10.10总结
Vue项目环境搭建
node ~~ python:node是用c++编写用来运行js代码的
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的
1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2) 换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 安装vue项目脚手架
>: cnpm install -g @vue/cli
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force
Vue项目创建
1) 进入存放项目的目录
>: cd ***
2) 创建项目
>: vue create 项目名
3) 项目初始化

pycharm配置并启动vue项目
1) 用pycharm打开vue项目
2) 添加配置npm启动

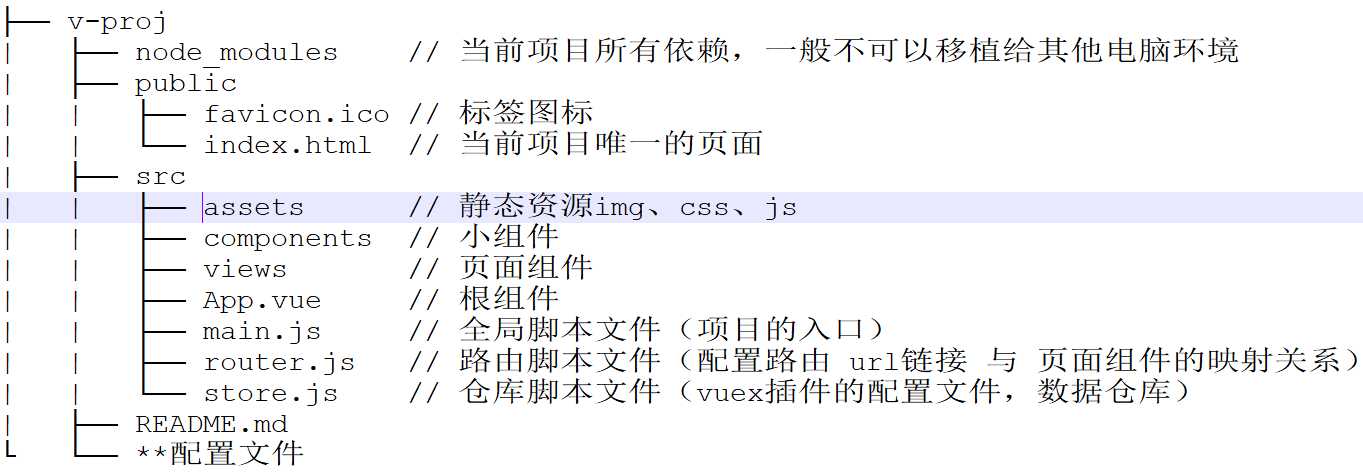
vue项目目录结构分析

vue组件
1) template:有且只有一个根标签
2) script:必须将组件对象导出 export default {}
3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)
```vue <template> <div class="test"> </div> </template> <script> export default { name: "Test" } </script> <style scoped> </style> ```
全局脚本文件main.js(项目入口)
```js import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from ‘./router‘ import store from ‘./store‘ Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount(‘#app‘) ``` ##### 改写 ```js import Vue from ‘vue‘ // 加载vue环境 import App from ‘./App.vue‘ // 加载根组件 import router from ‘./router‘ // 加载路由环境 import store from ‘./store‘ // 加载数据仓库环境 Vue.config.productionTip = false new Vue({ el: ‘#app‘, router, store, render: function (readFn) { return readFn(App); }, }); ```
vue项目启动生命周期(******)
1) 加载mian.js启动项目
i) import Vue from ‘vue‘ 为项目加载vue环境
ii) import App from ‘./App.vue‘ 加载根组件用于渲染替换挂载点
iii) import router from ‘./router‘ 加载路由脚本文件,进入路由相关配置
2) 加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系)
注:不管当前渲染的是什么路由,页面渲染的一定是根组件,链接匹配到的页面组件只是替换根组件中的
<router-view></router-view>
3) 如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新页面组件会替换渲染router-view标签,替换掉之前的页面标签(就是完成了页面跳转)
新增页面三步骤
1) 在views文件夹中创建视图组件
2) 在router.js文件中配置路由
3) 设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view标签)
组件生命周期钩子
1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期
2)在组件创建到销毁的过程中,会出现众多关键的时间节点,如 组件要创建了、组件创建完毕了、组件数据渲染完毕了、组件要被销毁了、组件销毁完毕了 等等时间节点,每一个时间节点,vue都为其提供了一个回调函数(在该组件到达该时间节点时,就会触发对应的回调函数,在函数中就可以完成该节点需要完成的业务逻辑)
3)生命周期钩子函数就是 vue实例 成员
