Chrome获取微信授权,调试公众号页面
1.目的
你可能遇到过这种情况,在微信中打开公众号是这样的。

复制链接,在chrome中打开是这样的 。
。

博主今天要解决的就是,如果在chrome中加载需要微信授权的页面,至于加载成功后要干嘛,测试?抓包?查看源码?...这就是你的事情了,先来说说怎么绕过这个验证吧。
2.准备工具
工欲善其事必先利其器,先来说说工具。
| 工具名称 | 用途 |
| 微信PC版 | PC版的微信内置浏览器能获取微信授权、复制页面链接 |
| Chrome浏览器 | 调试工具,我们的目的就是在chrome里面绕过微信授权 |
|
Fiddler4 |
抓包工具,需要靠它的网络抓包来获取微信授权信息 |
3.实现方法
 准备就绪,开工。
准备就绪,开工。
01 开启Fiddler4抓包
Fiddler4使用方法,可以自行百度,不过本文讲述的使用很简单,安装-直接运行即可。
02 登录微信PC版
Fiddler4运行后,手机微信扫码登录,然后点击需要调试的公众号内容。示例如下图。


03 抓取微信授权信息
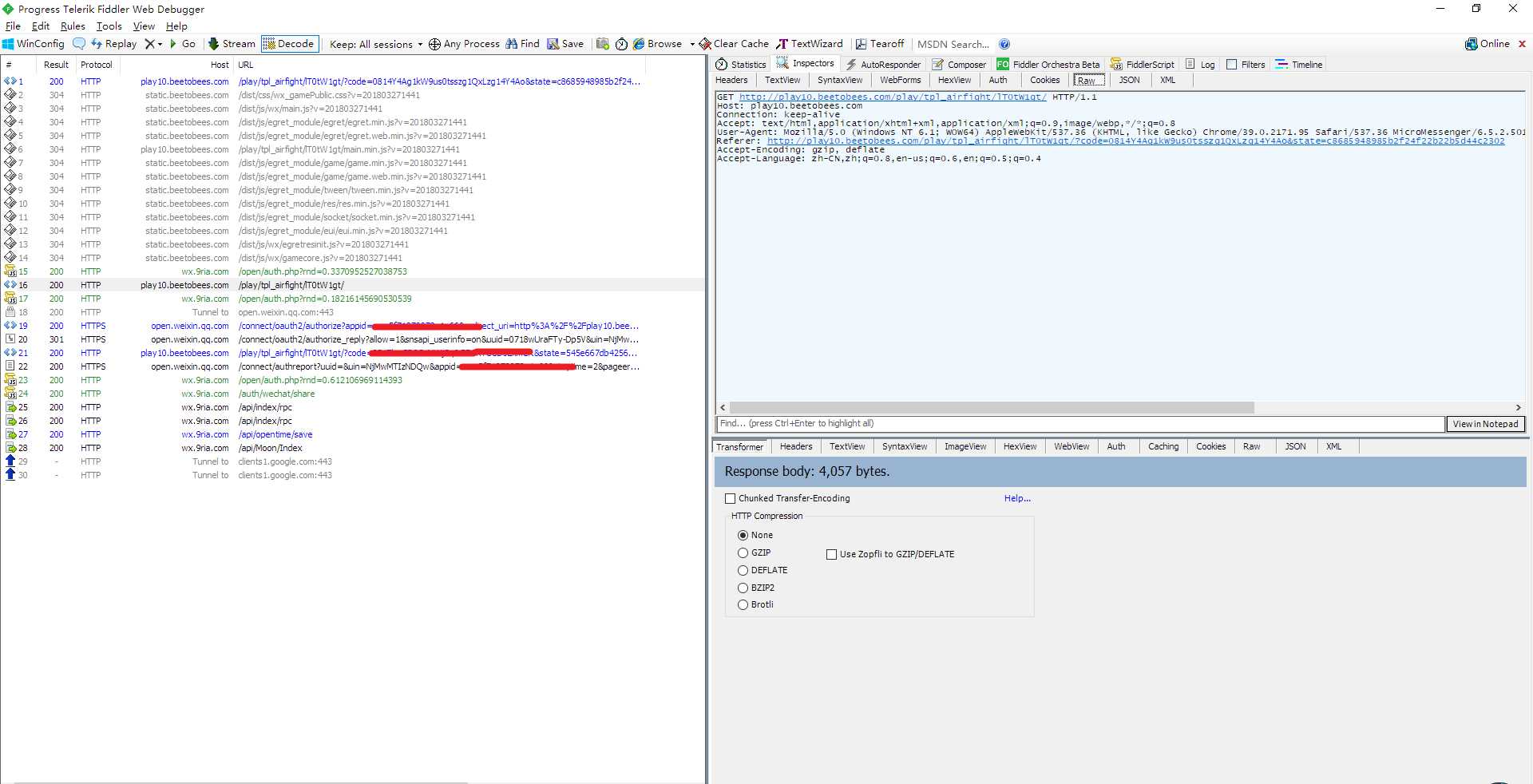
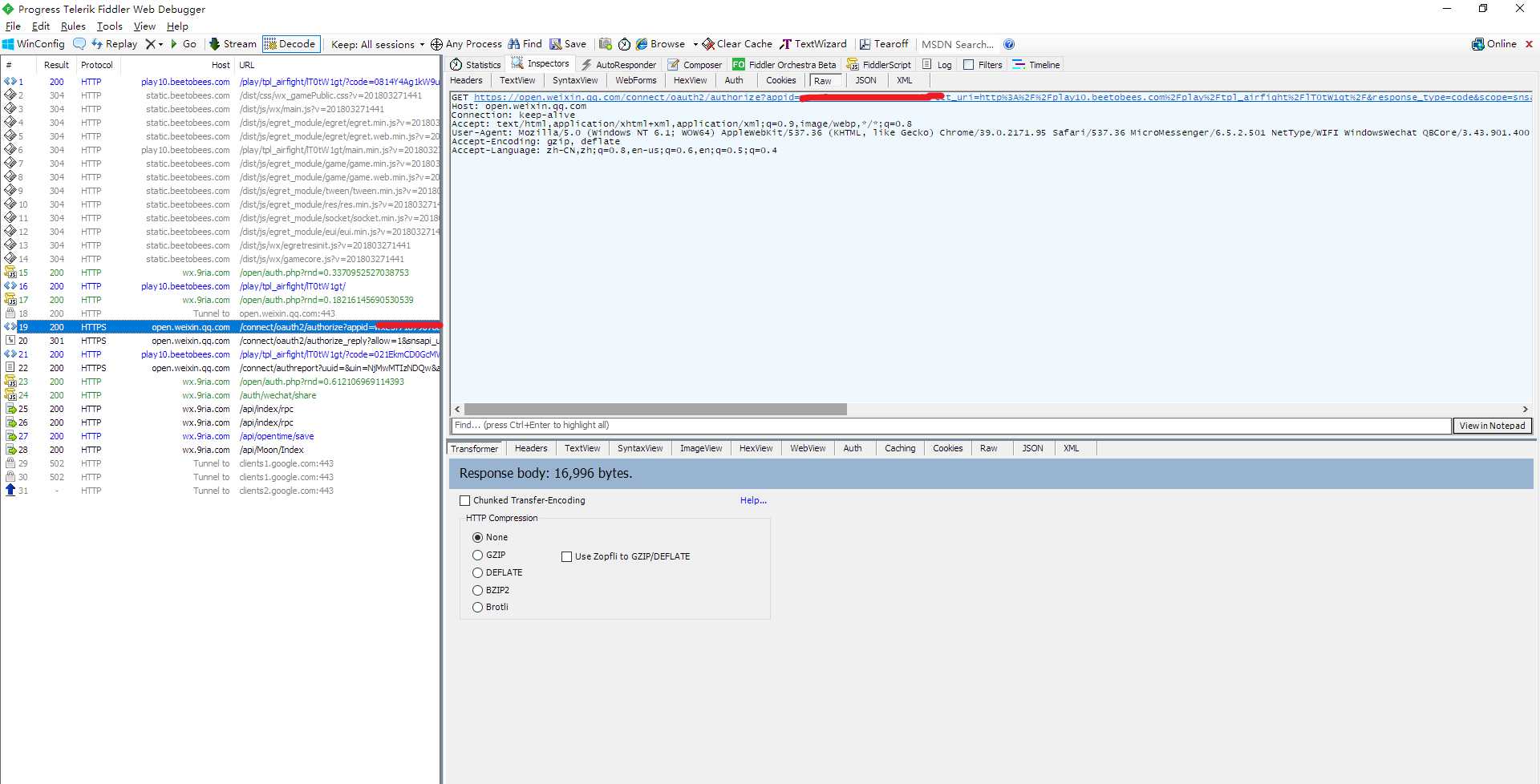
这个时候看到Fiddler4里面出现了很多网络抓取数据,先看当前页面的。

看到右侧的参数没?下一步我们就将在Chrome中使用到这些。
