css3 nth 选择器
css3: nth选择器
我们把CSS3的:nth选择器也称为CSS3 结构类
选择方法:
:first-child(),:last-child () :nth-child(n) :nth-last-child() :nth-of-type() :nth-last-of-type () :first-of-type() :last-of-type() :only-child() :only-of-type() :empty()
首先我们可以理解,如果我们指定了上面的规则, html页面只要有嵌套,他就会逐级找符合条件的nth选择器 ,符合的都会执行
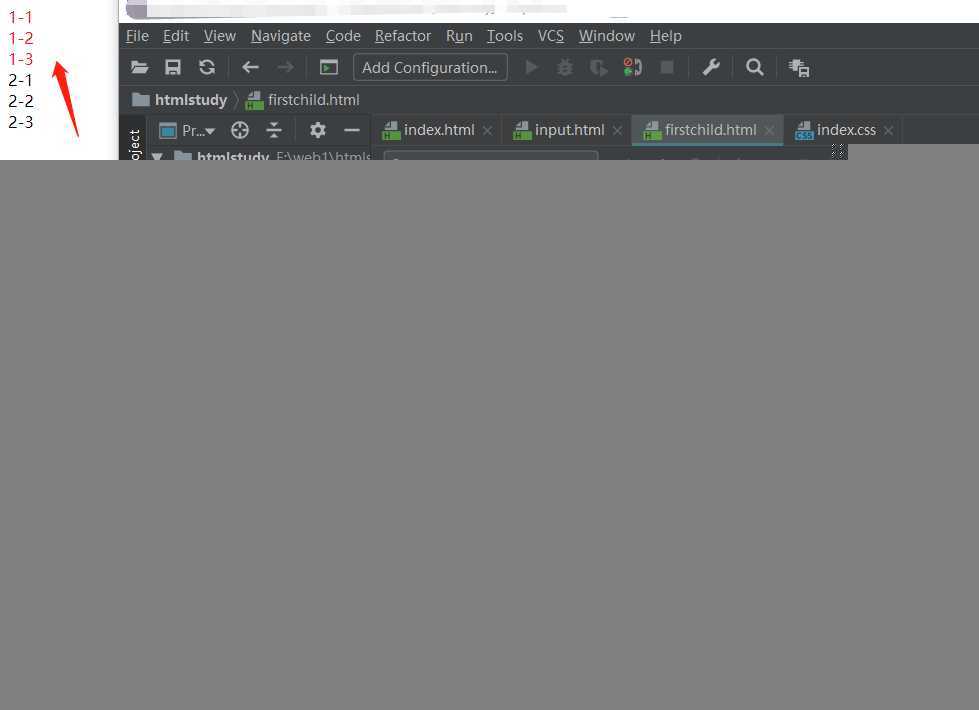
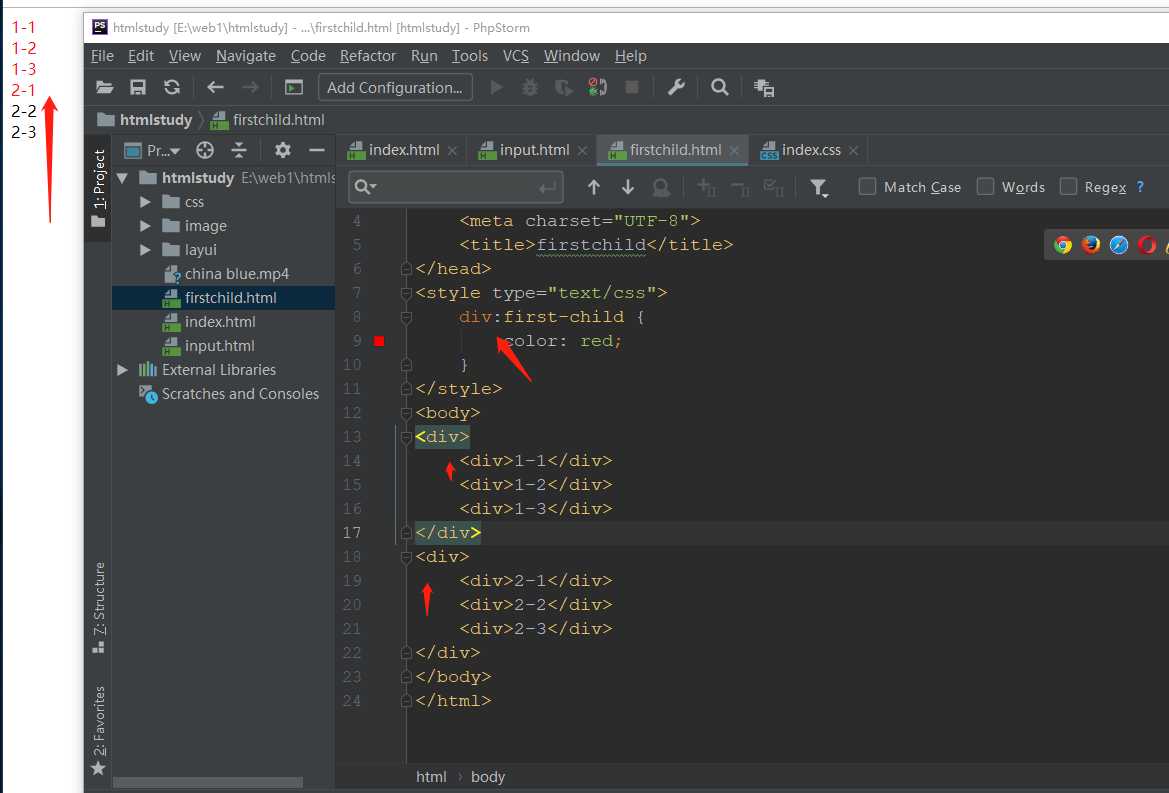
:first-child() 选择其父元素的首个子元素的每个Element 元素 效果如下

使用 div效果不一样 如下 :

这是为什么呢 原因是因为 相对于body来说, 第一个大div 上面的三个div 相当于 body的第一个div 但是 相对于下面的三个 div 它相对于body属于第二个div 但是第二个下面的第一个div 是属于第二个大div里面的第一个div,所以也会变颜色。
同理 :last-child () 指定属于其父元素的最后一个子元素的Element元素 也是这个原理, 只不过是相反的 前提是 最后一个元素就是我们要匹配的, 如果是其他元素,则不符合。
