微信小程序入门案例
本文通过具体的实例记录微信小程序的入门知识。
1、特点
- 不需要安装
- 依赖微信应用
- 更接近原生APP
- 丰富的框架及API可达到快速开发的目的
2、工具使用
在开发的过程中可以使用微信开发者工具,更加直观的进行调式及看到界面:下载地址
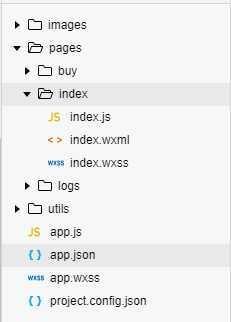
3、目录结构
- pages:小程序页面,包括
js(页面逻辑),wxml(页面结构),wxss(页面样式)和json(页面配置) app.js:小程序公共逻辑app.json:小程序公共配置app.wxss:小城市公共样式
4、公共配置
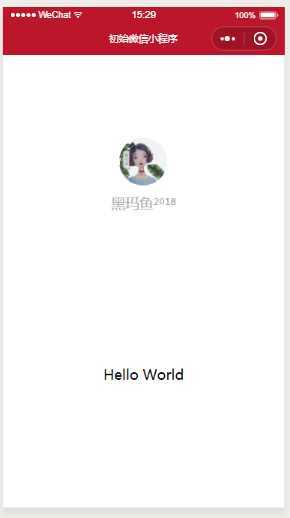
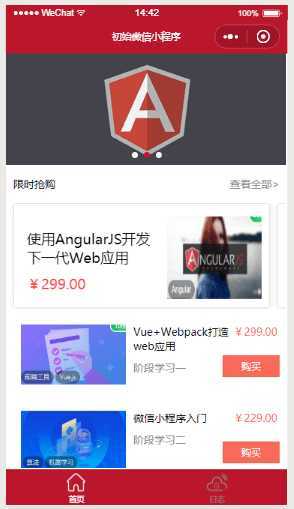
window:设置默认页面的窗口表现,如图的顶部红色区域
"window":{
// 导航栏背景颜色
"navigationBarBackgroundColor": "#bc162c",
// 导航栏标题文字内容
"navigationBarTitleText": "初始微信小程序",
// 导航栏标题颜色,仅支持 black/white
"navigationBarTextStyle":"white"
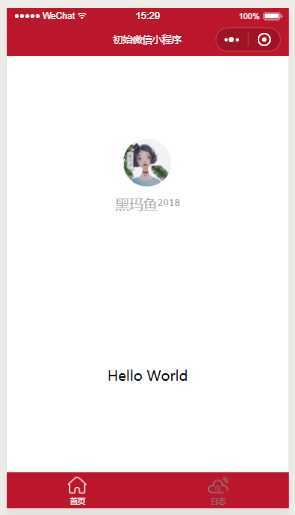
}tabBar:设置小程序的tab最多5个,最少2个,如图的底部tab
"tabBar": {
// 背景色
"backgroundColor": "#bc162c",
// 背景文字
"color": "#8a8a8a",
// 高亮背景文字
"selectedColor":"#fff",
"list": [
{
"pagePath": "pages/index/index", // 路由页面
"text": "首页", // 路由文字
"iconPath":"images/home1.png", // 默认显示图标必须是图片81*81
"selectedIconPath":"images/home.png" // 高亮显示图标
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath":"images/log1.png",
"selectedIconPath":"images/log.png"
}
]
}5、微信组件应用
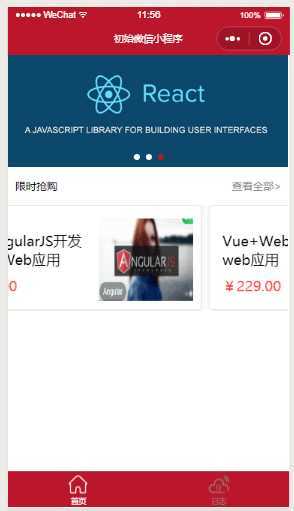
微信小程序自带一些常规组件,包括轮播,表单组件等。
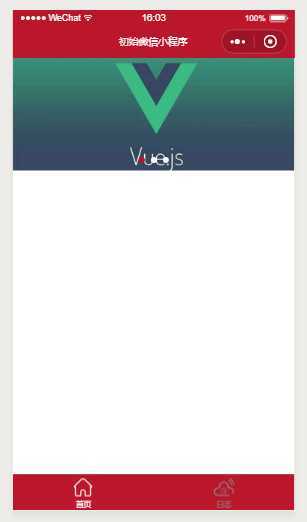
轮播图组件swiper
用于首页的轮播图显示,可以设置自动轮播和序号点
核心代码:
<!-- index.wxml -->
<swiper indicator-dots="indicatorDots"
indicator-color="#FFF"
indicator-active-color = "#bc162c"
autoplay="{{autoplay}}"
interval="{{interval}}"
duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>// index.js
Page({
data: {
imgUrls: [
‘/images/vue.jpg‘,
‘/images/angular.jpg‘,
‘/images/react.jpg‘
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
})/* index.wxss */
.slide-image{
width: 100%;
height: 300rpx;
}可以看出,微信的组件开发和vue一样都是通过数据控制view层的,知识点:
双大括号:表示数据绑定,支持简单的表达式;wx:for:表示列表渲染,使用item表示数组数据;使用index表示数组的下标;data:放置变量的数据;rpx:微信中的单位,rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx
可滚动组件scroll-view
用于显示多个模块的滚动显示
核心代码:
<!-- index.wxml -->
<scroll-view class="scroll-view" scroll-x="true">
<view class="scroll-view-item" wx:for="{{viewDatas}}">
<view class="view-item-title">
