小程序分享实例
时间:2019-08-14 16:40:45
收藏:0
阅读:101
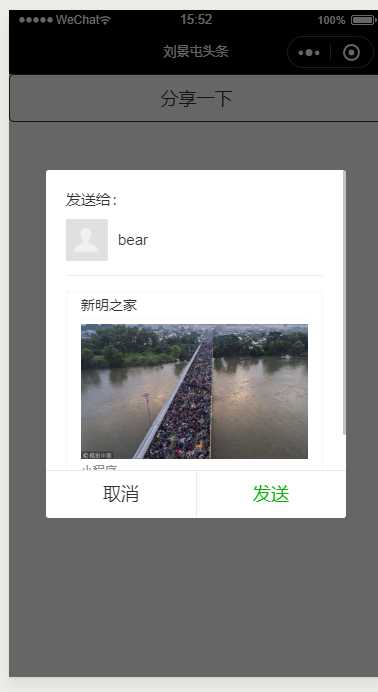
<button class="default" size="default" type="default" plain="default" hover-class="button-hover" form-type="submit|reset" open-type="share" > 分享一下 </button>
// pages/share/share.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { return{ title:‘新明之家‘, path:"/pages/share/share", imageUrl: "/pages/images/test-1.png" }; } })


完成!
评论(0)
