Javascript基础--成员函数(六)
成员函数:也叫方法
1.常用方法
比如:我们希望对象不但有属性,还希望他有行为。(行为在程序中要靠函数来体现)
(1)
添加speak函数,输出我是一个好人
(2) 添加jisuan函数,可以计算从1+..+1000的结果
(3)
修改jisuan函数,该方法可以接收一个数n,计算从1+..+n的结果
(4) 添加add成员函数,可以计算两个数的和
1 function Person(name,age){ 2 //这个就是使用传入的实际参数,去初始化属性。 3 this.name = name; 4 this.age = age 5 //输出自己的名字,这里 this.show 就是一个公开的函数,函数名是show 6 this.show = function(){ 7 document.writeln("名字=" + this.name); 8 } 9 10 //添加jisuan函数,可以计算从1+..+1000的结果 11 this.jisuan = function(){ 12 var res = 0; 13 for(var i=0;i<1000;i++) 14 { 15 res+=i; 16 } 17 return res; 18 } 19 20 //修改jisuan函数,该方法可以接收一个数n,计算从1+..+n的结果 21 this.jisuans = function(n){ 22 var res = 0; 23 for(var i=0;i<=n;i++) 24 { 25 res+=i; 26 } 27 return res; 28 } 29 } 30 31 var p1 = new Person("宋江",90); 32 p1.show(); 33 var p2 = new Person("林冲",72); 34 p2.show(); 35 document.writeln("<br/> res=" + p1.jisuan()); 36 document.writeln("<br/> res=" + p1.jisuans(100)); 37
2.给对象添加方法还有其它三种方式:
2.1 方式一
function
类名()
{
this.属性;
}
var 对象名 = new 类名();
function 函数名(){
//执行
}
对象名.属性名 = 函数名;//这样就相当于把函数赋给 对象名.属性名,此时这个属性 对象
名.属性名就表示一个函数。
对象名.属性名();
具体案例:
function Person(){ this.name = "abc"; this.age =900; } function show1(){ window.alert("hello" + this.name); } //创建一个p1对象 var p1 = new Person(); //把show1函数,给p1.abc p1.abc = show1; //如果是这样写:p1.abc = show1(),会把show1()的计算结果返回给p1.abc,当前要调用show1(),则返回undefine给p1.abc p1.abc();//调用 注意: window.alert(p1.abc); //会输出什么 window.alert(show1) //会输出什么

p1.abc和show1 输出的都是上图show1的构造函数
2.2 方式二
对象名.属性名 = function(参数列表){
//代码
};
调用
对象名.属性名(实际参数);
具体案例:
1 function Person(){ 2 this.name = "abc"; 3 this.age = 900; 4 } 5 var p1 = new Person(); 6 p1.abc = function show1(){ 7 window.alert("hello" + this.name); 8 }; 9 p1.abc();
2.3 方式三:
前面的几种方法有一个问题,那就每个对象独占函数代码,这样如果对象很多,则会影响效率
,js的设计者,给我们提供另一个方法 原型法:这样多个对象可以共享函数代码:
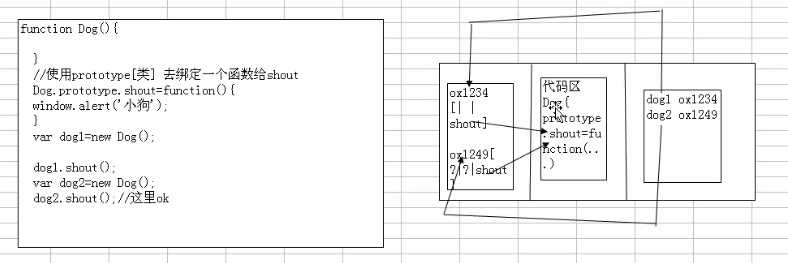
1 function Dog(){ 2 } 3 //使用prototype[类]去绑定一个函数给shout 4 Dog.prototype.shout = function(){ 5 window.alert(‘小狗‘); 6 } 7 var dog1 = new Dog(); 8 dog1.shout(); 9 var dog2 = new Dog(); 10 dog2.shout(); //这里ok
对代码的原理说明

