EasyUI中DataGrid构建复合表头
时间:2014-10-27 21:12:41
收藏:0
阅读:342
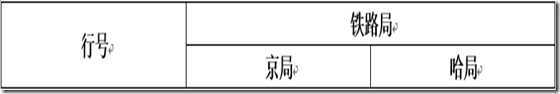
在使用easyui的DataGrid控件时,构建复合表头就显得非常简单了。只需要在使用columns属性时通过数组的方式编写列名即可。如我们需要构建成一个如下的表头:
Columns的代码如下:
columns: [[ { field: ‘_id‘, title: ‘行号‘, fixed: true, rowspan:2 }, { field: ‘_j‘, title: ‘铁路局‘, fixed: true, colspan:2 } ], [ { field: ‘_id‘, title: ‘京局‘, fixed: true }, { field: ‘_j‘, title: ‘哈局‘, fixed: true } ] ]
但是这里需要注意一点:DataGrid在构建复合表头时,合并单元格使用的colspan和rowspan的值一定要是数字,不能是字符。如
{ field: ‘_cj‘, title: ‘侧架‘, width: 20, colspan: 9 }
而不能是
{ field: ‘_cj‘, title: ‘侧架‘, width: 20, colspan: ‘9’ }
评论(0)