小程序scroll-view 使用
时间:2019-06-27 16:11:51
收藏:0
阅读:139
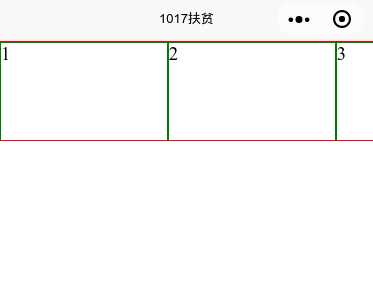
<scroll-view class="box" scroll-x="true" > <view class="box-item" >1</view> <view class="box-item" >2</view> <view class="box-item" >3</view> </scroll-view>
.box {
width:100vw;
height: 200rpx;
white-space: nowrap; /*white-space 不能丢*/
border: 1px solid red;
box-sizing: border-box
}
.box-item {
width: 45%;
height:100%;
border:2rpx solid green;
box-sizing: border-box;
display: inline-block
}

评论(0)
