4-微信小程序开发(小程序默认页面函数说明)
https://www.cnblogs.com/yangfengwu/p/11601299.html
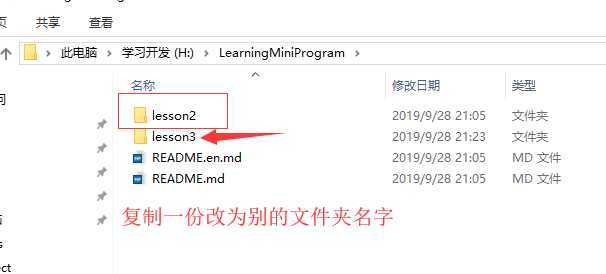
首先说一下,怎么让自己的一个项目更改名字成为一个新的项目


然后用软件导入项目即可
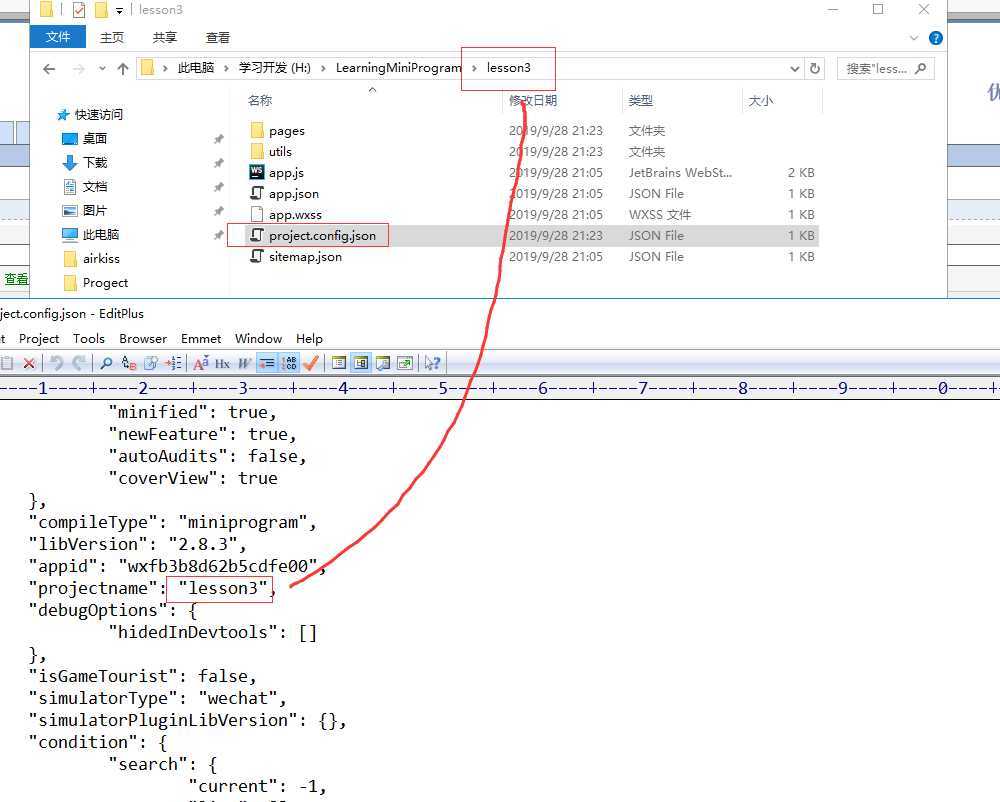
注:如果没有改文件里面的那个"projectname": "lesson3", ,用软件打开的时候,你会发现

这个地方还会显示lesson2,所以一定要按照上面两步修改完再导入工程,
如果没有修改文件里面那个"projectname": "lesson3" 只修改文件夹名字就导入,会发现后期无论怎么修改"projectname": "lesson3" 左上角照样显示原来的工程名字
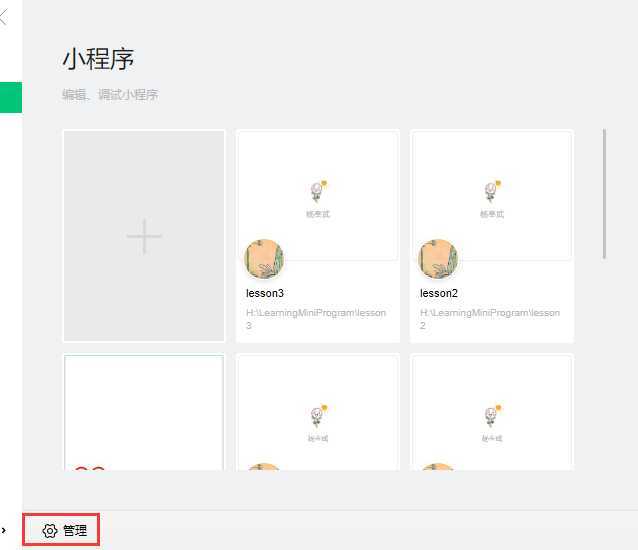
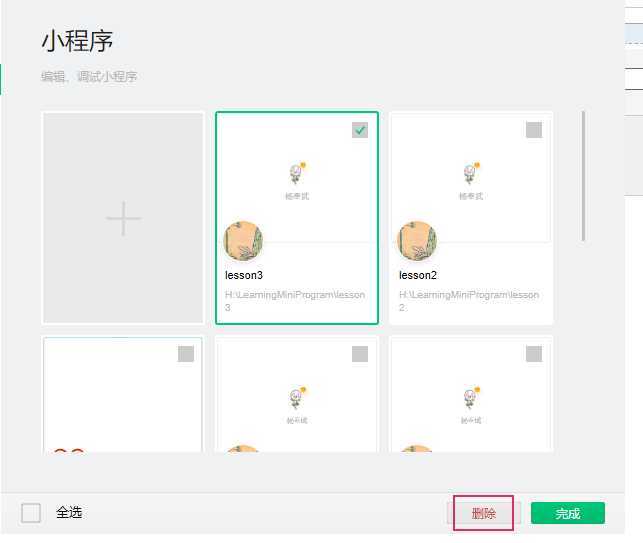
你需要,删除工程文件,关闭微信开发软件,打开微信开发软件



然后重新复制一份工程,按照上面的提示修改文件夹名称和那个文件里面的工程名字,重新导入即可
本来这节想着做自己的页面,然后跳转查看,不过呢!我感觉还是给大家详细的说一下,小程序当前的页面
主要讲解这里面的函数

