微信提示浏览器打开代码——遮罩层提示代码实现!
时间:2019-12-23 11:37:39
收藏:0
阅读:244
微信中打开链接时,弹出遮罩提示用户,请点击右上角在浏览器中打开如何实现?,本期手把手教会。
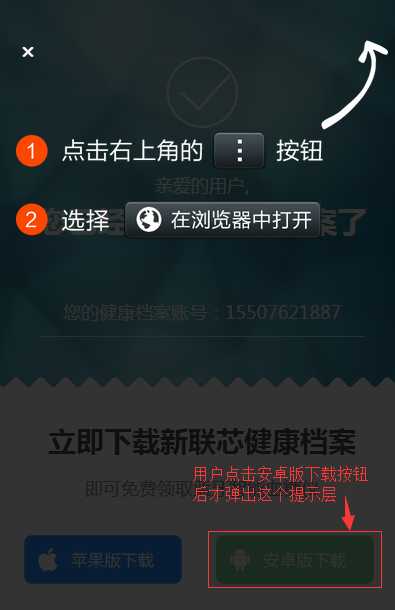
现在免费分享出来,最终实现效果如下:

以下是代码部分:
第一步:判断微信的UA。
var ua = navigator.userAgent; var isWeixin = !!/MicroMessenger/i.test(ua);
第二步:引入默认隐藏层。
<a href="http://caibaojian.com/test.apk" id="JdownApp">点击下载APP</a> <a href="http://caibaojian.com/test.apk" id="JdownApp2" class="btn-warn">点击下载APP2</a> <div class="wxtip" id="JweixinTip"> <span class="wxtip-icon"></span> <p class="wxtip-txt">点击右上角<br/>选择在浏览器中打开</p> </div>
第三步:添加CSS样式
.wxtip{background: rgba(0,0,0,0.8); text-align: center; position: fixed; left:0; top: 0; width: 100%; height: 100%; z-index: 998; display: none;}
.wxtip-icon{width: 52px; height: 67px; background: url(weixin-tip.png) no-repeat; display: block; position: absolute; right: 20px; top: 20px;}
.wxtip-txt{margin-top: 107px; color: #fff; font-size: 16px; line-height: 1.5;}
第四步:点击按钮显示隐藏层,点击隐藏层关闭,总的JS代码如下:
function weixinTip(ele){
var ua = navigator.userAgent;
var isWeixin = !!/MicroMessenger/i.test(ua);
if(isWeixin){
ele.onclick=function(e){
window.event? window.event.returnValue = false : e.preventDefault();
document.getElementById(‘JweixinTip‘).style.display=‘block‘;
}
document.getElementById(‘JweixinTip‘).onclick=function(){
this.style.display=‘none‘;
}
}
}
var btn1 = document.getElementById(‘JdownApp‘);//下载一
weixinTip(btn1);
var btn2 = document.getElementById(‘JdownApp2‘); //下载二
weixinTip(btn2);
以上代码,你再也不用担心有多个按钮了。
评论(0)
