微信小程序中的自定义组件 以及 相关的坑
时间:2019-11-19 14:06:20
收藏:0
阅读:95
Step1
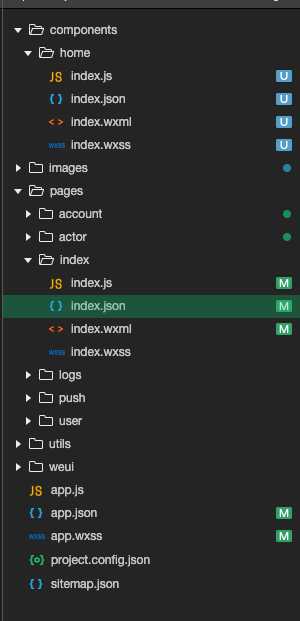
我们初始化一个小程序(本示例基础版本库为 1.7 ),删掉里面的示例代码,并新建一个 components 文件夹,用于存放我们以后开发中的所用组件,今天我们的目的是实现一个 首页 组件,因此,我们在 components 组件中新建一个 home 文件夹来存放我们的弹窗组件,在 home 下右击新建 Component 并命名为 home 后,会生成对应的 json wxml wxss js 4个文件,也就是一个自定义组件的组成部分,此时你的项目结构应该如下图所示:

Step2
组件初始化工作准备完成,接下来就是组件的相关配置,首先我们需要声明自定义组件,也就是将 dialog.json 中 component 字段设为 true :
{ "component": true, // 自定义组件声明 "usingComponents": {} // 可选项,用于引用别的组件 }
Step3
编写组件这里就不在演示了
step4
截至目前为止,你应该完成了一个自定义弹窗组件的大部分,可是你保存后并没有发现任何变化,因为我们还需要在 index.wxml 文件中引入它!
首先需要在 index.json 中引入组件:
{ "usingComponents": { "home": "/components/home/index" }, "navigationBarTitleText": "首页" }
这里切记引入组件一定要加 / 要不然会报各种奇怪的错误
然后我们在 index.wxml 中引入它
<home></home>
评论(0)
