微信小程序のwxs语言
时间:2019-11-26 19:50:18
收藏:0
阅读:107
一、wxs介绍
wxs是微信小程序自身的脚本语言,用来过滤和计算。wxs可以通过文件可模块标签来定义
文件需要.wxs后缀文件

二、实例
<wxs module="test1"> module.exports = { message:‘from test1!‘ } </wxs> <view>{{test1.message}}</view>
wxs中定义变量默认对外不可预见,我们通过
module.exports={}
对外课件。
<wxs module="test1"> module.exports = { message:‘from test1!‘ } </wxs> <view>{{test1.message}}</view> <wxs src="./m1.wxs" module="m1"/> <view>{{m1.message}}</view> <wxs src="./m2.wxs" module="m2"/> <view>{{m2.message}}</view>
可以通过
module.exports = require("./m1.wxs");
引入其他
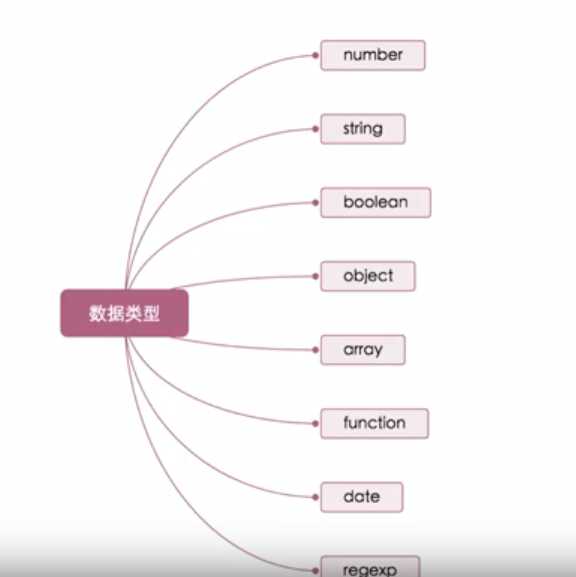
三、数据类型

date和regexp不能使用new构造,要使用getdate和getregexp,是否相等可以通过cons判断
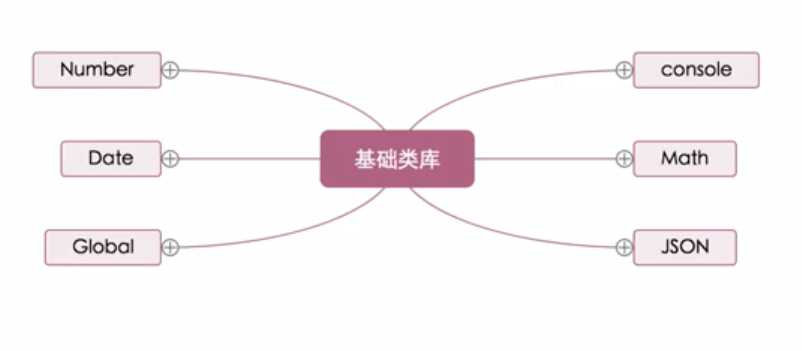
四、基础类库

和es5的区别是console只有log方法
wxs只是对js的封装限制
评论(0)
