【小程序】mpvue框架
时间:2019-12-30 14:45:43
收藏:0
阅读:110
前置开发环境
node.js,vue-cli,微信开发者工具
创建项目
vue init mpvue/mpvue-quickstart firstapp

进入目录npm install安装依赖后npm run dev,再打开微信开发者工具导入

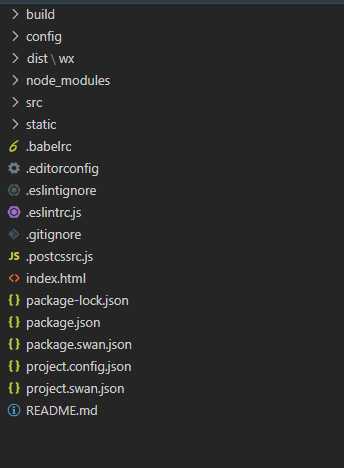
文件目录结构

1)build目录
build目录下是一些用于项目编译打包的node.js脚本和webpack配置文件。一般情况下不需要修改这些文件。
2)config目录
config目录下包含了用于开发和生产环境下的不同配置,dev.env.js用于开发环境,prod.env.js用于生产环境,你可以将开发阶段和生产阶段不一样的信息(如后台API的url地址等)配置到这两个文件中去,然后在代码中以变量的形式进行引用。例如,这2个文件中分别配置了不同的API_BASE_URL值:// dev.env.js
module.exports = merge(prodEnv, {
NODE_ENV: ‘"development"‘,
API_BASE_URL: ‘"http://127.0.0.1:8080/api"‘
})
// prod.env.js
module.exports = {
NODE_ENV: ‘"production"‘,
API_BASE_URL: ‘"https://www.my-domain.com/api"‘
}
编写请求后端API的代码时的使用
const baseURL = process.env.API_BASE_URL
wx.request({
url: `${baseURL}/products`
})
3)src目录
src目录是我们主要进行小程序功能编写的地方。默认生成的demo代码为我们创建了几个子目录:components、pages和utils,还有2个文件:App.vue和main.js。其实它们都不是必须的,可以按照自己的风格进行定义和配置。不过默认创建的这个结构基本上是一个约定俗成的结构了,比较易于理解,所以我们可以遵循这个结构进行开发。-
components:在实际开发中,我们可以尽量将界面上可复用的部分,提取成vue组件放入该目录
-
pages:存放小程序的页面。请遵循每个小程序页面放入一个单独子目录的组织形式
-
utils:可选(可删)。可以将代码中一些公用工具函数组织成模块放入该目录下
-
可新建其他目录,存放你希望组织起来的代码。比如公用的业务逻辑代码、请求后台API的代码等等
-
main.js + App.vue:这两个是入口文件,相当于原生小程序框架中的
app.json和app.js的复合体。
4)static目录
static目录可以用于存放各种小程序本地静态资源,如图片、文本文件等。代码中可通过相对路径或绝对路径进行访问, 如:
<img src="/static/button.png" /> <img src="../../../static/button.png" />
5)package.json文件
package.json是项目的主配置文件,里面包含了mpvue项目的基本描述信息、项目所依赖的各种第三方库以及版本信息、以及可执行的脚本信息。
6)project.config.json文件
project.config.json文件是用于管理微信开发者工具的小程序项目的配置文件,其中记录了小程序的appid、代码主目录、以及编译选项等等信息,在微信开发者工具中导入小程序项目的时候主要是通过该配置文件读取和写入配置信息。小程序页面生命周期
onLoad、onUnload、onShow、onHide、onPullDownRefresh等等,mpvue中推荐使用Vue组件生命周期方法,而像onPullDownRefresh、onReachBottom这类特殊功能的生命周期则需直接使用原生的。指定首页
默认是第一个
显示指定
pages: [ ‘^pages/index/main‘ ]
参考链接
链接:https://www.jianshu.com/p/2e98cc166dbd
评论(0)