这里面代码少些,好讲,,,讲完以后大家完全可以举一反三,看另一个文件的代码

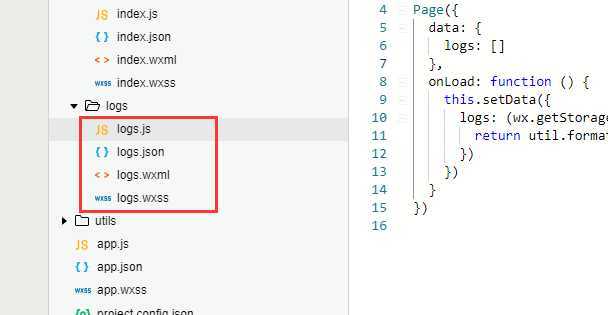
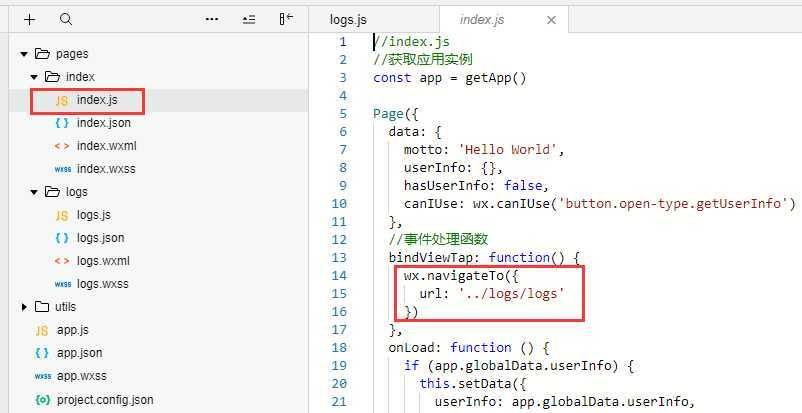
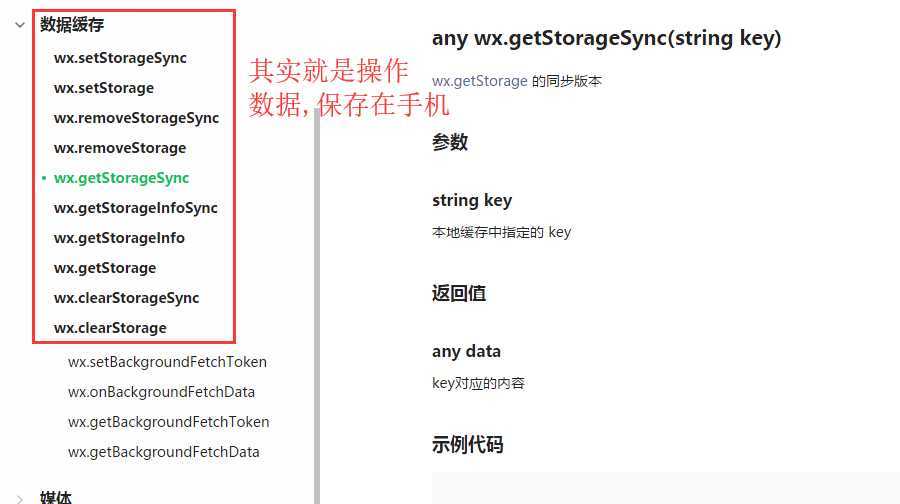
是在 注:这个知道就好,不是这节的重点哈.....我只是让大家知道怎么进来 logs页面的


实际上是微信提供的方法 注:这个知道就好,不是这节的重点哈.....我只是让大家知道怎么进来 logs页面的


注:这个知道就好,不是这节的重点哈.....我只是让大家知道怎么进来 logs页面的
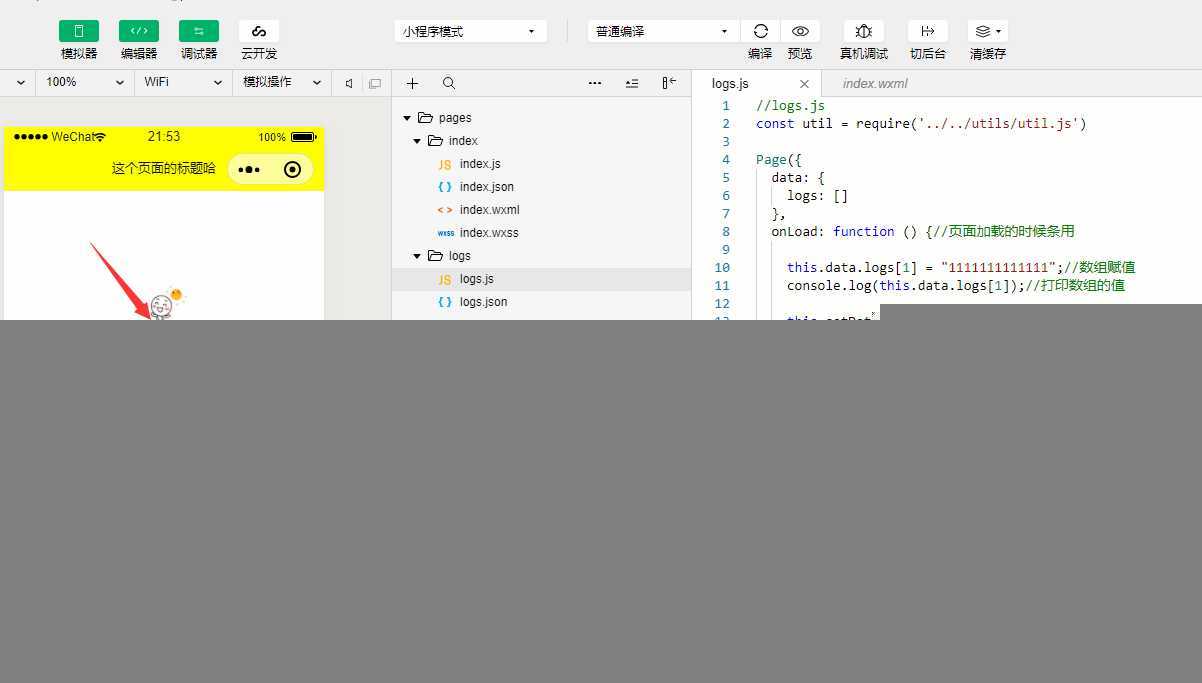
现在看

