图解微信小程序---轮播图
时间:2019-09-28 19:44:21
收藏:0
阅读:109
图解微信小程序---轮播图
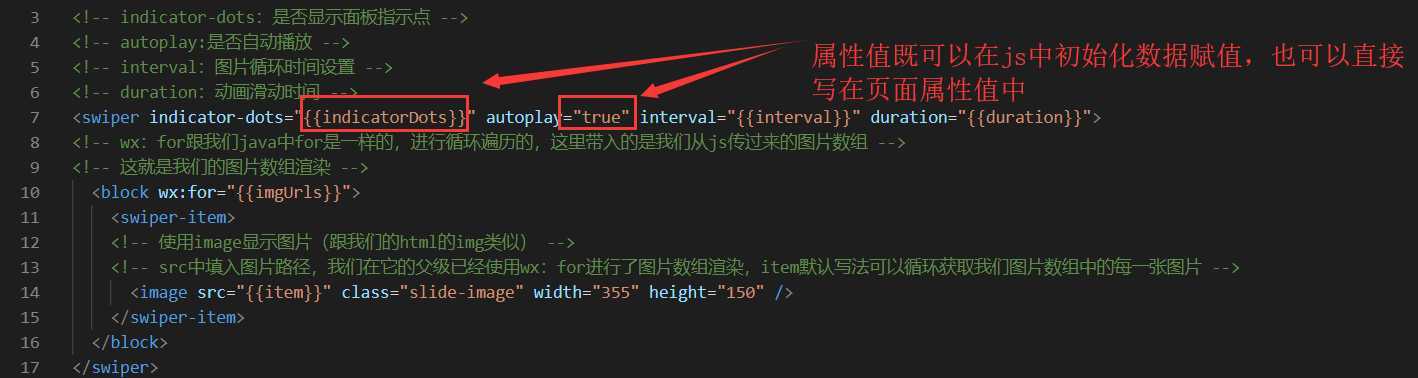
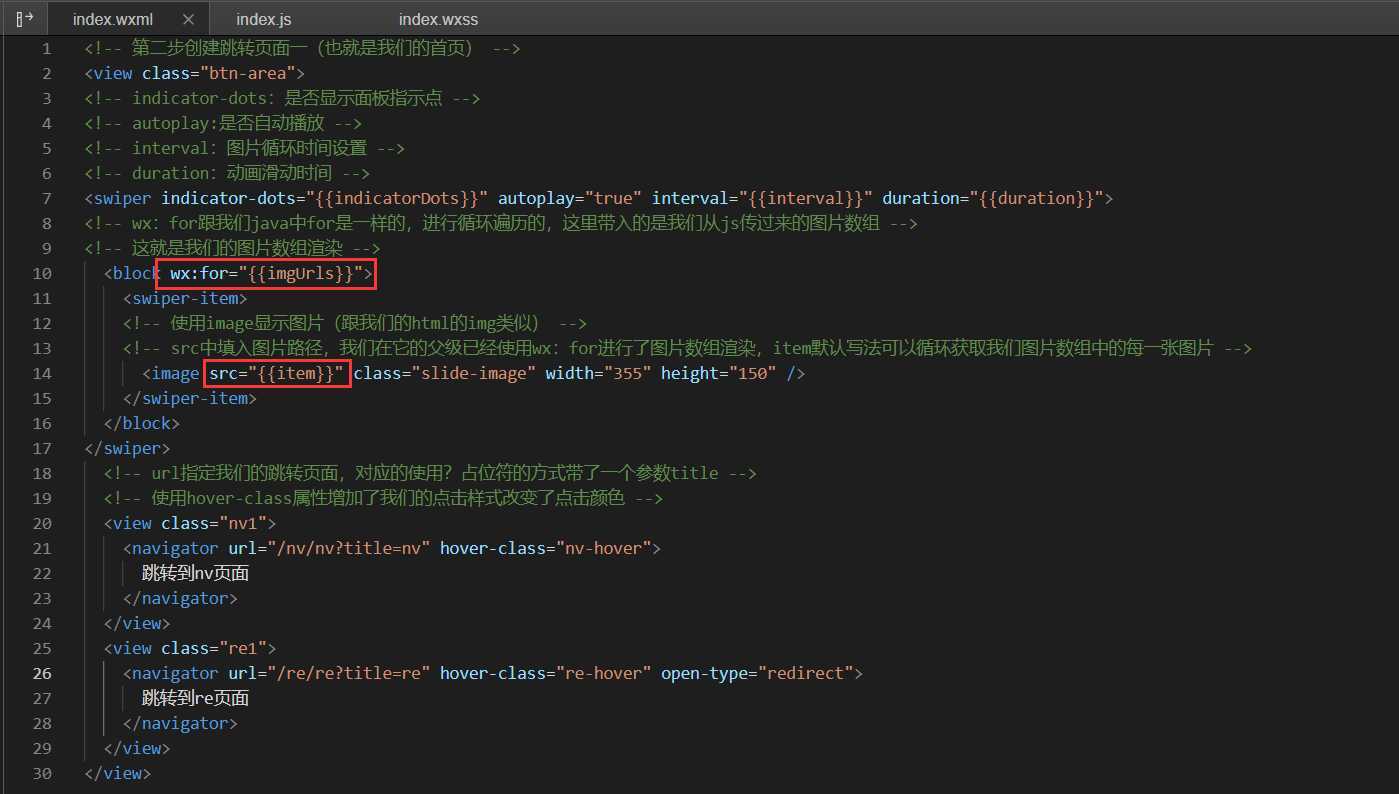
第一步:在页面创建swiper组件

