微信小程序
时间:2019-08-20 20:15:20
收藏:0
阅读:111
微信小程序非常的火,了解一下很有好处
传统的前端页面是用html+js+css,微信小程序用的是wxml+js+wxss,就是把html和css改装了一下
开发起来非常快,而且小程序是跨安卓端和苹果端的,被越来越多的创业公司所采用(成本低啊)
小程序官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/
小程序官方demo(我拷贝到自己的仓库了):https://github.com/king1039/wx-demo
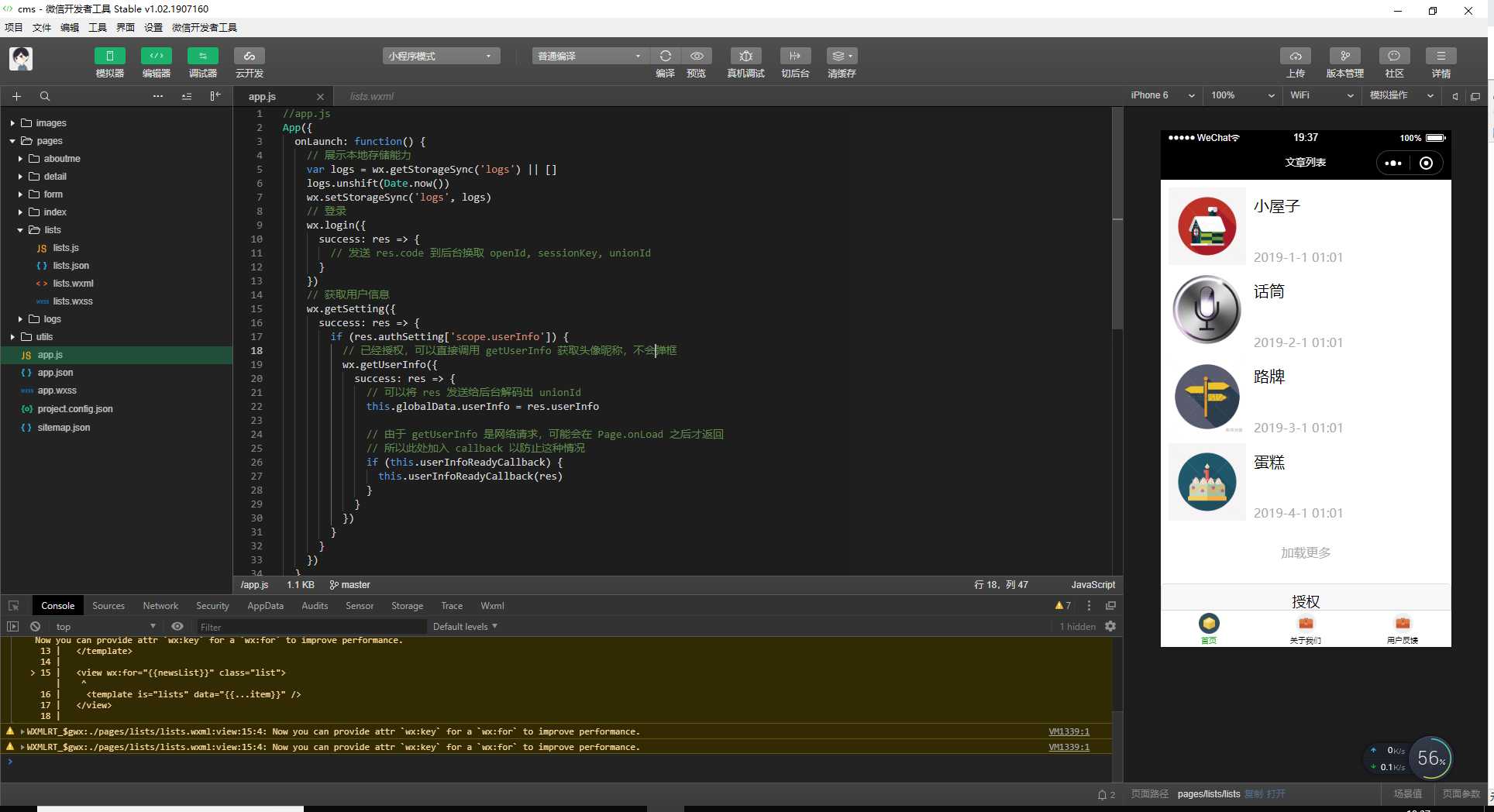
上一下效果图:

微信开发者工具IDE做的也是很不错的

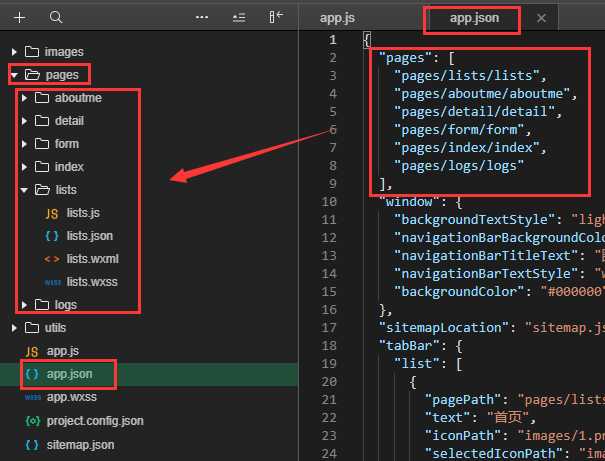
工程结构如下

在app.json的pages中注册一个页面后,左边pages下就会生成对应的文件夹,每个文件夹都包括js/json/wxml/wxss,每个模块已经独立好了,非常清晰
我自己写的demo地址https://github.com/king1039/wx-cms
欢迎关注我的微信公众号:安卓圈

评论(0)