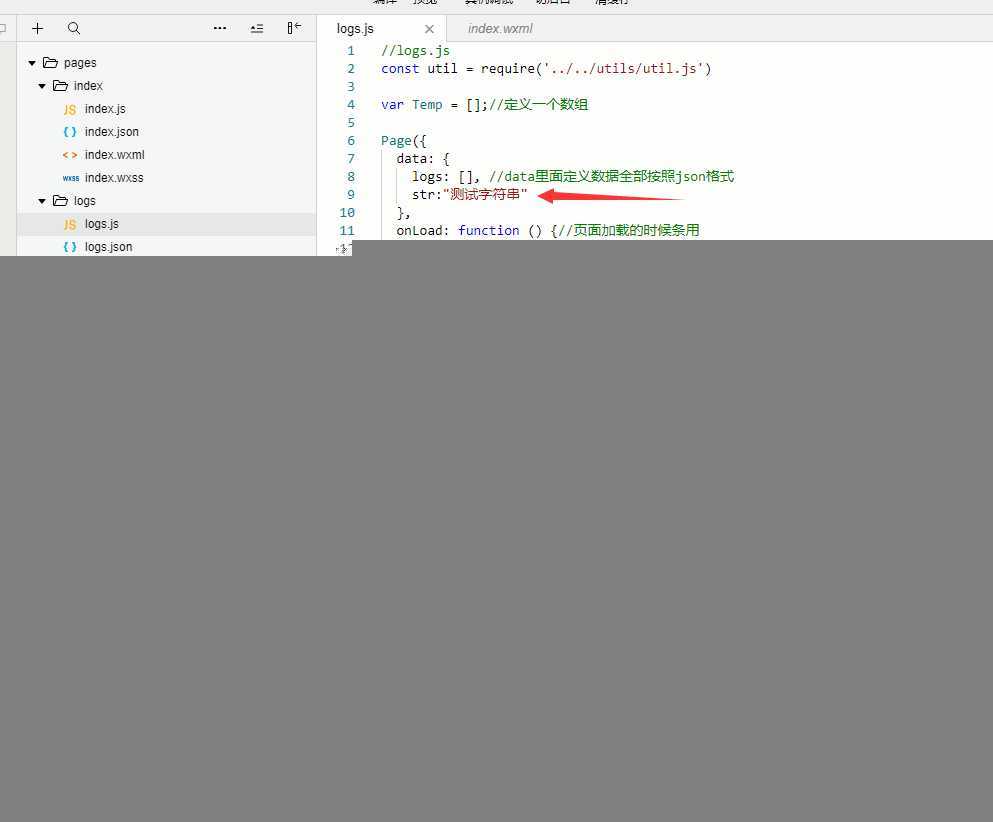
每个页面里面都有 data:{ 这里面放各种数据 } 源代码是放了一个数组
现在看怎么使用这个数组
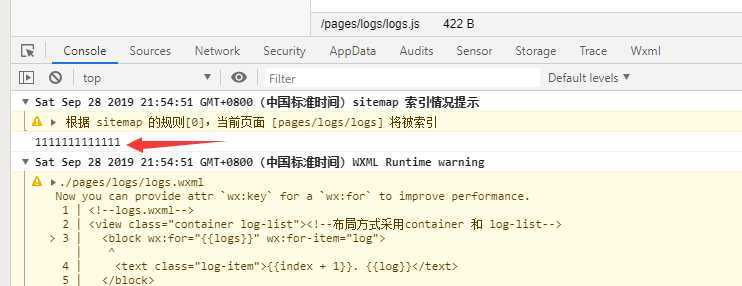
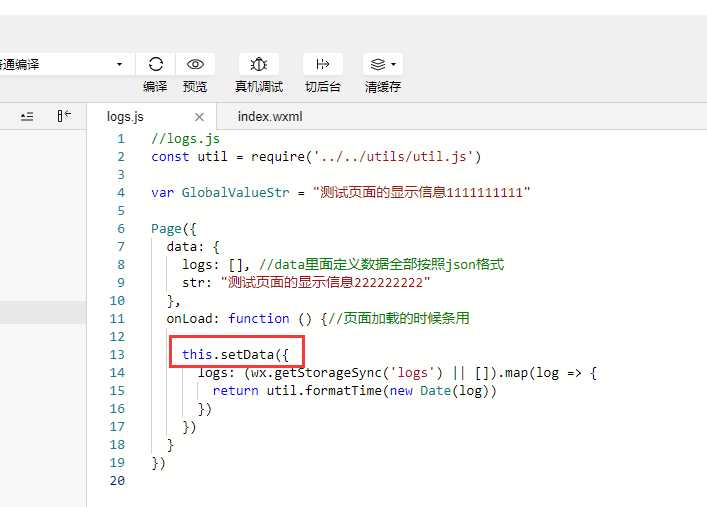
//logs.js const util = require(‘../../utils/util.js‘) Page({ data: { logs: [] }, onLoad: function () {//页面加载的时候条用 this.data.logs[1] = "1111111111111";//数组赋值 console.log(this.data.logs[1]);//打印数组的值 this.setData({ logs: (wx.getStorageSync(‘logs‘) || []).map(log => { return util.formatTime(new Date(log)) }) }) } })


大家可能不习惯 this.XXXX 习惯了 JS 其实可以


data 里面的数据就是用 this.data.XXXX赋值和调用哈
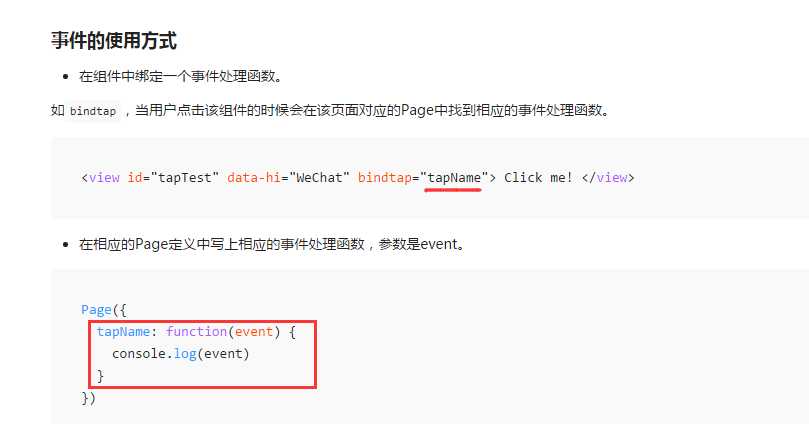
咱怎么让变量显示在页面上呢,现在说一下,这个家伙


