android 动画属性Animation
时间:2014-05-14 11:56:58
收藏:0
阅读:398
Animation
在android 程序当中很多时候要用到动画效果,而动画效果主要是Animation来实现的,API给出的解释:

其中包含4种动画效果
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
但如果你想把这些动画效果联合起来就需要用到一个类AnimationSet 动画集。
下面就对这几个类进行一个简单的解释:
AlphaAnimation 的例子:
1 Animation alpha = new AlphaAnimation(0.1f, 1.0f); 2 alpha.setDuration(2000); 3 image.startAnimation(alpha);
透明度从0.1f变化至1.0f, 变化所需要的事件为2s;
RotateAnimation 的例子:
1 Animation rotate = new RotateAnimation(0f, 360f); 2 rotate.setDuration(2000); 3 image.startAnimation(rotate);
从0度旋转至360度,持续时间是2S
ScaleAnimation 的例子:
Animation scale = new ScaleAnimation(0.1f, 1.0f, 0.1f, 1.0f); scale.setDuration(2000); image.startAnimation(scale);
X轴上的长度从0.1变化至1.0f(view原本的宽度)
Y轴上的长度从0.1变化至1.0f(view原本的长度)
TranslateAnimation 的例子:
1 Animation translate = new TranslateAnimation( 2 Animation.RELATIVE_TO_SELF, 1.0f, 3 Animation.RELATIVE_TO_SELF, 0.0f, 4 Animation.RELATIVE_TO_SELF, 1.0f, 5 Animation.RELATIVE_TO_SELF, 0.0f); 6 translate.setDuration(2000); 7 image.startAnimation(translate);
AnimationSet的例子:
Animation rotate1 = new RotateAnimation(0f, 360f); Animation translate1 = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 1.0f, Animation.RELATIVE_TO_SELF, 0.0f, Animation.RELATIVE_TO_SELF, 1.0f, Animation.RELATIVE_TO_SELF, 0.0f); AnimationSet set = new AnimationSet(true); set.addAnimation(rotate1); set.addAnimation(translate1); set.setDuration(2000); image.startAnimation(set);
除了再代码中添加动画外,还可以直接在xml文件中定义好动画,在直接调用就OK了,例如:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android"> 3 <alpha 4 android:fromAlpha="0.1" 5 android:toAlpha="1.0" 6 android:duration="2000" 7 /> 8 </set>
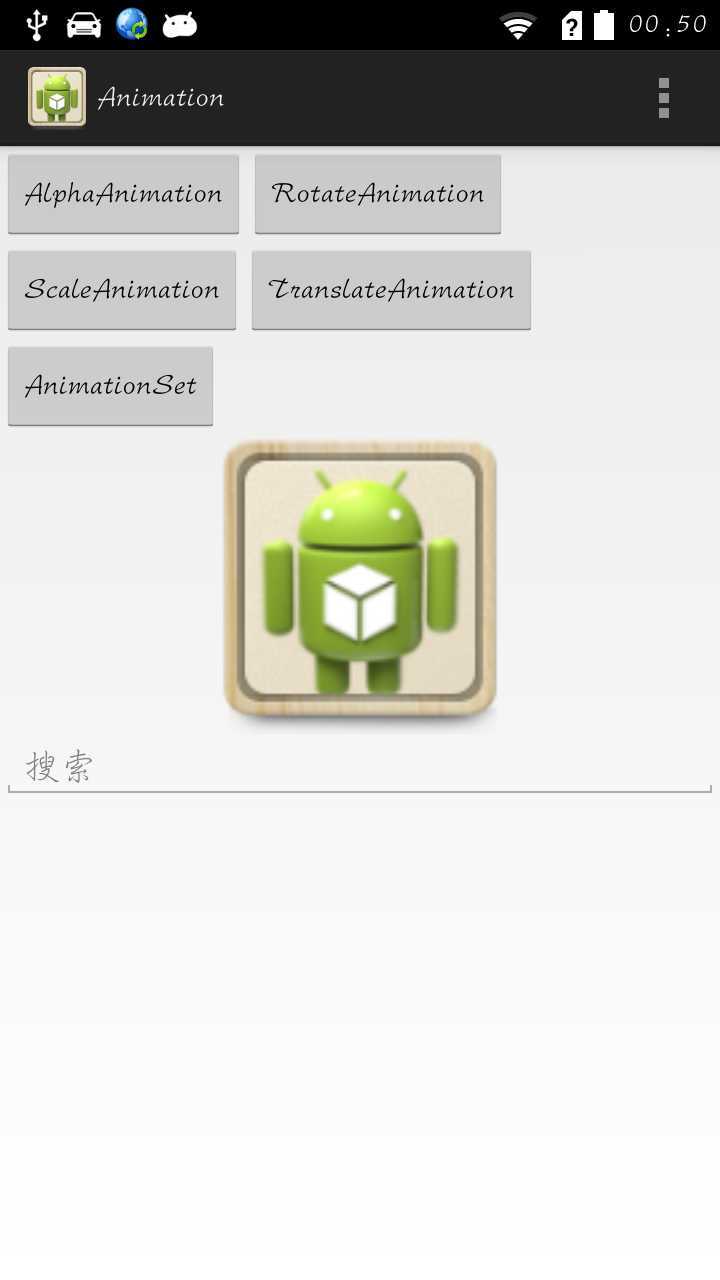
程序代码效果:
每个按钮对应不同的动画

代码下载:下载
评论(0)

