Vue项目搭建
时间:2019-10-10 20:44:18
收藏:0
阅读:79
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/

2.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装脚手架
cnpm install -g @vue/cli
4.清空缓存处理(2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤)
npm cache clean --force
1) 进入存放项目的目录 >: cd ***

2) 创建项目 >: vue create 项目名

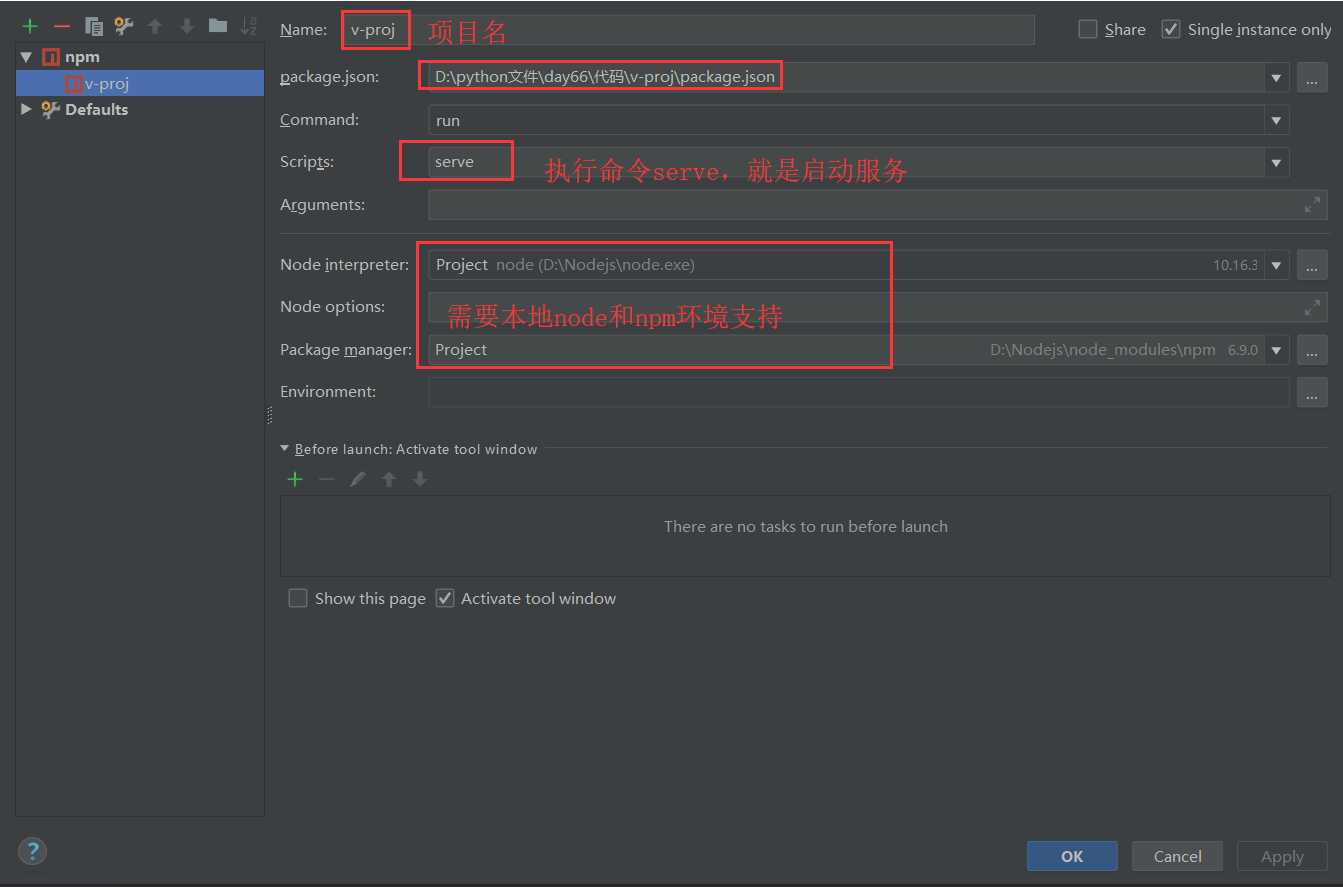
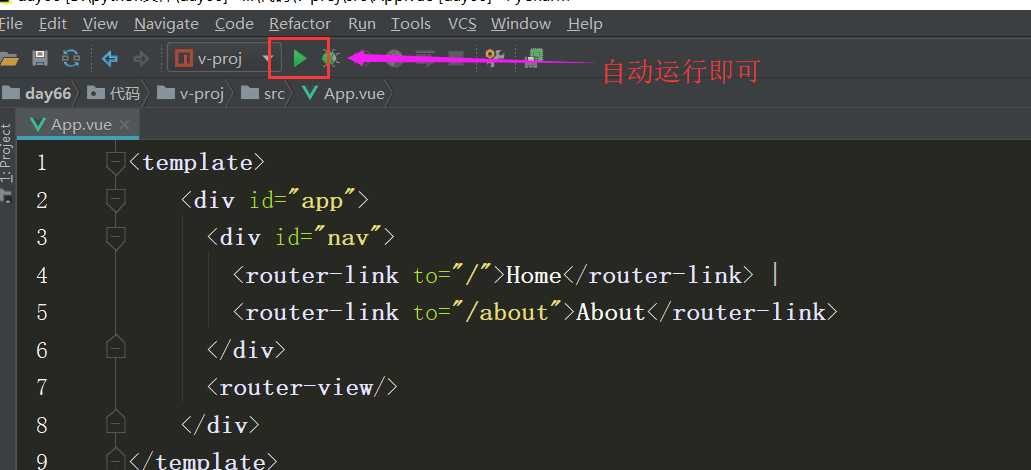
3) 项目初始化


评论(0)