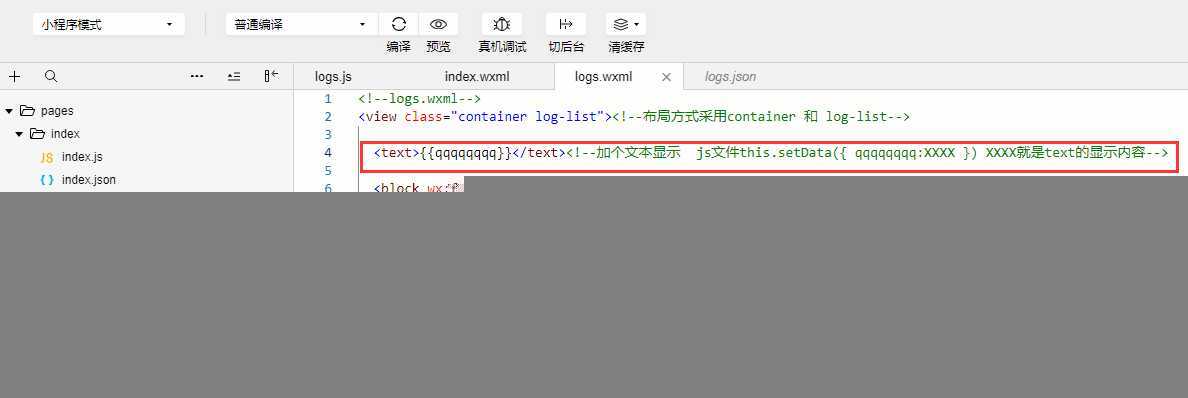
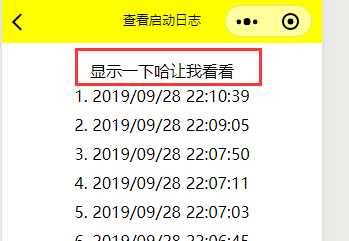
<!--logs.wxml--> <view class="container log-list"><!--布局方式采用container 和 log-list--> <text>{{qqqqqqqq}}</text><!--加个文本显示 js文件this.setData({ qqqqqqqq:XXXX }) XXXX就是text的显示内容--> <block wx:for="{{logs}}" wx:for-item="log"> <text class="log-item">{{index + 1}}. {{log}}</text> </block> </view>
注意 凡是显示的变量用 {{ 放变量名 }} 变量名在 JS中 用 this.SetData({ 变量名:XXXXX }) XXXXX就是控件显示的内容

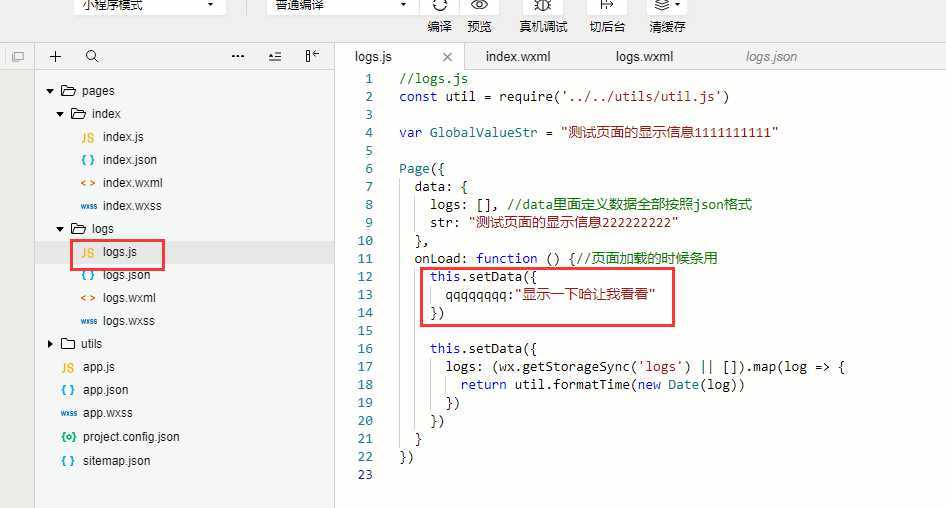
//logs.js const util = require(‘../../utils/util.js‘) var GlobalValueStr = "测试页面的显示信息1111111111" Page({ data: { logs: [], //data里面定义数据全部按照json格式 str: "测试页面的显示信息222222222" }, onLoad: function () {//页面加载的时候条用 this.setData({ qqqqqqqq:"显示一下哈让我看看" }) this.setData({ logs: (wx.getStorageSync(‘logs‘) || []).map(log => { return util.formatTime(new Date(log)) }) }) } })