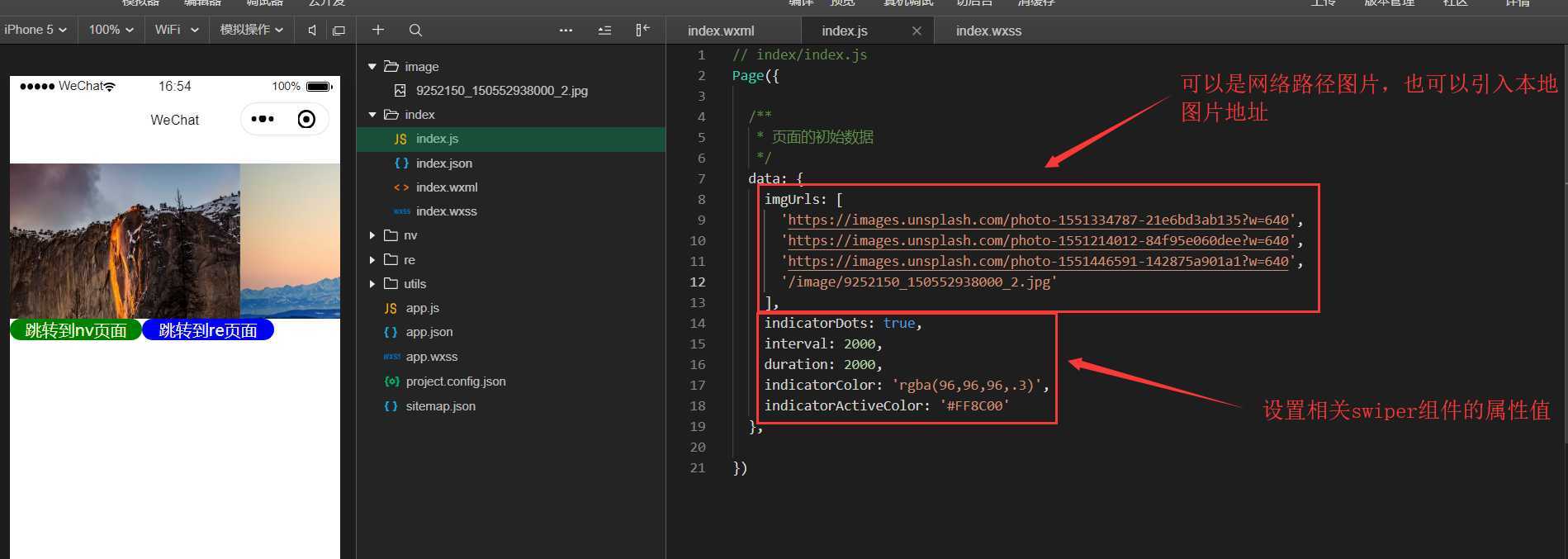
第二步:编写js页面

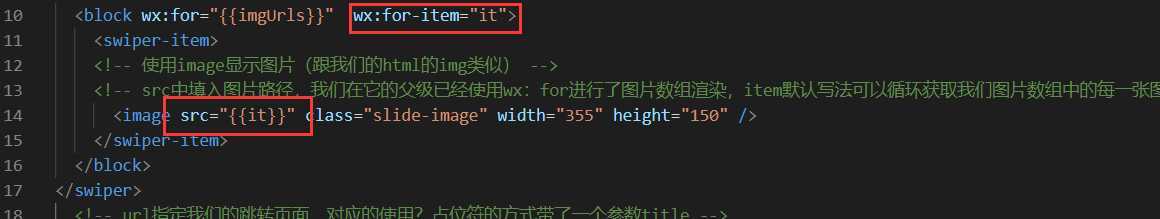
注意事项:wx:for渲染我们js中的图片数组,item默认写法,获取我们的图片数组中的图片,可通过增加wx:for-item="it"来改变默认的item名

优化

评论(0)