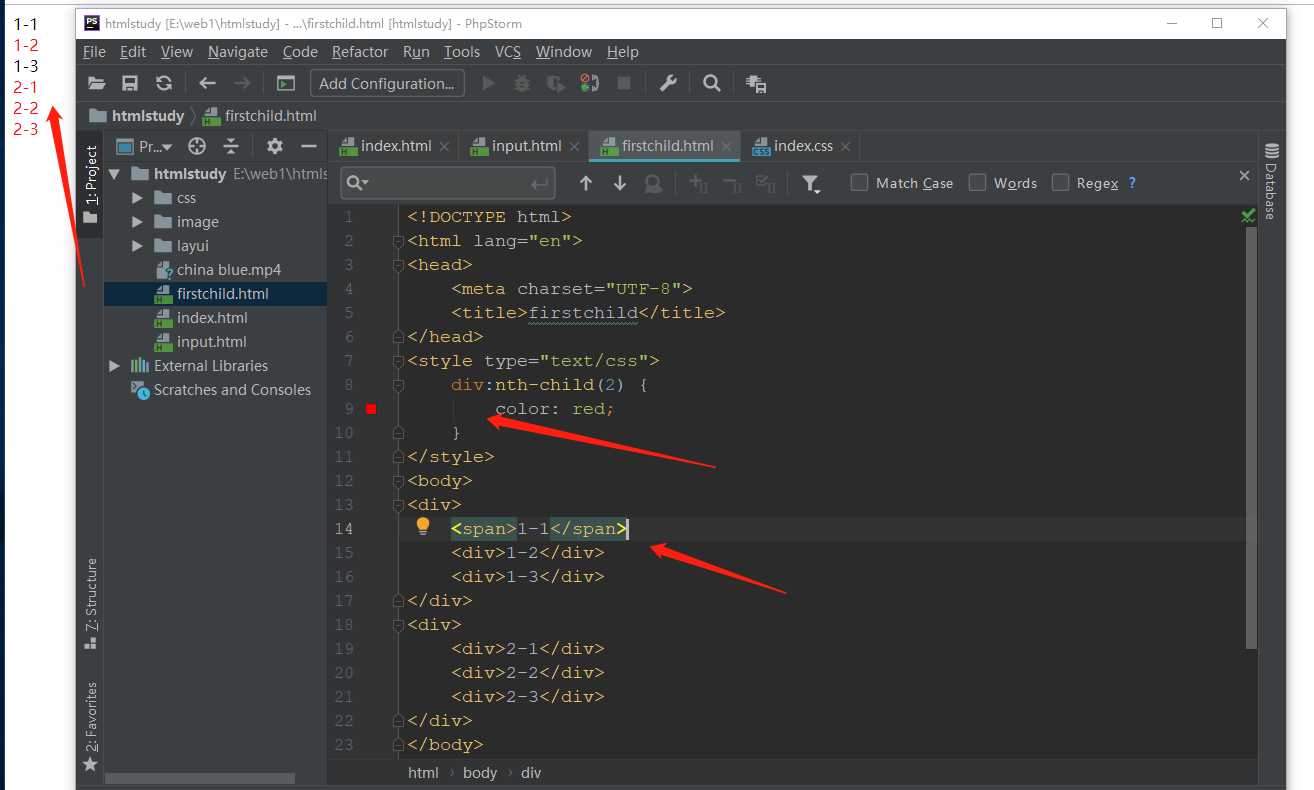
:nth-child(n) 选择器匹配属于其父级元素的第n和子元素 ,不论元素类型

1-2 是相对于 第一个div中的第二个元素,即使第一个元素是span 也不影响计算
2-1-2-3都是红的 是因为第二个大div 相对于body属于第二个div 故其下面都会变成红色, 如果我们只想第一个1-2变成红色, 我们可以使用
兼容性 火狐4+ ie9+

这样是不是就很好理解了呢
element:nth-child(number)
选择某元素下的第number个Element 元素
element:nth-child(n)
n是一个简单的表达式,取值从 0 开始计算, 这里的n只能是 n 不能用其他字母代替,用于批量选择。
全部是n 2n是元素旗下的 偶数都执行 , 2n+1 所有元素选择都变成奇数选择器 3n 5n 等等 表示规律
同时 可以用 element:nth-child(odd) element:nth-child(even) 表示选取奇数和偶数 第一个下标是1
element:nth-last-child(N) 概念 : 匹配属于其元素的第n个子元素的每个元素,不论元素类型, 从最后一个子元素开始计数
兼容性 ie9+ 火狐 4+ 用法如上 。
element:nth-of-type(N) 概念 : 选择器匹配属于父元素的特定类型的第N个子元素的每个元素 不同于nth-child 的区别就是 nth不指定属于特定类型的第n个子元素, 通俗点说就是,我从第一个标签开始数,我不管你标签内容是什么,无所谓什么类型的, 而 如果是nth-of-type 如果不是特定类型的,不会参与计数。
兼容性 ie9+ 火狐 4+
同理 : :nth-last-of-type (N) 概念同element:nth-of-type(N) 只不过是倒过来计数 兼容性同上。
:first-of-type 概念 :选择器匹配属于其父元素的特定类型的首个子元素的每个元素。 兼容性同上。
:last-of-type:概念 :选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素。 兼容性同上。
only-child 这个比较有趣 概念 : 选择器匹配属于其父元素的唯一子元素的每个元素 通俗的讲就是 就是匹配找到这个元素在这个父元素中只有一个指定的元素,才会被选中
only-of-child 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素 通俗的讲 就是指定指定的父级可以有其他元素,但是只能有一个指定的元素才会被选中
empty : 概念 : 选择器匹配没有子元素(包括文本节点)的每个元素