现在让它显示JS变量里面的值


因为 onLoad 函数里面有 this.setData 了,所以咱合成一个

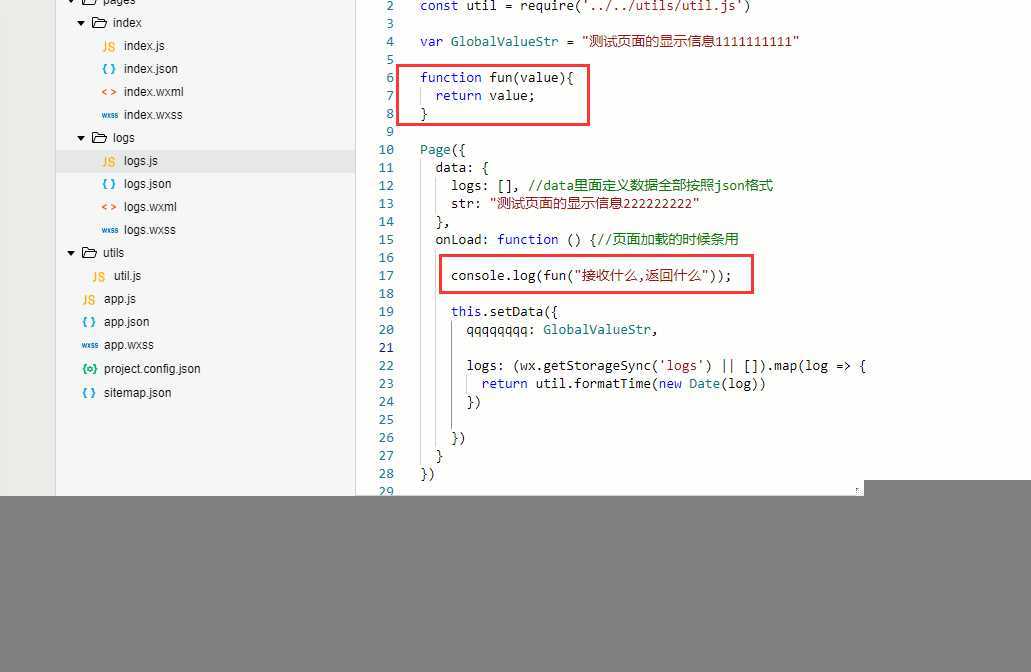
现在学一个知识点

这个应该都知道吧,,,如果JS的函数没有学过,先去百度 JS基础教程哈......
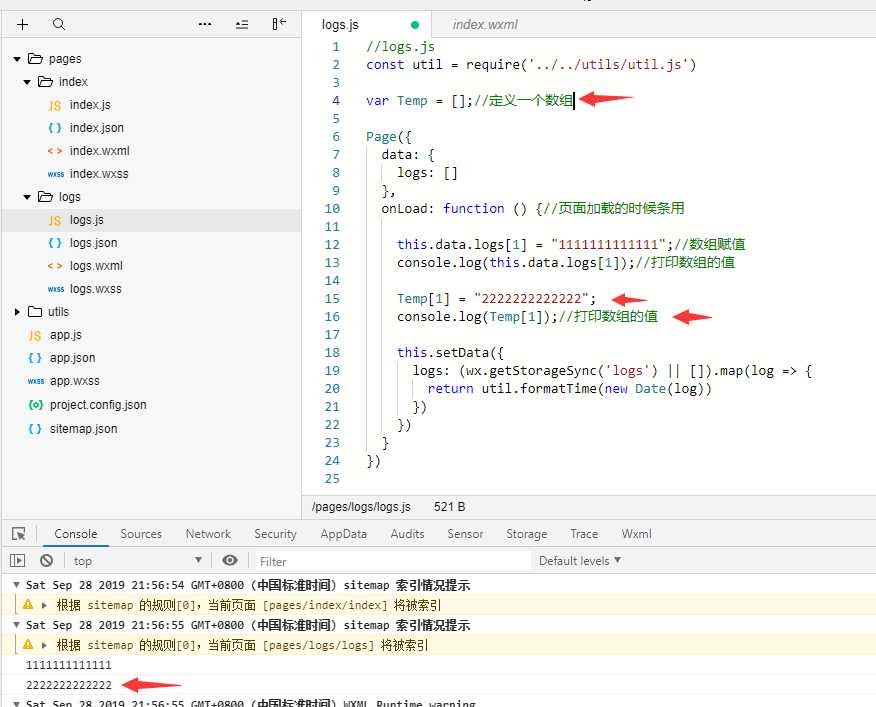
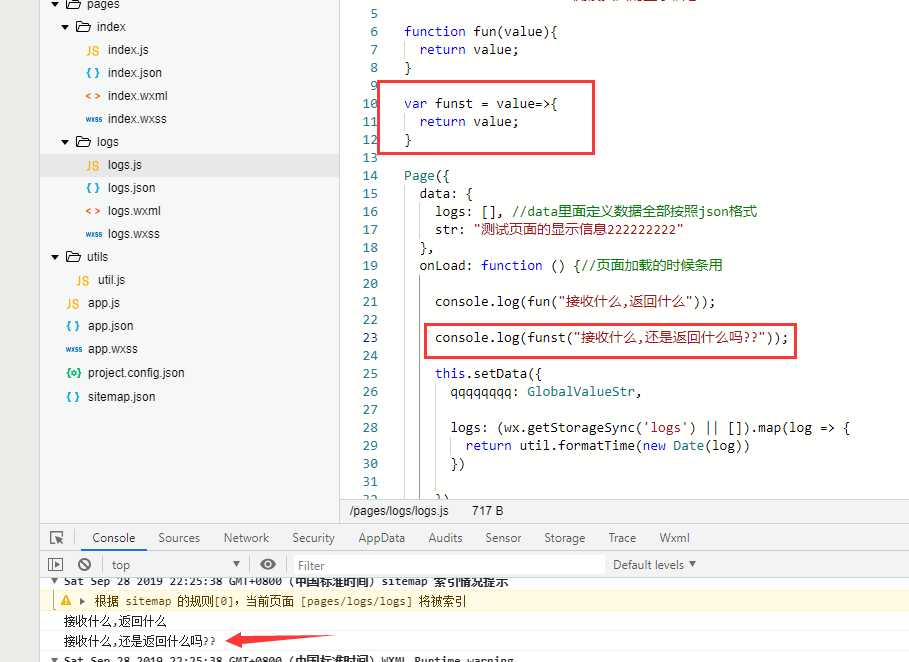
咱看下一个


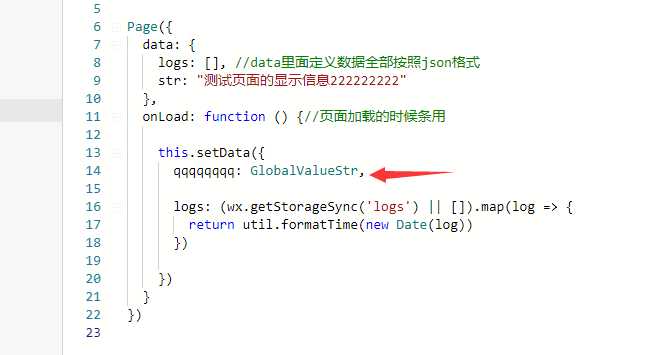
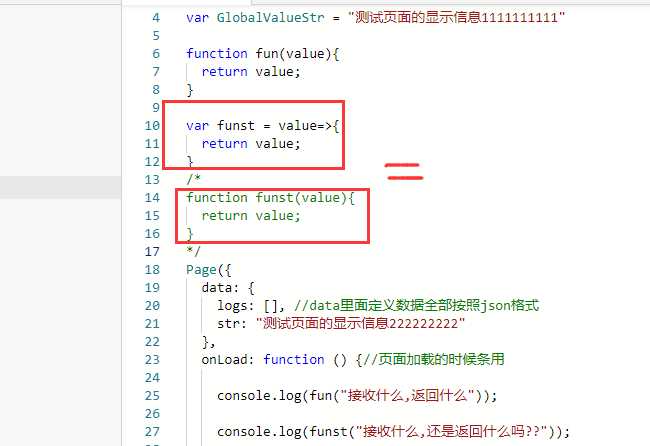
不要变了模样就不认识了
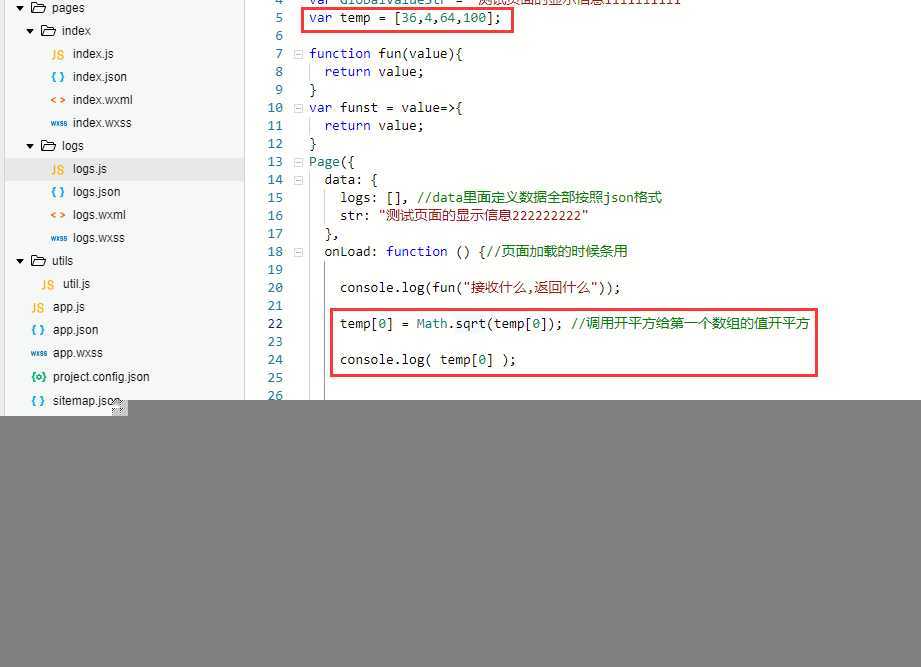
好下一个知识点

