初学小程序——配置问题(3)
时间:2019-07-22 10:14:45
收藏:0
阅读:164
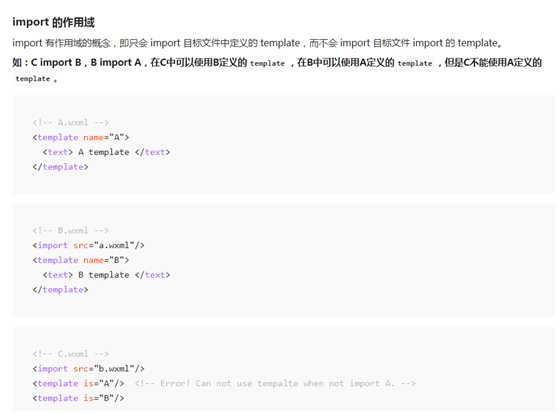
十一、import和include两种引入模板的方式
Import:

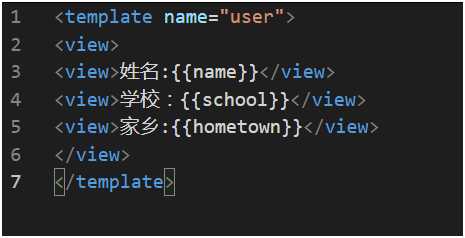
模板文件:common/tmplates/user.wxml
调用模板的文件:/pages/cate/cate.wxml
步骤:
1.新建文件夹common/tmplates/user.wxml

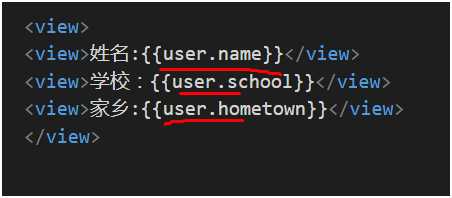
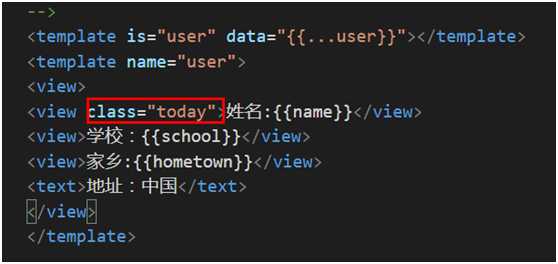
2.在模板文件user.wxml中编写代码

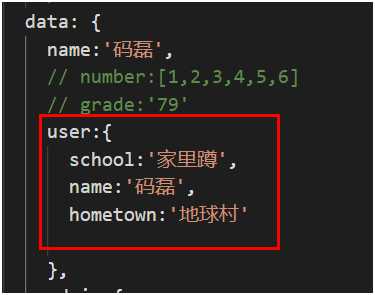
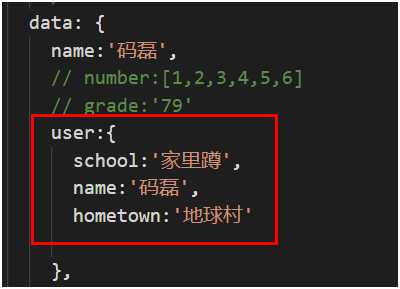
3.在cate.js的data中编写代码

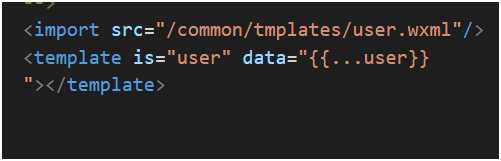
4.在调用模板的文件cate.wxml文件中引入user.wxml中的模板

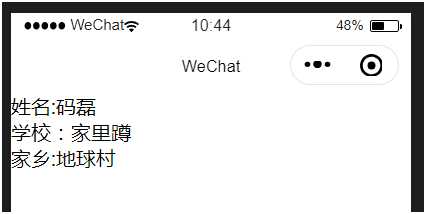
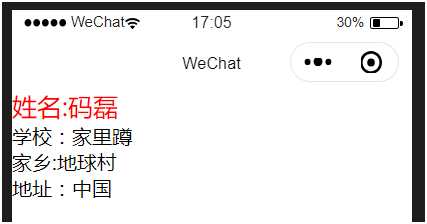
5.模拟页面展示:

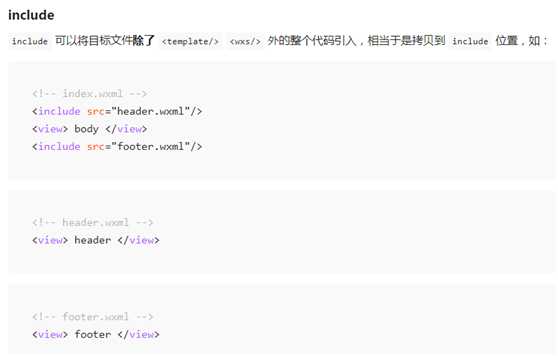
Include:

Include方式不能使用tepmlate标签和wxml标签.
步骤:
- 模板文件user.wxml

Include 方式和import不同,需要在元素名字前面加上”属性.”,如上图。
2. 调用模板的文件:cate.wxml

cate.js:(和import的方式一样)

十二、WXSS样式——选择器:

和css功能一样,没有css支持的样式多!
全局样式:app.wxss
局部样式:在当前文件中的wxss文件中编写。
1.在pages/cate.wxml编写模板

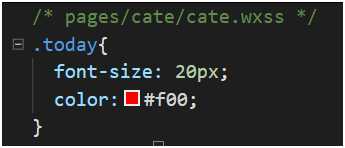
2. 在cate.wxss编写样式:

3.::after标签和::before标签
在cate.wxml添加text标签
<text>地址:中国</text>
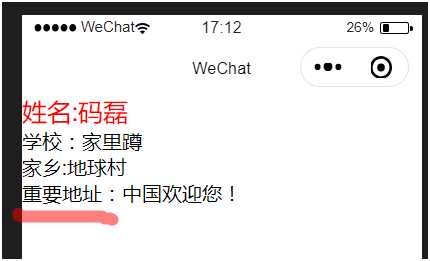
查看效果图:

同理::before也是如此:


评论(0)
