微信小程序开发--flex详细解读(2)
时间:2019-08-29 16:03:46
收藏:0
阅读:141
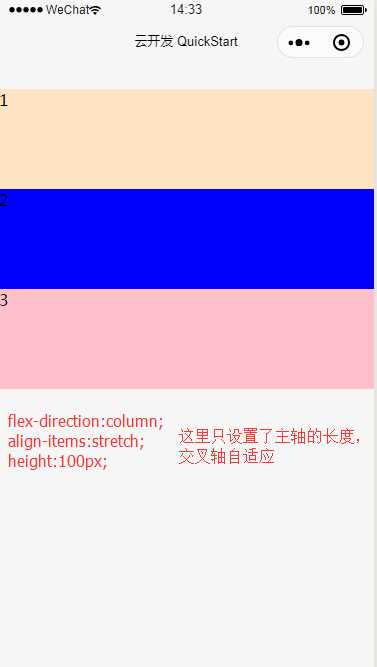
一、align-items和其参数 stretch / baseline
注:sretch只有在交叉轴没有设置固定长度的情况下才有作用


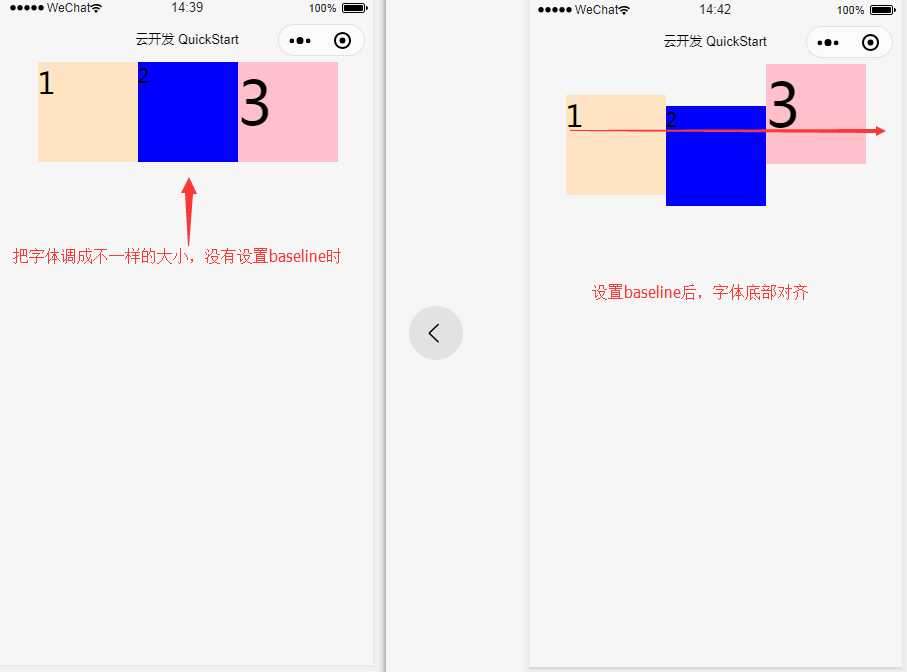
baseline是以第一个子元素为基准,后面的子元素与第一个子元素对齐。
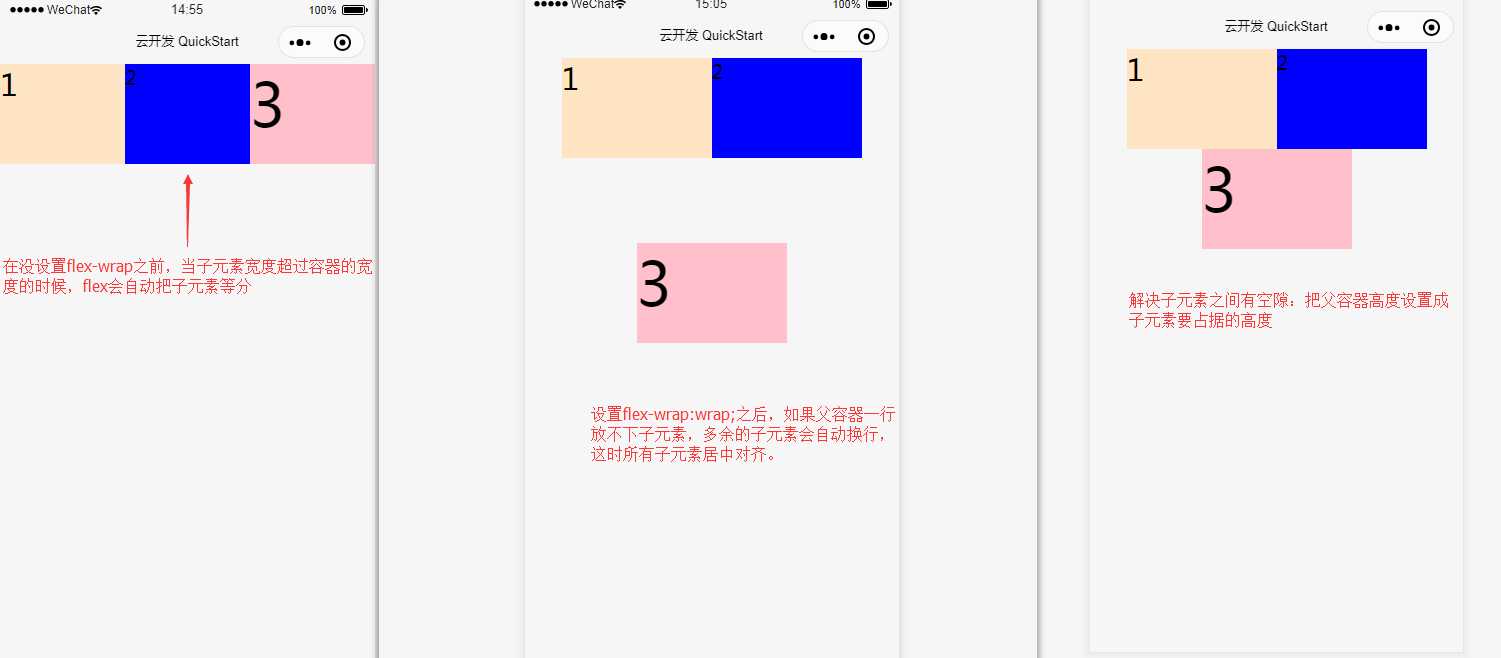
二、flex-wrap 和其参数 row-wrap (默认) / wrap /
flex-wrap:作用---换行

flex布局,基础内容已经结束,欢迎大家一起交流。
<view class="root"><view class="box1">1</view><view class="box2">2</view><view class="box3">3</view></view>
.root{display: flex;/* 方块以列的方式排布 *//* flex-direction: column; *//* 把方块的位置调转 *//* flex-direction: column-reverse; *//* justify-content: space-evenly; */flex-direction: row;justify-content: center;/* align-items: baseline; */flex-wrap:wrap;height: 370px;}.root view{width: 150px;height: 100px;}.box1{">bisque;font-size:30px;}
.box2{">blue;font-size:20px;}
.box3{">pink;font-size:60px;}
评论(0)