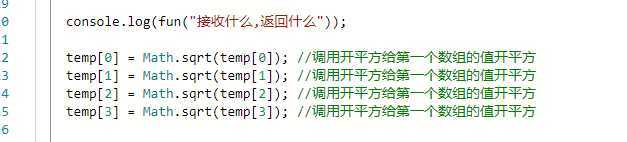
但是我要是想给数组每一个数据都开平方呢????
难道

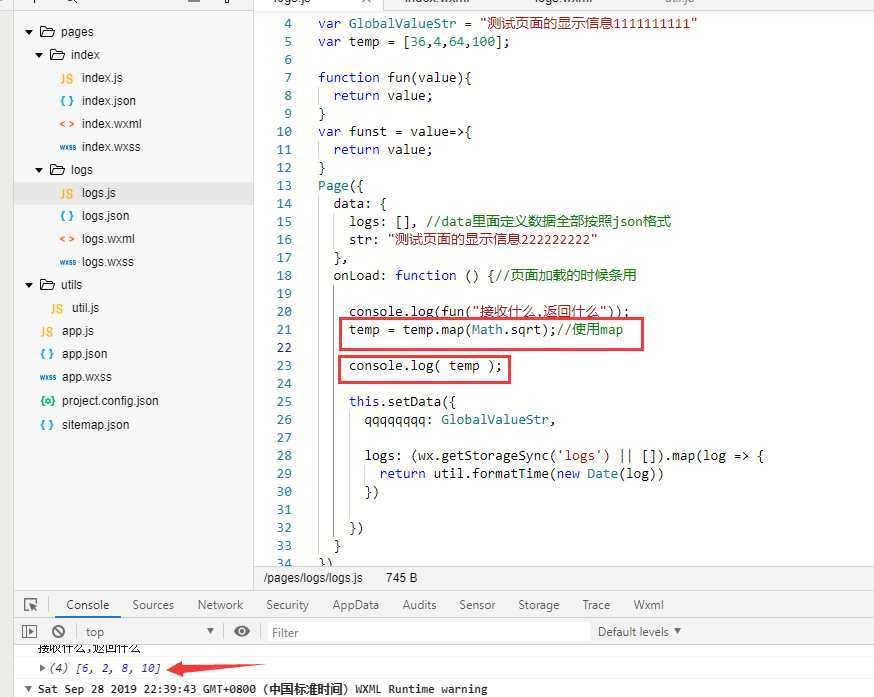
要是数组很大呢.....用 map

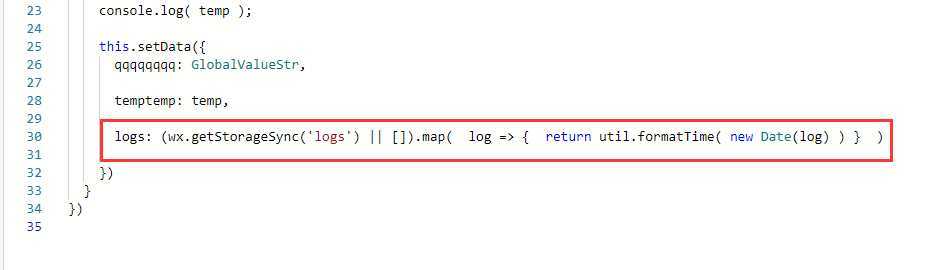
使用是 数组.map(调用一个带形参计算函数,形参就是数组的每一个值)
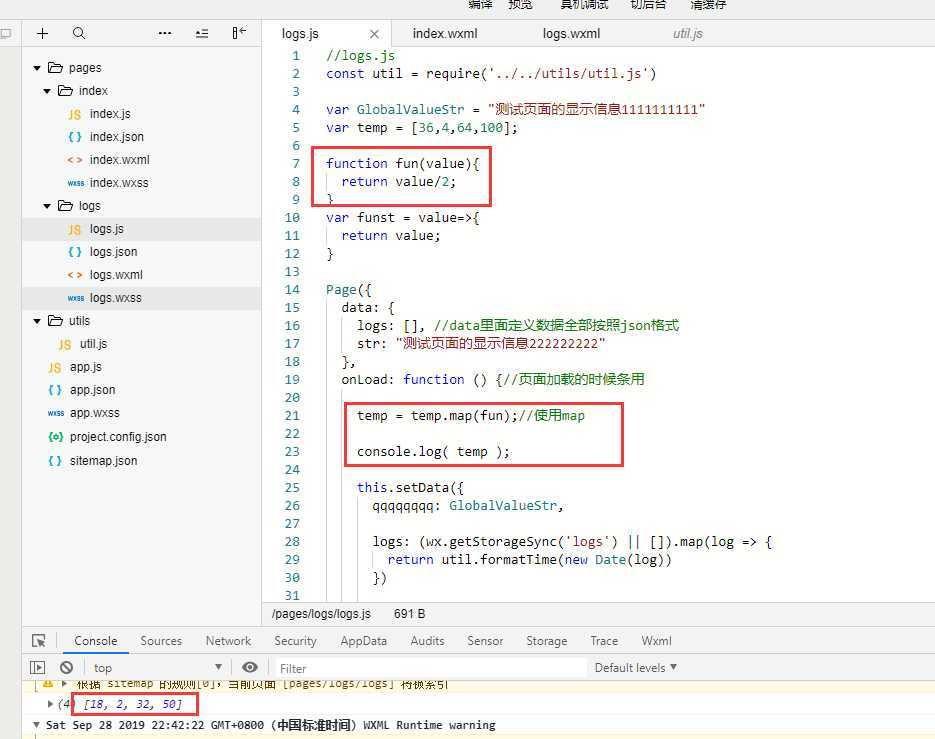
举个例子: 所有的数据都 除以2