//判断dog1和dog2的方法是否调用同一个内存地址的方法 window.alert(dog1.shout == dog2.shout);
=号的作用
(1) 当 == 的两边都是字符串,则比较内容是否相等
(2) 当 ==
的两边都是数字,则比较数的大小是否相等
(3) 当 == 是对象 或者是 对象函数,则比较地址是否相等
2.4 案例分析
分析能输出什么?
案例一:
1 function Person(){ 2 this.name = "abc1"; 3 this.age = 900; 4 } 5 6 function show1(){ 7 window.alert("hello" + this.name); //这里的this 是表示window 对象,没有给window.name 赋值,输出的时候只输出hello。 8 } 9 var p1 =new Person(); 10 p1.abc = show1; 11 show1();
案例二:
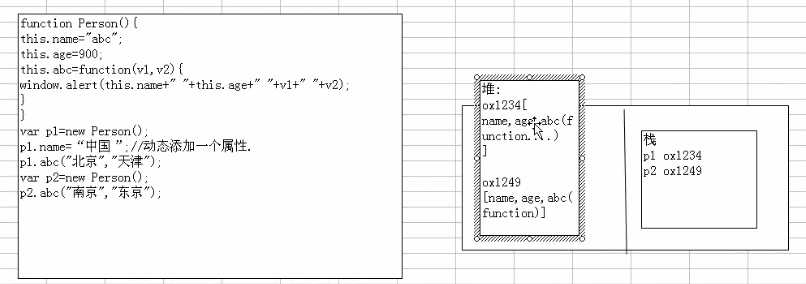
function Person(){ this.name = "abc1"; this.age = 900; } var name = "北京"; // 这句话等同于window.name = "北京"function show1(){ window.alert("hello" + this.name); //这里的this 是表示window 对象 } var p1 = new Person(); p1.abc = show1; window.show1(); //下面跟案例二没有关系 function Person(){ this.name ="abc"; this.age =900; this.abc = function(v1,v2){ window.alert(this.name + " " + this.age +" "+v1+" "+v2); } } var p1 = new Person(); p1.abc(); p1.abc("北京","天津"); var p2 = new Person(); p2.abc(); p2.abc("南京","东京"); function Person(){ this.name = "abc"; this.age = 900; this.abc = function(v1,v2){ window.alert(this.name + " " + this.age +" " +v1+" " +v2); } } var p1 = new Person(); p1.name = "中国"; //动态添加一个属性 p1.abc("北京","天津"); var p2 = new Person(); p2.abc("南京","东京");

每次new一个类的实例后,都会创建两个公共属性name,age和一个公共方法abc(),而不是共享
1 function Dog(){ 2 } 3 4 var dog1 = new Dog(); 5 //动态绑定一个函数给shout属性 6 dog1.shout = function(){ 7 window.alert(‘小狗‘); 8 } 9 10 dog1.shout(); 11 12 var dog2 = new Dog(); 1314 dog2.shout();//这里报错 15 16 //希望所有的对象,共享某个函数
解决方案:
function Dog(){ } //使用prototype[类]去绑定一个函数给shout Dog.prototype.shout = function(){ window.alert(‘小狗‘); } var dog1 = new Dog(); dog1.shout(); var dog2 = new Dog(); dog2.shout(); //这里ok
//判断dog1和dog2的方法是否调用同一个内存地址的方法 window.alert(dog1.shout == dog2.shout); //扩展 var dog3 = new Dog(); var dog4 = new Dog(); var dog5 = dog4; window.alert("dog3==dog4" +(dog3==dog4)); //判断对象是否为同一个对象 window.alert("dog5==dog4" +(dog4==dog5)); //判断对象是否为同一个对象
3、Object 类
3.1 创建Person实例
/*function Person(){ } var p1 = new Person(); p1.name ="sp";*/ //初步体验Object类,通过Object直接创建对象。 var p1 = new Object(); p1.name="sp"; window.alert(p1.constructor);
var i1= new Number(10); window.alert(i1.constructor);
var i2 =10; window.alert(i2.constructor);

var i=new Number(10); Number.prototype.add = function(a){ return this + a; } window.alert(i.add(10).add(30)); var b = 90; window.alert(b.add(40)); var arr = new Array(3); arr[0] = "George"; arr[1] = "John"; arr[2] = "Thomas"; for(var i=0;i<arr.length;i++){ document.writeln(arr[i] +" "); } //使用Array提供的方法,颠倒数据。 arr.reverse(); document.writeln("<br/>"); for(var i=0;i<arr.length;i++){ document.writeln(arr[i] +" "); }
3.2 加深对类和对象的认识
如何给类添加方法(如何给某类型的所有对象添加方法)
/* 请思考给js的Array对象扩展一个find(val)方法, 当一个Array对象调用该方法的时候,如果能找到val则返回其下标,否则返回-1 */ var arr = new Array(3); arr[0] = "George"; arr[1] = "John"; arr[2] = "Thomas"; //现在我们一起看看如何给所有Array对象添加一个方法find(val); Array.prototype.find = function(val){ //遍历数组 this for(var i=0;i<this.length;i++){ if(val == this[i]{ return i; } } return -1; } document.writeln("John 下标 =" +arr.find("John"));
3.3 成员函数-细节
3.3.1 成员函数的参数可以是多个
比如:function 函数名(参数1...){}
3.3.2
成员函数可以有返回值,也可以没有,但是有的话,最大只能有一个
3.3.3
js中不支持函数的重载,具体案例如下:
1 function test(a,b,c){ 2 window.alert("hello"); 3 } 4 5 function test (a){ 6 window.alert(a); 7 } 8 //三个同名的函数,后面的函数会覆盖前面的函数,js中没有重载的概念,只会执行下面标红的函数 9 function test(a,b){ 10 window.alert(a + "" + b); 11 } 12 //test(23); 13 window.test(3,"hello");14 15 //结论:js在调用一个函数的时候,是根据函数名来调用。如果有个多个函数名相同,则认最后那个函数。 16 17 function abc(){ 18 var s=0; 19 for(var i=0;i<arguments.length;i++){ 20 s+=arguments[i]; //arguments[i]的下标是从1开始的,而不是0 21 } 22 return s; 23 } 24 window.alert(abc(1,2)); 25 window.alert(abc(7,8,9));