开发进阶11_代理设计模式_键盘的简单处理
时间:2014-10-28 00:25:22
收藏:0
阅读:308
代理设计模式:
1、使用场合
-》 A想让B帮忙做一些事情,就让B成为A的代理
-》A想通知一下B发生了某些事情,或者想传递一些数据给B,就让B成为A的代理
-》B想监听A所做的一些事情,就让B成为A的代理
2、使用步骤
-》定义一份协议
-》B要遵守协议,实现相应的方法
-》A中要定义一个代理属性,id<协议> delegate
-》创建B对象,设置A的delegate属性为B对象
键盘的简单处理:
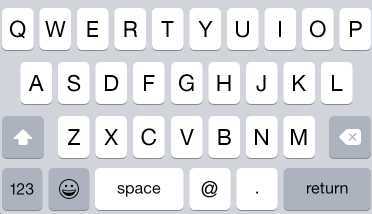
TextField:keyborad type属性
default和Name Phone Pad

Numbers and Punctuation

URL

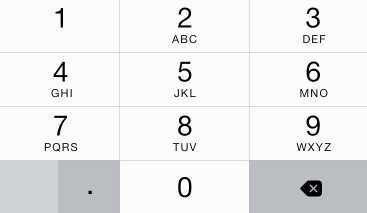
Number Pad

Phone Pad

E-mail Address

Decimal Pad

Twitter

Web Search

TextField:Clear Button:是否显示清除按钮
Appears while editing:编辑的时候出现
Is always visible:一直出现
这两个效果相同
Never appears:永远不出现(默认)
Appears unless editing:当文本框失去焦点的时候出现
退出键盘:
/*
响应者:能处理事件的对象
第一响应者:叫出键盘的那个文本框控件
退出键盘的原理:某个文本框控件不想当第一响应者
*/
[_phoneField resignFirstResponder];
//self.view内部所有文本框都会退出键盘,如果内部还有View控件,view控件中也有TextField,也会退出键盘
[self.view endEditing:YES];
给键盘顶部添加工具条
//在键盘上面加载工具条,只需要创建一次,所以写在viewDidLoad方法中
//1.加载xib创建工具条
UIToolbar *keyboardTool = [[NSBundle mainBundle] loadNibNamed:@"KeyboradTool" owner:nil options:nil];
//设置文本框顶部的工具条
_phoneField.inputAccessoryView = keyboardTool;
//文本框变成第一响应者
[_phoneField becomeFirstResponder];
//自定义键盘
_phoneField.inputView = ;
评论(0)
