工作遇到的问题之 -- mpvue写小程序
时间:2019-10-17 17:36:31
收藏:0
阅读:103
如何使用mpvue做小程序,引入公共的common.css
随意在目录下建一个common.css文件,然后再App.vue中以import的形式 引入;
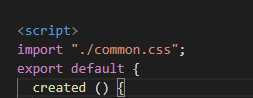
 ====》App.vue中
====》App.vue中
实现轮播图
使用微信小程序默认的swiper
swiper组件
使用的页面和vue引入组件一样
<template>
<swiper class="swiper" :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval" :duration="duration" :circular="circular">
<block v-for="(item, index) in images" :key="index">
<swiper-item>
<image :src="item.url" class="slide-image" mode="aspectFill"/>
</swiper-item>
</block>
</swiper>
</template>
<script>
export default {
props: {
images: {
type: Array
}
},
data() {
return {
indicatorDots: true,
autoplay: true,
circular:true,
interval: 3000,
duration: 500
};
}
};
</script>
<style scoped>
.swiper {
height: 376rpx !important;
}
image {
height: 100%;
width: 100%;
}
</style>
html:<Swiper :images="info.image" />
export default{ components: {Swiper},}
评论(0)