<text>{{item.title}}\n</text>
<text>¥{{item.price}}</text>
</view>
<image class="view-item-image" src="{{item.imgUrl}}"></image>
</view>
</scroll-view>// index.js
viewDatas:[{
title:"使用AngularJS开发下一代Web应用",
price:"299.00",
imgUrl:"/images/10-min.png"
},{
title:"Vue+Webpack打造web应用",
price:"229.00",
imgUrl:"/images/2-min.png"
},{
title:"React知识点综合运用实例",
price:"329.00",
imgUrl:"/images/7-min.png"
},{
title:"微信小程序入门",
price:"99.00",
imgUrl:"/images/3-min.png"
}]这里用到scroll-view组件,设置scroll-x="true"表示横向滚动。此时需要设置以下样式保证效果。
/* index.wxss */
.scroll-view {
display: flex;
width: 100%;
height: 285rpx;
white-space: nowrap;
box-sizing: border-box;
}
.scroll-view-item {
display: inline-block;
width: 685rpx;
height: 285rpx;
}6、页面跳转
下面介绍点击【购买】按钮如何进入购买页面。
事件绑定
事件的类型即移动端的事件如touch类事件,tap事件,写法是以bind或catch开头,然后跟上事件的类型。其中,bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。比如下面的bindtap表示点击按钮。
<button type="warn" size="mini" bindtap="buyit data-id="{{item.id}}"">购买</button>buyit(event){
console.log(event)
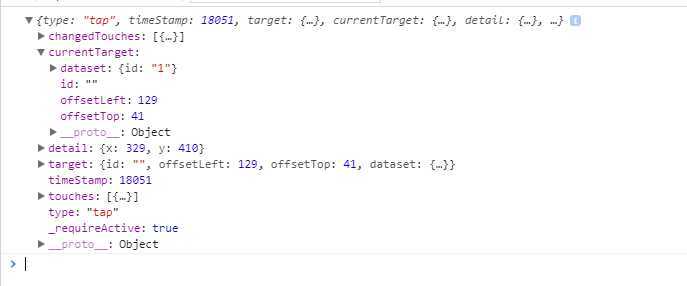
}点击结果
分析:返回结果中包含event的各种信息,包括触摸点的位置,目标对象的dataset,可以通过
data-的新形式定义模板,通过event.dataset获取值
跳转路由
微信小程序有栈的概念,跳转的方式有4种:
wx.navigateTo(options):将原页面保存在页面栈中,由此进入的下个页面也会进栈,只有在这个情况下点击手机的返回按钮才可以重新跳转到上个页面;wx.redirectTo(options):清除栈,下一个页面进栈,无法通过返回按钮返回;wx.switchTab(options):同上,且跳转的页面必须是tabBar中声明的页面;wx.navigateBack(options):只能返回到页面栈中的指定页面,一般和navigateTo配合使用。
参数说明
| 参数 | 说明 |
|---|---|
| url | 跳转得页面路径 |
| success | 成功的回调函数 |
| fail | 失败的回调函数 |
| complete | 束的回调函数 |
因此我们可以使用wx.navigateTo的方法跳转到购买页面,并且获取到当前点击的条目的id,直接在url加上,通过url传参。
buyit(event) {
var id = event.currentTarget.dataset.id;
wx.navigateTo({
url: "/pages/buy/buy?id=" + id
})
}进入购买页面
7、API请求
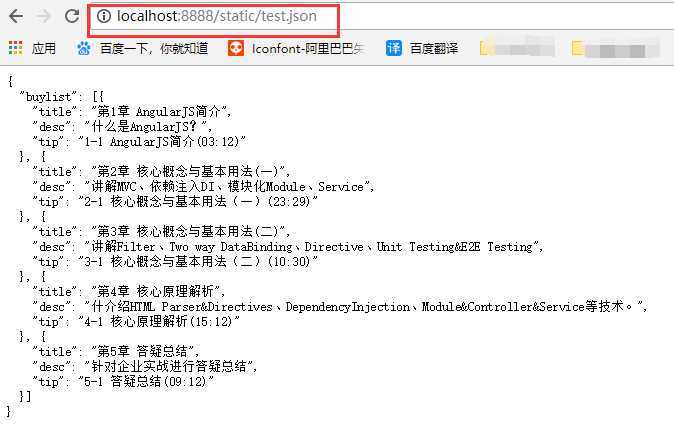
上面介绍的页面都是静态数据,下面介绍如何通过请求获得数据,以购买页面的课程详情为例说明。我将数据放在本地的一个环境下模拟接口返回数据:
请求API
wx.request(OBJECT)发起网络请求。
主要参数说明
| 参数 | 说明 |
|---|---|
| url | 接口地址 |
| data | 请求的参数 |
| method | 请求方法 |
| success | 成功的回调函数 |
| fail | 失败的回调函数 |
| complete | 束的回调函数 |
在前面,我们在点击【购买】按钮的时候在地址传入了一个id,真实环境中,我们会根据这个id来请求接口获取数据,那么问题来了:
- 1.什么时候请求接口?
