微信小程序--百度地图坐标转换成腾讯地图坐标
时间:2019-05-13 16:16:55
收藏:0
阅读:163
最近开发小程序时出现一个问题,后台程序坐标采用的时百度地图的坐标,因为小程序地图时采用的腾讯地图的坐标系,两种坐标有一定的误差,导致位置信息显示不正确。现在需要一个可以转换两种坐标的方法,经过查询发现腾讯地图提供了一个接口用来将多种坐标类型转换成腾讯可用的坐标。
方法如下:
reverseGeocoder(options:Object)
本接口提供由坐标到坐标所在位置的文字描述的转换,输入坐标返回地理位置信息和附近poi列表。
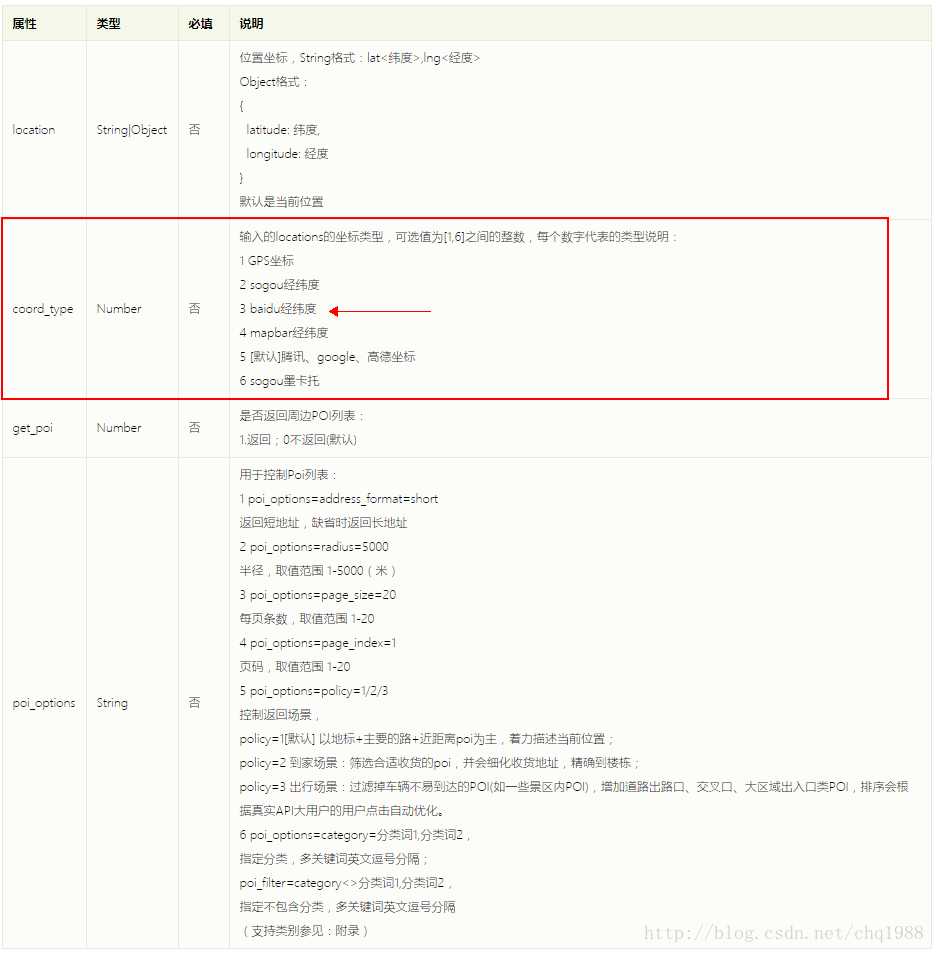
options参数属性说明:

如图上所示,只需要传递坐标时加上参数coord_type:3即可。
腾讯地图文档地址:http://lbs.qq.com/qqmap_wx_jssdk/index.html
具体代码实现方式如下:
1 // 引入SDK核心类 2 var QQMapWX = require(‘xxx/qqmap-wx.js‘); 3 4 reverseLocation: function () { 5 var that = this; 6 // 实例化API核心类 7 var demo = new QQMapWX({ 8 key: ‘开发密钥(key)‘ // 必填 9 }); 10 // 调用接口 11 demo.reverseGeocoder({ 12 location: { 13 latitude: 百度地图纬度坐标, 14 longitude: 百度地图经度坐标 15 }, 16 coord_type: 3,//baidu经纬度 17 success: function (res) { 18 19 } 20 }); 21 22 }
地图坐标转换(火星、谷歌、百度、腾讯、高德等坐标):
https://www.jianshu.com/p/c39a2c72dc65?from=singlemessage
评论(0)
