全栈项目|小书架|微信小程序-项目结构设计分包
时间:2019-11-25 23:35:17
收藏:0
阅读:117
前面的文章 介绍了服务端的基础搭建以及用户模块的设计,接下来就是在
服务端和客户端实现具体的业务了。
本篇文章先来介绍微信小程序开发的项目结构设计,也就是项目分包情况。
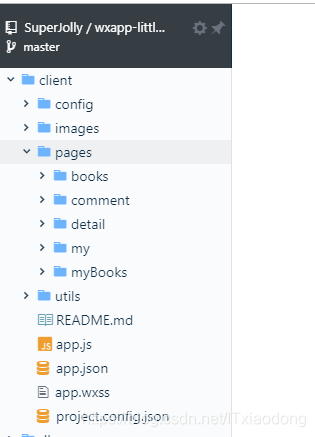
由于项目是在《极客时间-9小时搞定微信小程序开发》的基础上开发,该项目的原有的分包如下:

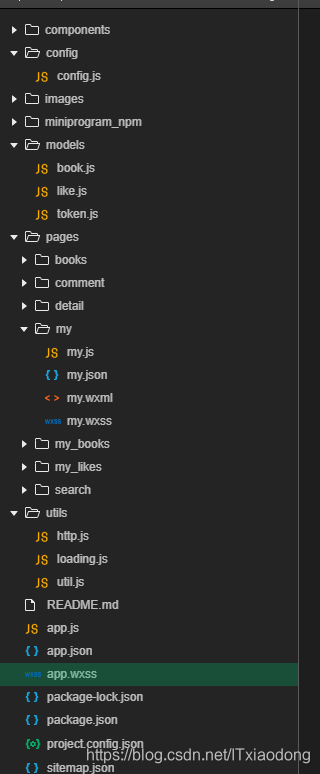
在此基础上增加了一些目录componends、miniprogram_npm、models,最后的目录如下:

componends:存放自定义组件,如自定义弹窗、列表item布局config:存放配置信息,如接口api、一些常量images:存放图片资源miniprogram_npm:存放npm包,使用npm包之后自动生成models:存放实体类的相关操作,如书籍book.js、user.jspages:存放小程序页面,如首页my代表个人页面utils:存放工具类,如网络请求,时间转换工具package.json:使用npm之后生成的配置文件,可在文件中配置npm包构建后使用sitemap.json:用来配置小程序及其页面是否允许被微信索引,默认所有页面都会被索引。配置小程序-sitemap.json 配置
咨询请加微信:轻撩即可。
评论(0)