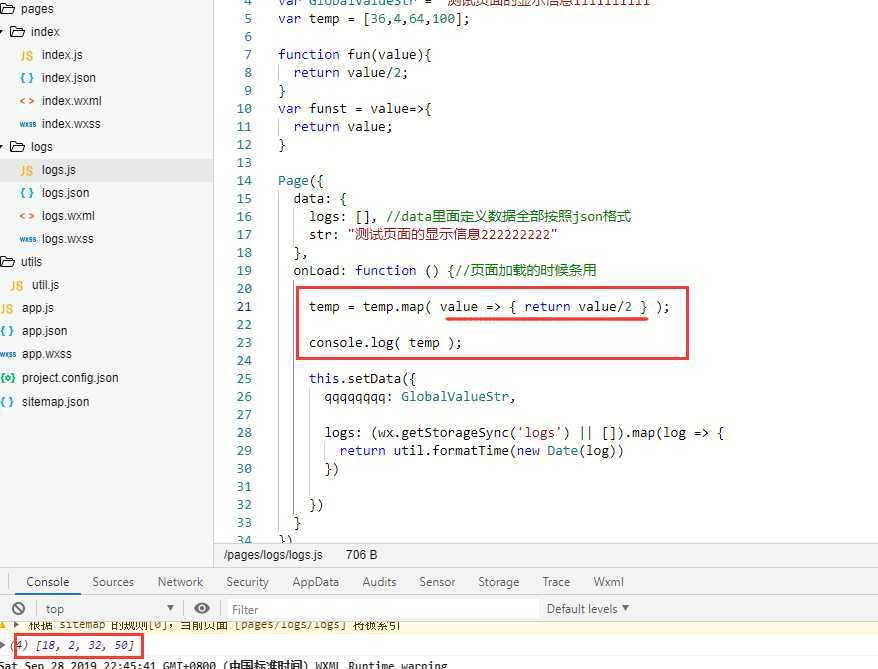
当然也可以

再看个知识点

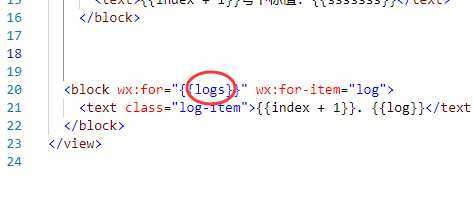
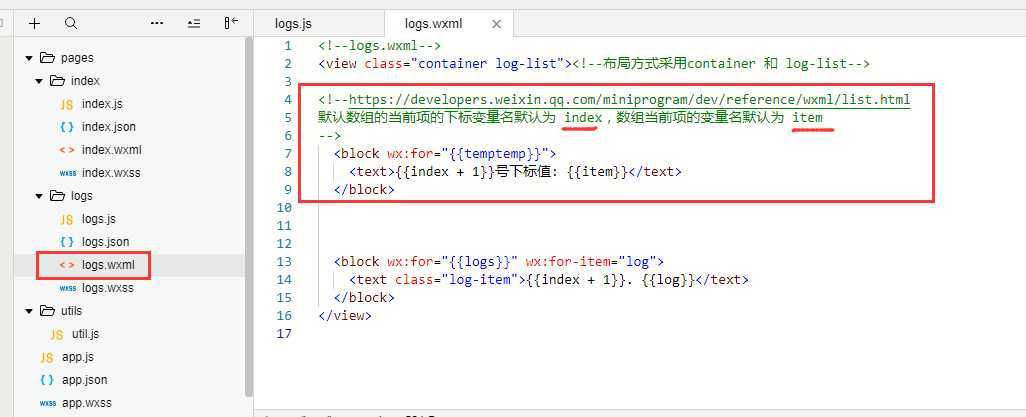
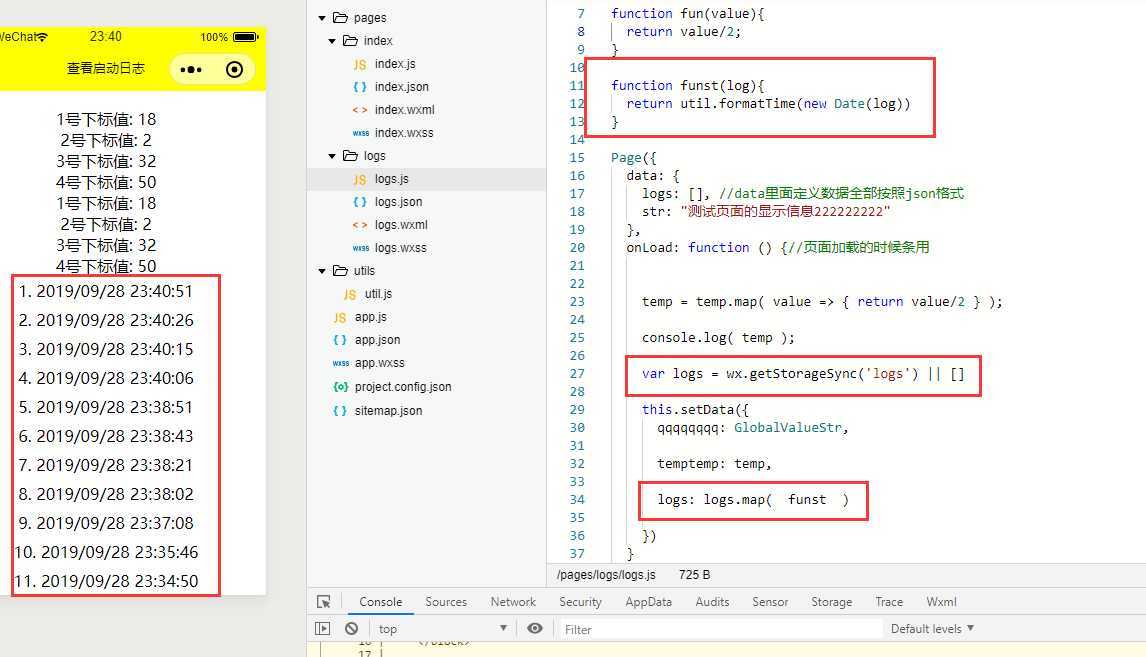
<!--logs.wxml--> <view class="container log-list"><!--布局方式采用container 和 log-list--> <!--https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html 默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item --> <block wx:for="{{temptemp}}"> <text>{{index + 1}}号下标值: {{item}}</text> </block> <block wx:for="{{logs}}" wx:for-item="log"> <text class="log-item">{{index + 1}}. {{log}}</text> </block> </view>

