小程序 公众号/h5相互跳转-webview
时间:2019-01-23 17:19:21
收藏:0
阅读:901
总结一下最近使用小程序的功能
前提小程序管理后台配置域名白名单,并且h5页面是嵌在小程序里面
微信官方web-view 介绍地址 https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
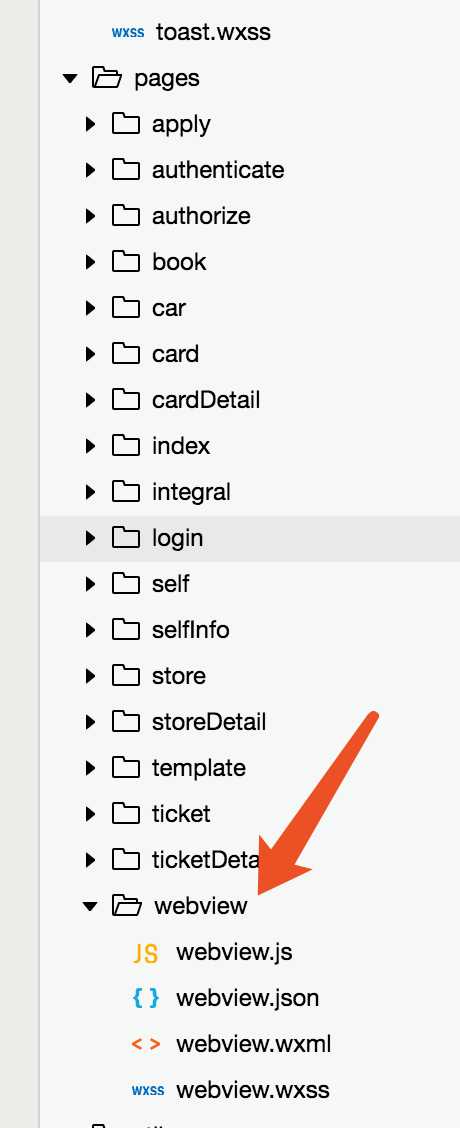
pages生成一个webview的目录

wxml中
<web-view src="{{url}}"></web-view>
js中接受页面传来的url值
/**
* 页面的初始数据
*/
data: {
url:null,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
url: options.url
})
},
这样就完成了 小程序跳转 h5页面
//之后继续补充 h5跳转小程序
评论(0)
