微信小程序的坑(持续更新中)
参与微信小程序开发有一段时间了,先后完成信息查询类和交易类的两个不同性质的小程序产品的开发;期间遇到各种各样的小程序开发的坑,有的是小程序基础功能不断改进完善而需要业务持续的适配,有的是小程序使用上的一些坑;下面针对小程序开发过程中遇到的一些坑跟大家分享,有些没有深究具体原因;
1、原生组件遮盖的问题
由于原生组件层级最高,即使设置了其z-index也于事无补;不能随意在其层级上展示信息,只能通过cover-view和cover-image组件(其实这两个组件也是原生组件)来进行遮盖;
例如,下图在map原生组件上遮盖层:上方banner、地图上的气泡指针以及右下角的归位。

另外需要注意一点,若要在覆盖原生组件上,还需要保证一点:
由于`cover-view`和`cover-image`也是原生组件,需要保证他们插入页面的时机晚于要覆盖的原生组件,即先要插入原生组件。例如上图中,地图上的banner遮盖层若不是包含在map原生组件内,那么就需要在map出现后插入,否则map组件也会覆盖cover-veiw
2、不支持base64格式的图片问题
小程序有些图片是不支持base64格式的,例如cover-image,地图marker的iconPath等。在配合webpack构建小程序代码时需要注意不要对这些图片进行base64转换。
3、地图mapContext的问题
小程序打开AB两个页面,B页面由A页面navigateTo而来,A、B两个页面都有地图组件,并且两个页面都通过wx.createMapContext创建了地图的mapContext。
在小程序基础库2.3.0~2.6.2版本下产生一个问题:
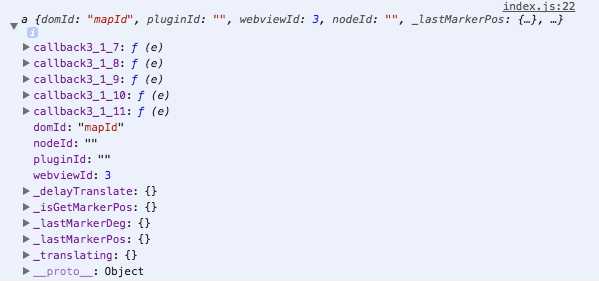
B页面返回A页面,A页面地图的mapContext提供方法的回调都不会执行,在2.6.0版本下会每次调用mapContext的方法,都会在mapContext上生成一堆callback。
例如由B页面返回的A页面多次调用mapContext提供的方法,会在其上挂载callback,因为回调方法得不到执行,所以挂载其上的callback函数没法删除