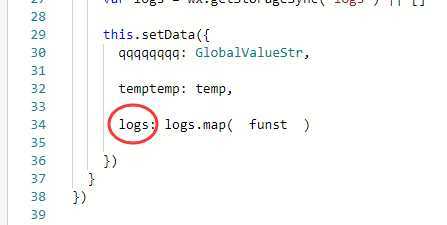
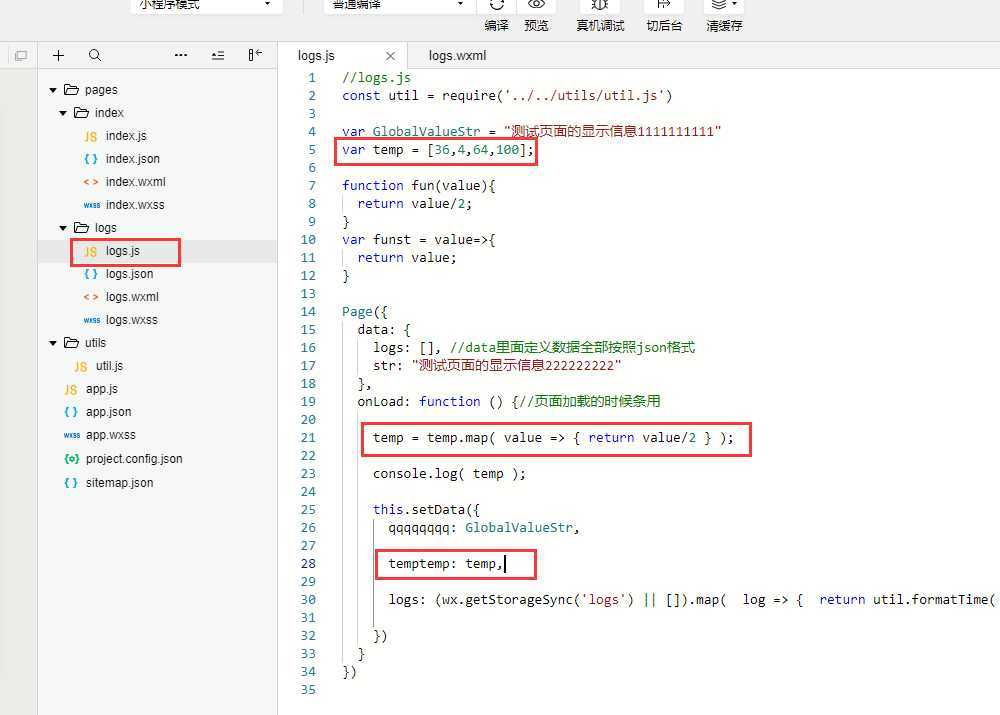
//logs.js const util = require(‘../../utils/util.js‘) var GlobalValueStr = "测试页面的显示信息1111111111" var temp = [36,4,64,100]; function fun(value){ return value/2; } var funst = value=>{ return value; } Page({ data: { logs: [], //data里面定义数据全部按照json格式 str: "测试页面的显示信息222222222" }, onLoad: function () {//页面加载的时候条用 temp = temp.map( value => { return value/2 } ); console.log( temp ); this.setData({ qqqqqqqq: GlobalValueStr, temptemp: temp, logs: (wx.getStorageSync(‘logs‘) || []).map( log => { return util.formatTime( new Date(log) ) } ) }) } })


那个 block 只是算是一个空的家伙,其实这家伙算是陪衬.
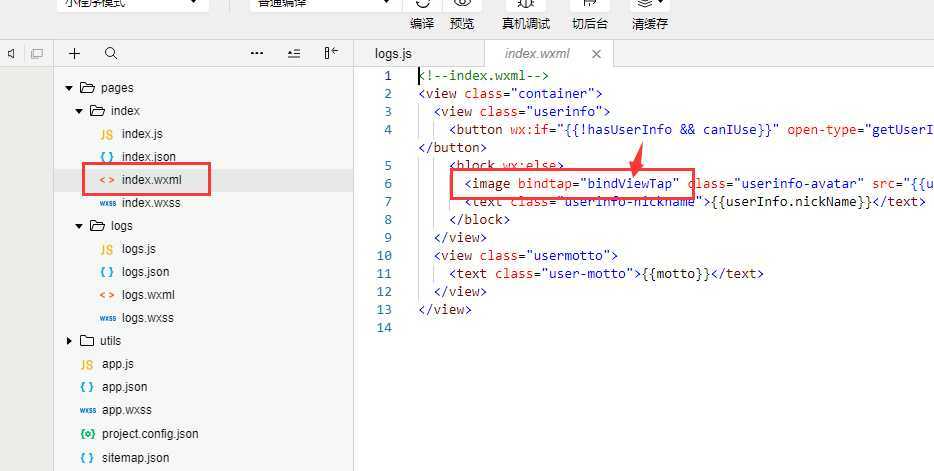
注意一件事情哈

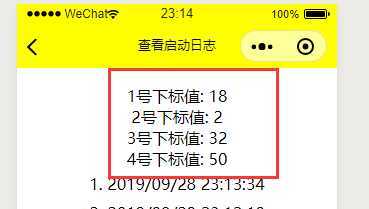
然后看

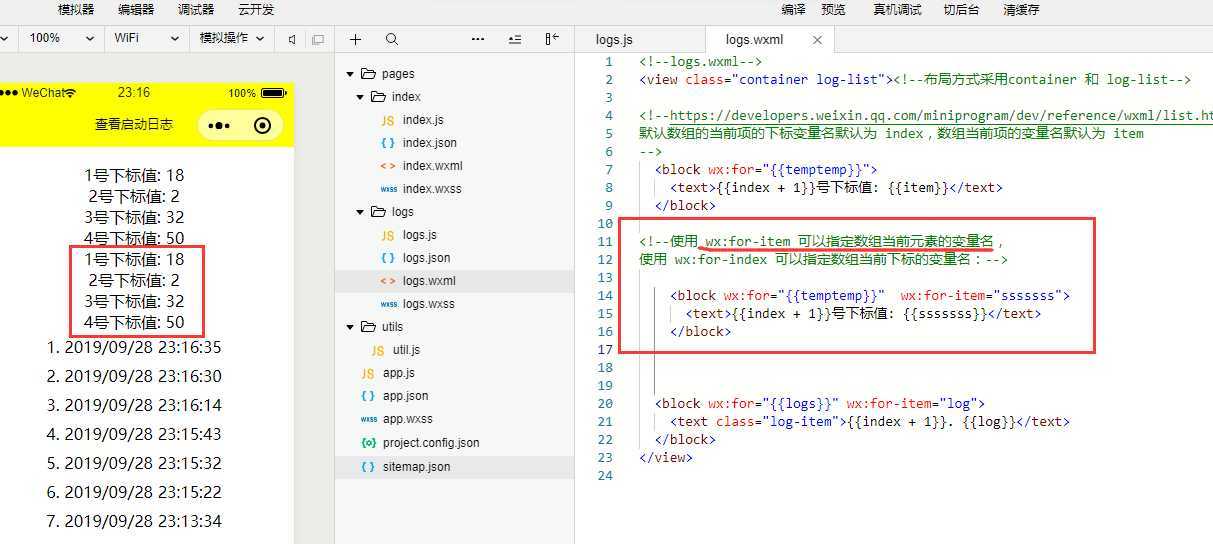
最后看

我修改下哈

注意: 他俩才是真爱!!!!