使用SDK方式进行微信授权
1.在pom.xml中添加依赖
<dependency>
<groupId>com.github.binarywang</groupId>
<artifacted>weixin-java-mp</artifacted>
<wersion>2.7.0</version>
</dependency>
2.输入网址:https://github.com/Wechat-Group/WxJava/wiki,

点开第一个,进入以下页面。并选择OAuth2网页授权。

3,写Controller文件
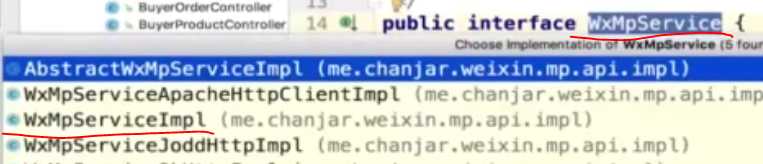
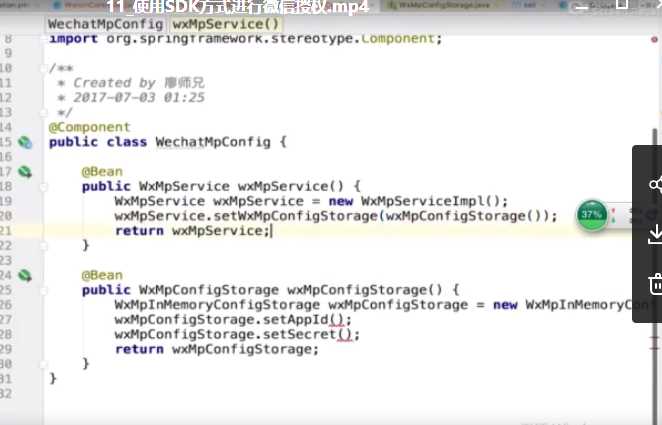
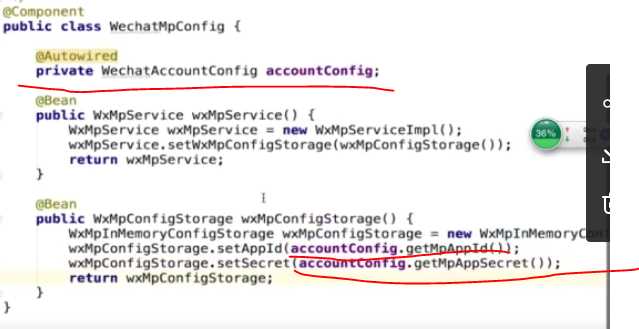
4.写配置文件:WxMpService 是一个接口,接口是一个特殊的类,也可以用new关键字后面跟他的实现类WxMpServiceImpl 创建对象wxMpService,
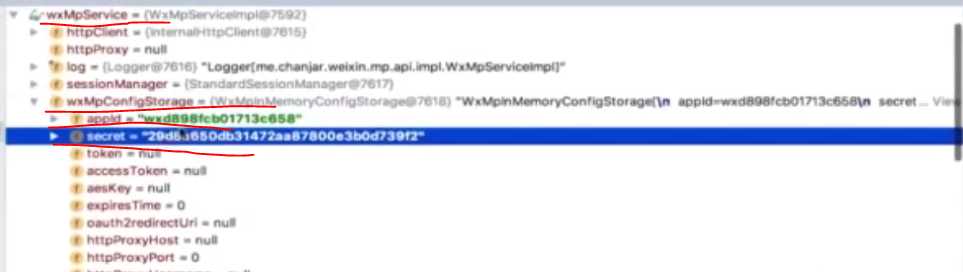
WxMpConfigStorage是对象WxMpService的属性。appId,Secret是 wxMpConfigStorage的属性

wxMpConfigStorage是一个接口,wxMpInMemoryConfigStorage是它的实现类。new出的对象wxMpConfigStorage是代表微信公众账号的类。
他的属性就是微信公众账号的属性。包括appId,Secret.


