使用promise封装微信we.request进行数据请求
时间:2019-12-27 19:26:12
收藏:0
阅读:101
wx.request的进一步加工
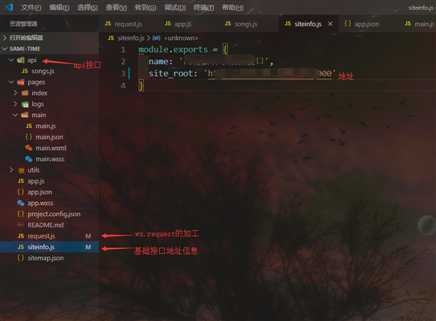
- 先来看一下主要目录结构

- siteinfo.js中的内容为接口基本信息
// siteinfo.js
module.exports = {
name: '接口说明', // 可不写
site_root: '公共接口' // 公共接口地址 如:http://123.123.123.123:3000
}- request.js中为使用promise封装的wx.request
// request
/**
*
* @param {参数} params
*/
function request (params) {
let promise = new Promise ((resolve, reject) => {
const baseURL = require('./siteinfo')
// 开启标题栏加载效果
wx.showNavigationBarLoading()
wx.request ({
url: baseURL.site_root + params.url,
data: params.data,
methods: params.methods === 'post' ? 'post' : 'get',
headers: {
'content-type': 'application/json'
},
success (res) {
resolve (res)
},
fail (err) {
reject (err)
},
complete (res) {
// 关闭标题栏加载效果
wx.hideNavigationBarLoading()
}
})
})
return promise
}
export default request- api接口的进一步封装
// api/songs.js
import request from '../request'
// 推荐最新音乐
export function newSongs () {
return request ({
url: '/personalized/newsong',
methods: 'GET',
data: {}
})
}- 在页面中调用api接口返回数据
// 首先在页面js中引入api
// 在pages/main/main.js中引入使用
import { newSongs } from '../../api/songs'
// 直接使用
newSongs ().then (res => {
// 请求成功
if (res && res.data.code === 200) {
console.log(res.data.result)
}
}).catch (rej => {
// 请求失败
console.log(rej)
})// 调用实例

评论(0)