- 2.如何获取地址中的id呢?
生命周期函数
微信小程序和vue一样拥有生命周期函数,微信提供的函数方法有:
| 方法 | 说明 |
|---|---|
| onLoad | 监听页面加载 |
| onReady | 监听页面初次渲染完成 |
| onShow | 监听页面显示 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
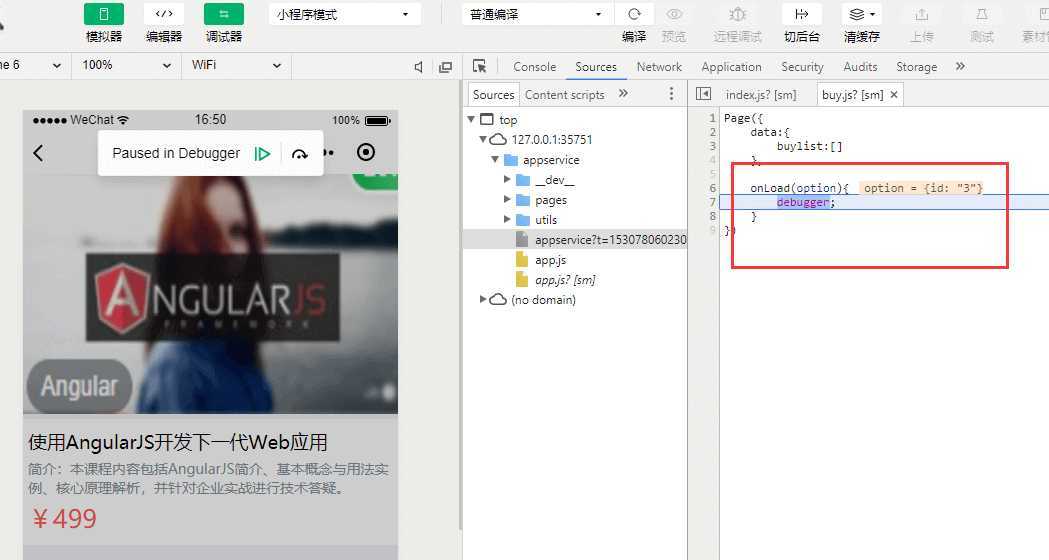
因此解决问题1,我们可以在onLoad方法中请求接口。打印一下这个方法下的参数。
从打印的数据可以看到,微信很贴心的已经将路径中的参数传给我们了,解决问题2,实现请求:
<view class="buy-list-item" wx:for="{{buylist}}" wx:key="{{index}}">
<text>{{item.title}}</text>
<text>{{item.desc}}</text>
<view class="item-tip">
<image src="/images/play.png" />
<text>{{item.tip}}</text>
</view>
</view>Page({
data:{
buylist:[]
},
onLoad(option){
var that = this;
wx.request({
url:"http://localhost:8888/static/test.json",
data:{
id: option.id
},
success(res){
that.setData({
buylist: res.data.buylist
})
}
})
}
})微信小程序中通过
setData的方法给data中的变量赋值
实现效果:
8、本地缓存
在前面的案例中我们通过url传参的形式实现组件之间的数据传递。还有一种方式就是可以使用本地缓存的形式。可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB。
wx.setStorage(OBJECT)设置缓存,异步接口wx.setStorageSync(KEY,DATA)设置缓存,同步接口wx.getStorage(OBJECT)获取缓存,同步接口wx.getStorageSync(KEY)获取缓存,同步接口wx.removeStorage(OBJECT)移除缓存,同步接口wx.removeStorageSync(KEY)移除缓存,同步接口wx.clearStorage()清理全部本地缓存,同步接口wx.clearStorageSync()清理全部本地缓存,同步接口
同步参数说明
| 参数 | 说明 |
|---|---|
| key | 本地缓存中的指定的 key |
| data | 需要存储的内容 |
异步参数添加
| 参数 | 说明 |
|---|---|
| success | 调用成功的回调函数,获取缓存 |
| fail | 调用失败的回调函数 |
| complete | 调用结束的回调函数 |
9、总结
总的来说,小程序的简单应用跟其他的MVVM框架一样是通过数据操作视图层,组件化开发,提供各种内置的 API,wxml文件不可写html标签而是用它自身封装的组件。
参考:
1、https://www.cnblogs.com/shenzikun1314/p/7805168.html
2、https://www.cnblogs.com/shenzikun1314/p/7805168.html
3、https://blog.csdn.net/m0_37865510/article/details/81012701