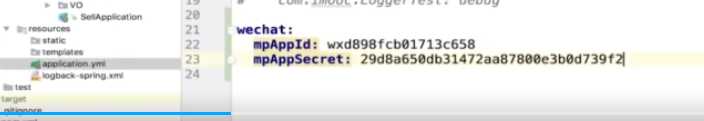
4。在配置文件中application.yml配置

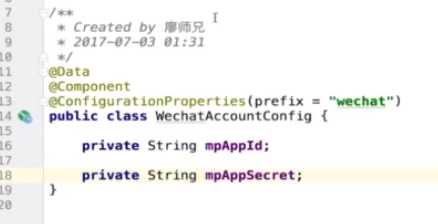
5.写一个与微信账号相关的配置类取名叫:WechatAccountConfig(自定义),@Data注解的使用可简化代码,不必写set和get方法。
@component和@ConfigurationProperties是注入config的两个不可缺少的注解。下图只展示了appId(公众平台id)和mpAppSecret(公众平台密匙)两个属性,
其实还有openAppId(开放平台Id), openAppSecret(开放平台密匙)等与微信账号相关的一些属性。

使用WechatAccountConfig,注意:@Autowired注解的使用代替了 WechatAccountConfig accountConfig=new WechatAccountConfig.(使用new关键字创建实例)

6.
构造网页授权url
首先构造网页授权url,然后构成超链接让用户点击:
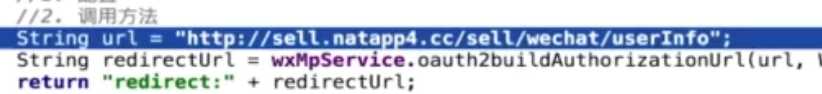
WxMpService wxMpService = ...;
String url = ...;
String redirectUrl=wxMpService.oauth2buildAuthorizationUrl(url, WxConsts.OAuth2Scope.SNSAPI_USERINFO, null)
redirect_uri(redirectUrl)是用户授权后重定向的回调链接地址,url是参数,wxMpService通过方法oauth2buildAuthorizationUrl将url赋给redirectUrl
获得access token
当用户同意授权后,会回调所设置的url并把authorization code传过来,然后用这个code获得access token,其中也包含用户的openid等信息
WxMpOAuth2AccessToken wxMpOAuth2AccessToken = wxMpService.oauth2getAccessToken(code);
获得用户基本信息
WxMpUser wxMpUser = wxMpService.oauth2getUserInfo(wxMpOAuth2AccessToken, null);
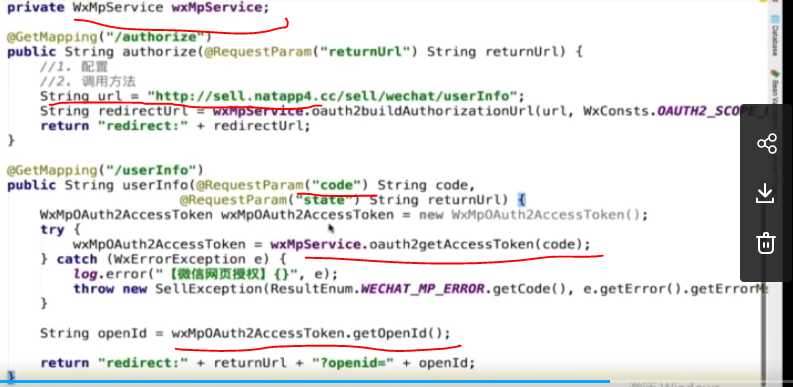
代码如下所示:

controller层的代码说明:
1.redirectUrl是用户授权后重定向的回调链接地址,url是参数,wxMpService通过方法oauth2buildAuthorizationUrl将url赋给redirectUrl
2.String redirectUrl=wxMpService.oauth2buildAuthorizationUrl(url, WxConsts.OAuth2Scope.SNSAPI_USERINFO, state)

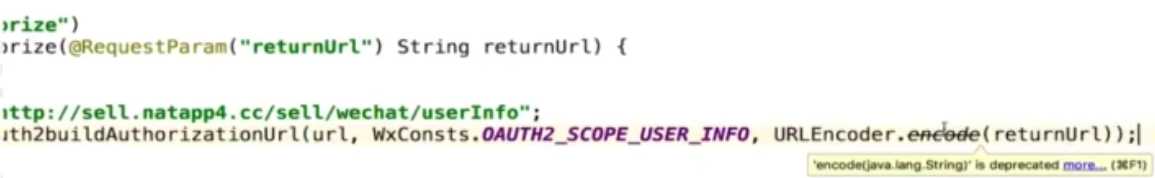
参数state的是我们传递什么,就会回传什么,由于我们传递的参数是returnUrl,所以要把returnUrl回传过来,使用 urlEncoder 对returnUrl链接进行处理.
3.下图是returnURL,

returnUrl与url是两个不同的概念


.
