在浏览器中调试XPath
时间:2014-10-27 19:48:55
收藏:0
阅读:189
1. 使用Google Chrome 下载XPath Helper,按ctrl+shift+x调出对话框
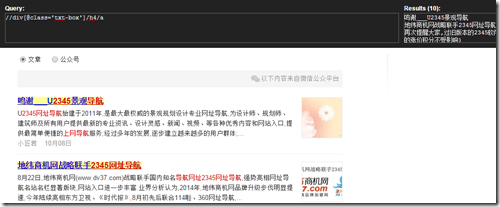
2. 输入表达式,匹配的部分会标黄显示
技巧:
1. 出去属性中的空格
例如:<div class="wx-rb wx-rb3"> 要匹配这个div,需要通过指定class值,而XPath默认不支持带空格的属性值匹配
需要借助函数normalize-space
写法://div[@class=normalize-space(‘wx-rb wx-rb3‘)]
评论(0)