wx小程序自定义组件与页面之间参数传递
时间:2018-12-01 20:10:01
收藏:0
阅读:999
在开发中,很多页面中会使用相同的组件,这时可以将具有相同信息的部分封装成一个组件,方便开发中调用。在调用中可能会涉及到数据的传递问题,例如页面与组件,组件与组件直接的数据传递。
首先看看页面与组件直接的数据传递。
1. 组件需要获取页面传递数据, 可以使用组件的属性来传递值
2. 页面需要获取组件中修改的数据, 可以使用组件中的事件触发页面中定义的事件来获取
第一、组件获取页面中数据
先创建一个自定义组件test-component
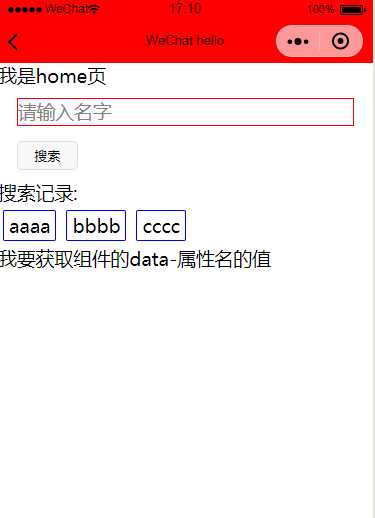
<!--components/test-component/test-component.wxml--> <view> <input class=‘new-name‘ placeholder=‘请输入名字‘ bindinput="bindInputFunc" value=‘{{inputValue}}‘></input> <button class=‘btn‘ size=‘mini‘ bind:tap=‘search‘>搜索</button> <view>搜索记录:</view> <block wx:for=‘{{records}}‘ wx:for-index="index" wx:for-item="record"> <view class=‘record‘>{{record}}</view> </block> </view>
第一、在组件test-component.js中定义一个属性
// components/test-component/test-component.js Component({ /** * 组件的属性列表 */ properties: { namesData: { type:Array, value:[], observer: function (newVal, oldVal, changedPath) { // 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串, 如:‘_propertyChange‘ // 通常 newVal 就是新设置的数据, oldVal 是旧数据 console.log(newVal); console.log(oldVal); this.setData({records:newVal}) } } }, /** * 组件的初始数据 */ data: { inputValue:‘‘, records: [] }, /** * 组件的方法列表 */ methods: { //输入框输入事件 bindInputFunc: function (e) { this.setData({ inputValue: e.detail.value }) }, /** * 组件搜索按钮事件 */ search: function() { let records = [...this.data.records]; records.push(this.data.inputValue); this.setData({ records, inputValue: ‘‘ }) this.triggerEvent("search", { records}); /* var myEventDetail = {} // detail对象,提供给事件监听函数 var myEventOption = {} // 触发事件的选项 this.triggerEvent(‘myevent‘, myEventDetail, myEventOption) 触发事件的选项包括: 选项名 类型 是否必填 默认值 描述 bubbles Boolean 否 false 事件是否冒泡 composed Boolean 否 false 事件是否可以穿越组件边界,为false时,事件将只能在引用组件的节点树上触发,不进入其他任何组件内部 capturePhase Boolean 否 false 事件是否拥有捕获阶段 */ } } })
第二、创建一个home页面,引用自定义组件test-component,就是在home.json中增加一个组件的引用
{
"usingComponents":{
"test-component":"/components/test-component/test-component"
}
}
<test-component namesData=‘{{names}}‘ bind:search=‘homeSearch‘></test-component>
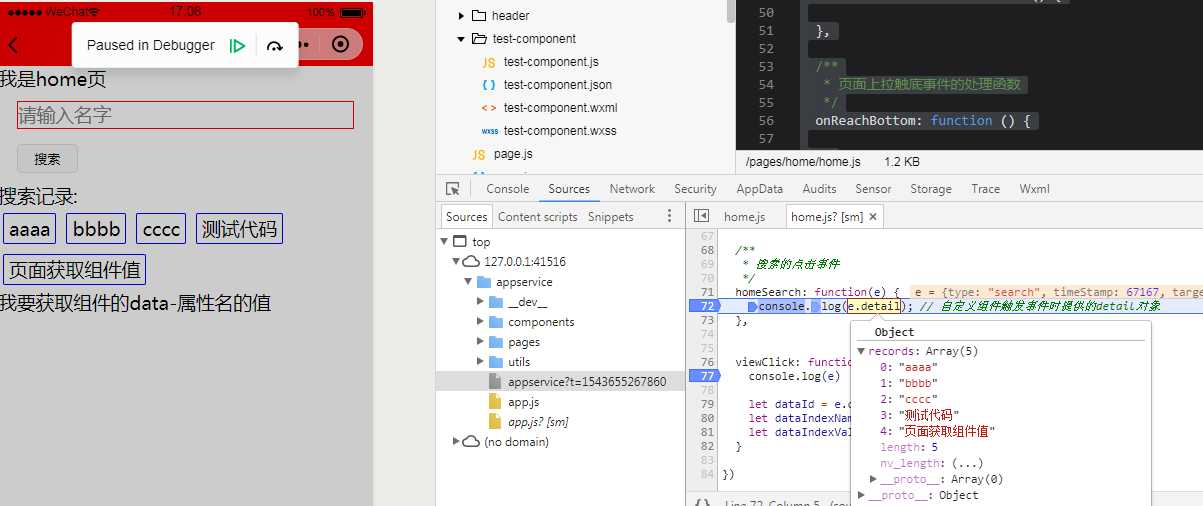
// pages/home/home.js Page({ /** * 页面的初始数据 */ data: { names:[‘aaaa‘,‘bbbb‘,‘cccc‘] }, /** * 搜索的点击事件 */ homeSearch: function(e) { console.log(e.detail); // 自定义组件触发事件时提供的detail对象 } })


评论(0)