04 配置Chrome,绕过微信客户端检测
直接复制URL地址:http://play10.beetobees.com/play/tpl_airfight/lT0tW1gt/ 。粘贴到chrome,不用猜,肯定提示“请在微信客户端中打开链接”。
处理方法,复制“User-Agent”参数, Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.95 Safari/537.36 MicroMessenger/6.5.2.501 NetType/WIFI WindowsWechat QBCore/3.43.901.400 QQBrowser/9.0.2524.400
为什么会提示在微信客户端中打开链接,原因就在User-Agent这个里面,微信公众号是通过这个参数来识别浏览器版本的,如果不是腾讯自家的浏览器就不给你授权。Chrome中配置User-Agent的方法。
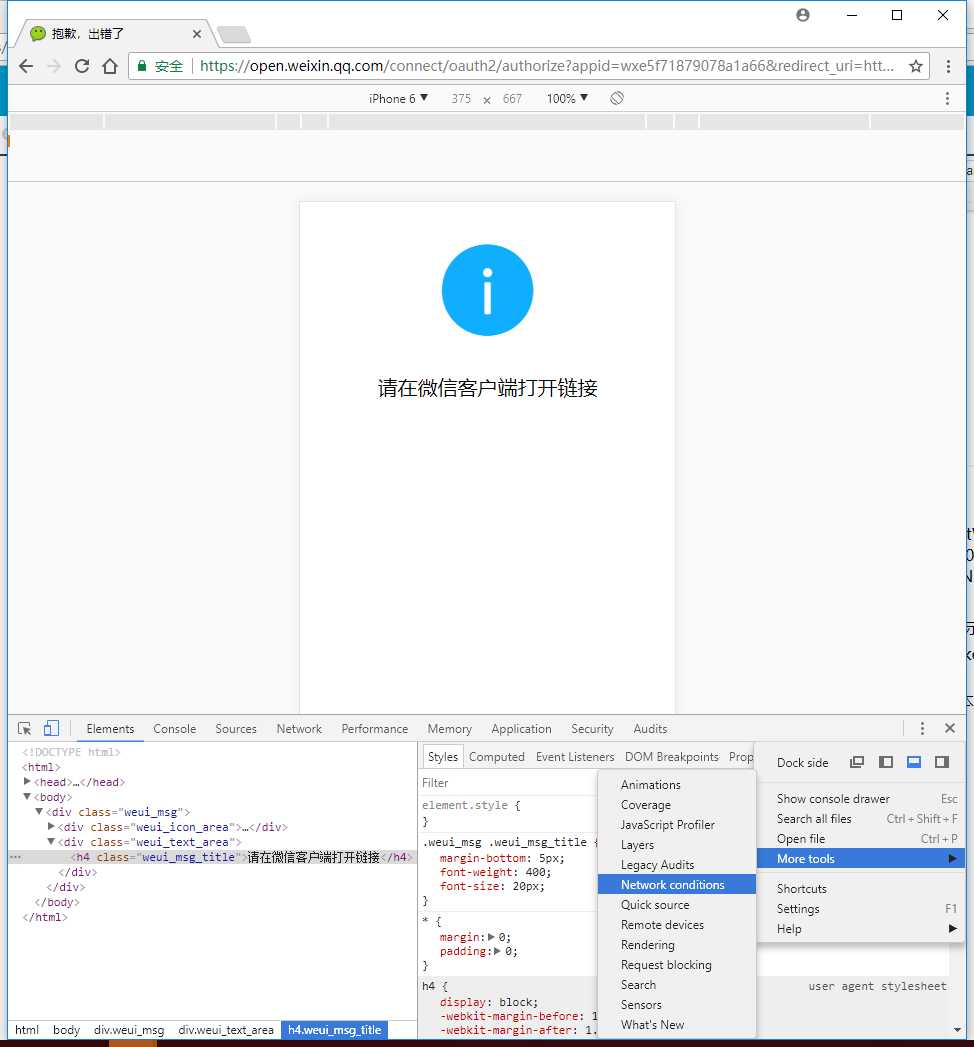
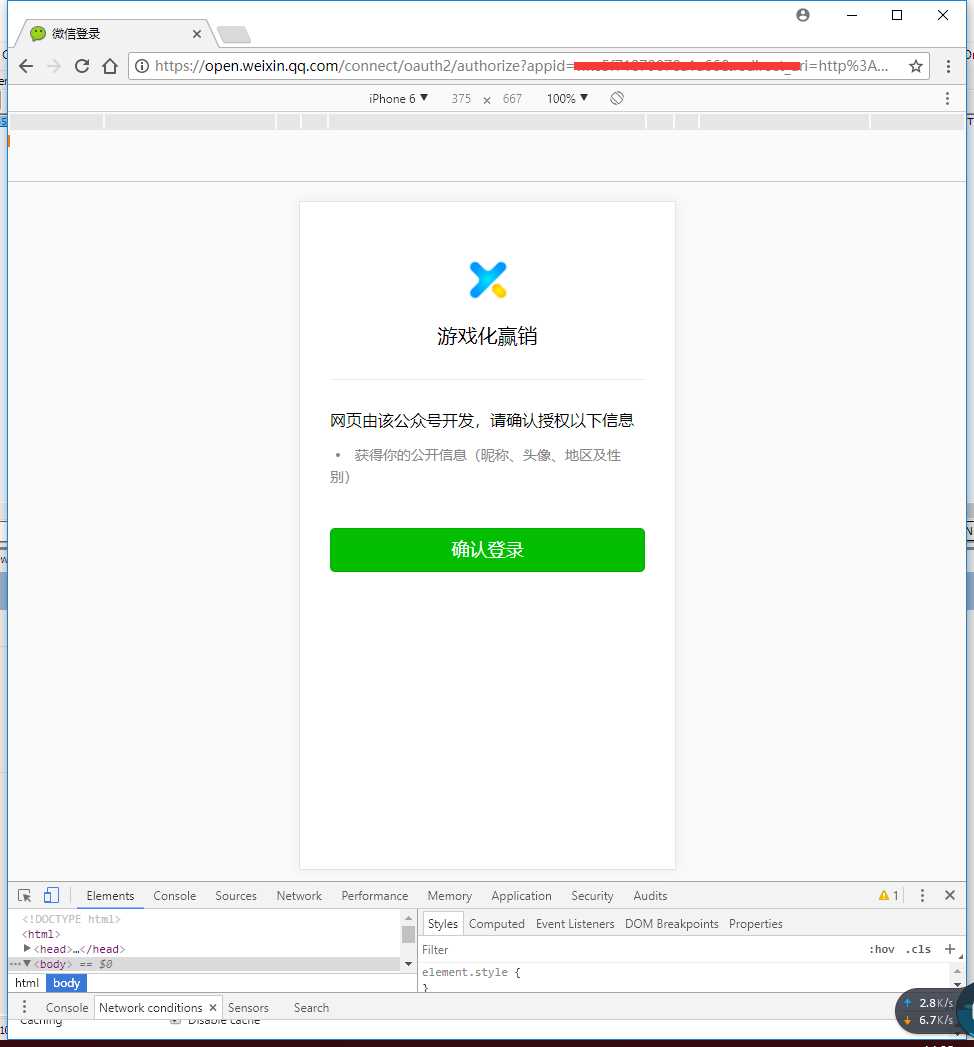
F12,然后点击下图的按钮,打开“NetWork conditions”选项卡。


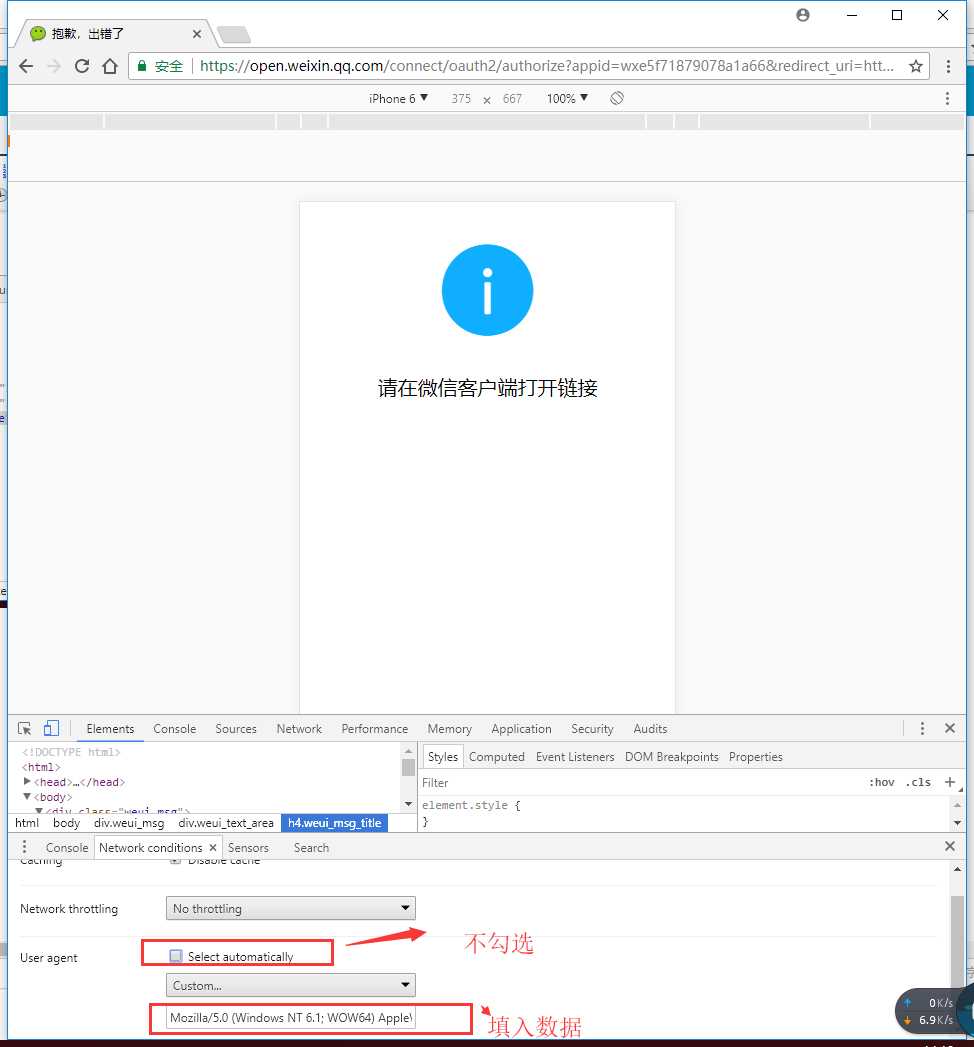
按照下图,填入“User-Agent”内容。


然后刷新下页面。不会再出现“请在微信客户端中打开链接”的提示了,但是却出现了空白,title变成了“出错了”。原因很简单,浏览器获取不到微信的授权信息,解决方法见第5步。
05 获取微信授权真实地址
微信授权机制是这样的,浏览器请求,微信验证,然后通过后返回到请求页面,所以是我们的链接地址不对,那真实的链接在哪儿呢?看下图。、

里面的redirect_uri参数就是访问的页面,我们把这个地址复制到刚才的Chrome里面,访问,结果如下图。


06 收工
到了这一步,后面的操作就看自己了。用类似方法,基本可以绕过所有的微信公众号授权。打卡收工 。
。
更多前端、GIS相关博客,请访问我的个人博客88gis.cn查看更多
