微信小程序弹窗的几种形式
时间:2019-11-07 19:12:26
收藏:0
阅读:122
小程序弹窗的几种形式
一.wx.showToast(Object object)
微信小程序显示消息提示框

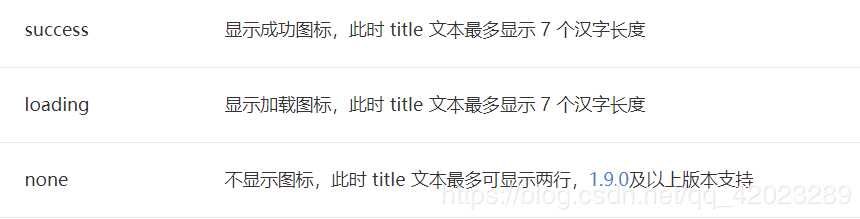
1.不带图标的信息提示

wx.showToast({ title: ‘服务暂未开通‘, icon: ‘none‘, duration: 2000 })
2.带图标得提示:加载中、提示成功
加载中提示:
(1)显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框 wx.showLoading({ title: ‘加载中‘, }) setTimeout(function () { wx.hideLoading() }, 2000) (2) wx.showToast({ title: ‘加载中‘, icon: ‘loading‘, duration: 2000 }) 成功提示: wx.showToast({ title: ‘成功‘, icon: ‘success‘, duration: 2000 }) 二.wx.showModal(Object object) 显示模态对话框 https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html?search-key=modal wx.showModal({ title: ‘提示‘, content: ‘这是一个模态弹窗‘, success (res) { if (res.confirm) { console.log(‘用户点击确定‘) } else if (res.cancel) { console.log(‘用户点击取消‘) } } }); 三.自定义弹窗(可作为授权弹窗使用) wxml <view> <view class=‘dialog-container‘ hidden="{{hasUserInfo}}"> <text>{{hasUserInfo}}</text> <view class=‘dialog-mask‘></view> <view class=‘dialog-info‘> <view class=‘dialog-title‘>登陆提示</view> <view class=‘dialog-content‘>为了您能有更好的体验,请点击授权?</view> <view class=‘dialog-footer‘> <button class=‘dialog-btn‘ open-type="getUserInfo" bindgetuserinfo=‘bindGetUserInfo‘ catchtap=‘confirmEvent‘>点击授权</button> </view> </view> </view> wxss .dialog-mask{ position: fixed; z-index: 1000; top: 0; right: 0; left: 0; bottom: 0; background: rgba(0, 0, 0, 0.3); } .dialog-info{ position: fixed; z-index: 5000; width: 80%; max-width: 600rpx; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); background-color: #FFFFFF; text-align: center; border-radius: 3px; overflow: hidden; } .dialog-title{ font-size: 36rpx; padding: 30rpx 30rpx 10rpx; } .dialog-content{ padding: 10rpx 30rpx 20rpx; min-height: 80rpx; font-size: 32rpx; line-height: 1.3; word-wrap: break-word; word-break: break-all; color: #999999; } .dialog-footer{ display: flex; align-items: center; position: relative; line-height: 90rpx; font-size: 34rpx; } .dialog-btn{ display: block; -webkit-flex: 1; flex: 1; position: relative; color: #3CC51F; }
评论(0)
