开后的微信页面是这样的:

我们从这个结构上就可以看出,他的结构样式和我们的html、css、js差不多,但是我还是觉得微信小程序的结构更严谨些:
为什么这么说,我们的images是放图片的,pages放页面的他的严谨性就体现在这里了,他的页面文件名是什么名字,他下面的wxss,wxml,js的前缀就是什么名字,这里的app.json是全局的后面会说;
首先我们怎样创建页面:有两种方式:
1.直接在pages当中创建一键生成;
2.还有一种就是在app.json全局中通过路径去写,同样会在页面里面生成;
在这里通过路径,也有两种写法:../文件名/文件名/
还有一种就是直接从你要的那个文件夹开始往下找 文件名/文件名/文件名
我们接下来配置window里面的一些属性:
首先是backgroundTextStyle,表示背景内容的样式,只有light和dark这个两个选项。
然后是navigationBarBackgroundColor表示导航的背景颜色。(这里好像只能写16进制的颜色)
navigationBarTitleText这个表示导航的背景内容是什么。(就是上面XXXX的地方)
navigationBarTextStyle表示导航的样式是怎样的(这里只有两个颜色黑色和白色)
backgroundColor表示下拉刷新的背景颜色。
enablePullDownRefresh表示是否开启下拉刷新,经常和backgroundColor一起配合使用。
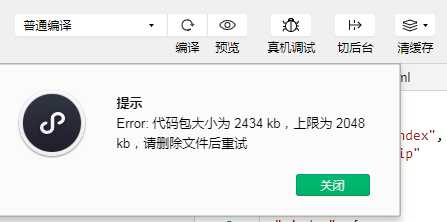
我们在真机调试的时候一定要注意自己的文件大小;如果超出就会出现这样的错误;

这里也正好验证了我们微信小程序的大小只有2Mb,先暂时更新这么多,下次继续
